在网页设计中,文字是最重要的构成元素之一,具有比其他视觉元素更加易于辨识、信息传达明确的优点。因此,在网页设计中,字体的设计不仅要考虑到界面的总体设想,更要考虑到浏览者的情况。
一、字体的选择
不同操作系统都有不同的字体系统,而浏览器是用本地系统字库显示页面内容,大多数浏览者的系统里只装有几种常见的字体类型,设计的特殊字体在浏览者的系统里并不一定能看到预期效果。
在平面设计中常以字体能被修饰与否将字体分为衬线字体与无衬线字体(见图1),衬线字体就是类似于中文的宋体,英文的Times New Roman等,其特点是在字体边角会多出一些修饰,可以清晰地分辨出字母和文字,分辨笔画的起始和终止,适合大段正文文字的阅读。无衬线字体则是类似于中文的黑体,英文的Aril等,这种文字看起来很干净整齐,同等字号的字体无衬线字体视觉感受更大,因此适合大标题显示。
图1衬线字体(左)与无衬线字体(右)
