服装
企业网站建设关于字体设计与页面新型设计技巧详解,
网站建设公司提示服装企业网站的页面字体设计一般网站的主体信息展示区域,主要是通过文字的形式传递信息。但是,在服装企业网站的设计中,文字信息更多地让位于图片和色彩的展示。不过不论何种情形,文字的表现在网页设计中占有不可忽视的地位。文字设计主要涉及字体、字号、文字的编码方式、文字的色彩、文字的排版方式以及特殊字体的设计等内容。首先,网页中文字的设计要符合人的阅读习惯,如按照从左至右,从上至下的编排方式,选择常见和计算机支持的字体样式,如浏览器默认支持的文字一般为中文宋体,英文通常为TimesNewRoman或Arial字体样式。网页中文字的编码简体中文一般采用GB2312-80字符集、繁体中文一般采用BIG-5字符集,还有一种更通用的国际编码UTF-8字符集(同一页面可以同时显示中文简体、繁体及其他语言如英文、日文、韩文等)。其次,网页中字体大小通常默认值为12PT(12磅,即小四号字),当然也可针对不同情况调整页面中字体大小。在排版方面要选择适当的字间距、行间距以及和图片的环绕方式等。文字的色彩除了黑色外也应与企业标准色尽量保持一致。最后,如果在网页设计中需要一些特殊字体或者艺术字时(例如在网站主页面的Logo,导航栏中的特殊字体以及主页面的Banner设计中),可以采用将文字转换成图像的方式放入页面中。深圳网站建设公司下面再说说服装企业网站建设页面形象设计制作方法。

服装企业网站建设中的页面图形图像设计
网站中图形图像与动画设计是除了文字之外现代网页不可或缺的元素,特别是在服装网站的设计中更显其重要性。网站中的Logo设计、Banner设计、导航设计、超链接设计、背景设计以及服装网站中服装展示设计等,无一能离开图形图像的设计元素。有人曾开玩笑说“网上服装销售卖的主要不是服装本身,而是服装模特和图片”。计算机中图形图像主要分为两种类型:位图图像和矢量图形。Web页面中的标准图像格式如GIF、JPEG和PNG都是位图图像。矢量图形与位图图像最大的区别是,矢量图形不受分辨率的影响。
(1)位图是由像素(Pixel)组成的,像素是位图最小的信息单元,存储在图像栅格中。每个像素都具有特定的位置和颜色值。位图图像质量是由单位长度内像素的多少来决定的。单位长度内像素越多,分辨率越高,图像的效果越好。位图图像的优点是色彩和色调变化丰富,可以较逼真地反映自然界的景物,同时也容易在不同软件之间交换文件,但是,因为位图图像受到像素和分辨率的影响,造成位图图像在放大缩小或者旋转处理后失真,同时文件数据量巨大,对内存要求容量也较高。除了Web中的三种标准图像格式外,常见的图像格式还有BMP、PSD、TIFF等。位图图像常用的绘画工具主要包括Adobe公司的Photoshop和Fireworks、Microsoft公司的画图以及Corel公司的CorelPainter等。
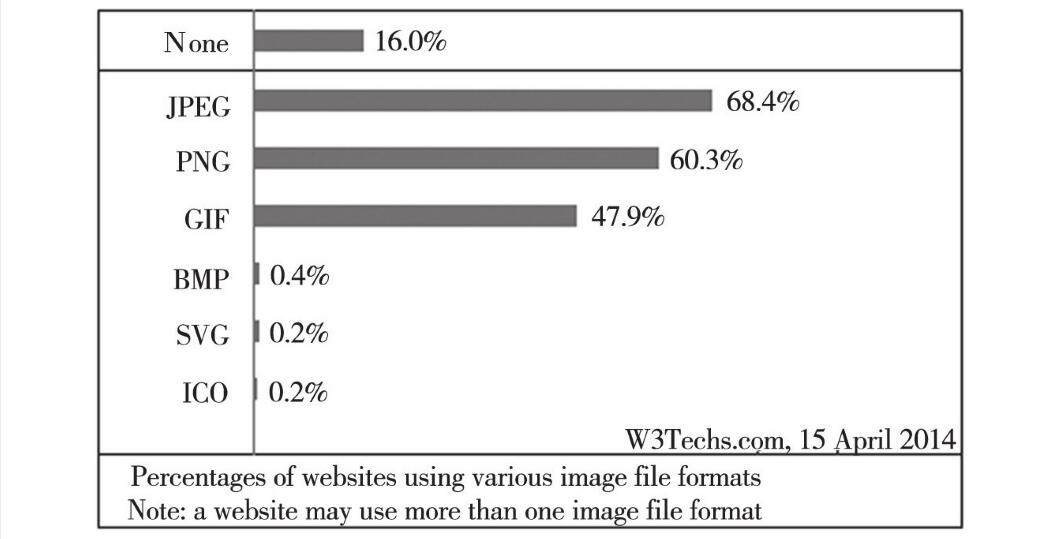
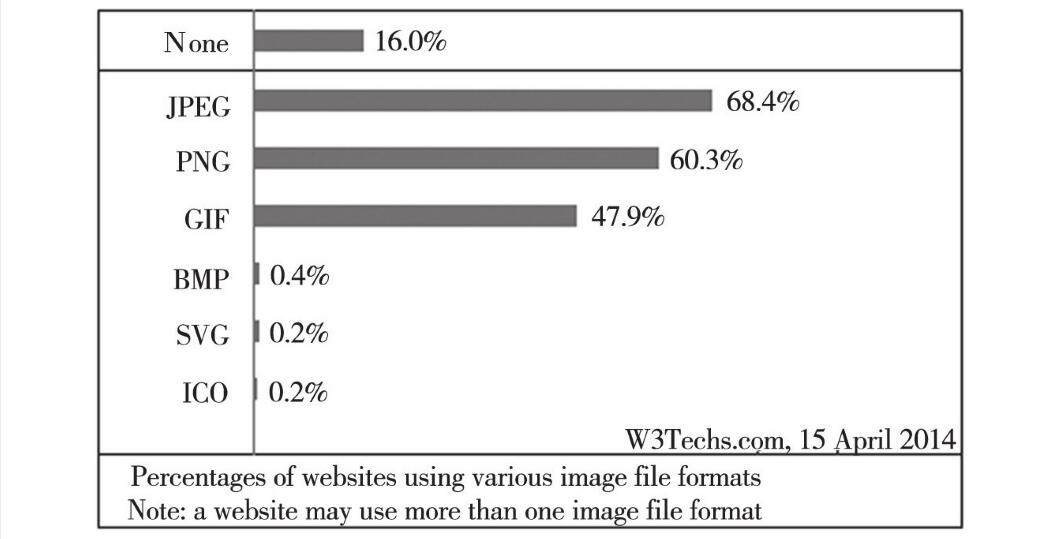
(2)矢量图形,也称为面向对象的图像或绘图图像,在数学上定义为一系列由线连接的点。矢量文件中的图形元素称为对象。每个对象都是一个自成一体的实体,都具有颜色、形状、轮廓、大小和屏幕位置等属性。矢量图形是根据几何特性绘制的图形,只能靠软件生成。它的优点是文件占用空间小、图像元素对象可编辑、不受分辨率和输出设备影响,放大后矢量图形不会失真。它最大的缺点是难以表现色彩层次丰富的逼真图像效果。矢量图形适用于图形设计、文字设计和一些标志设计、版式设计等。常见的矢量图形格式有SWF、SVG、AI、CDR和DWG等。矢量图形常用的绘画工具主要包括Adobe公司的Illustrator和Flash、Corel公司的CorelDraw等。根据某网站的统计显示,Web页面中的图形图像格式所占百分比如图4-33所示,从中可以看出网站中大量采用了JPEG的图像格式,这种方式可以为服装企业网站的建设提供一些借鉴。

图4-33 网站中图形图像格式所占百分比在网站的设计中除了文字和图形图像外,还包括动画、音频和视频等多媒体形式,鉴于服装企业网站建设在构建中图片已经占用了大量的空间和网络带宽,因此一般不应采用音频视频等需要更多插件和影响用户响应时间的多媒体形式。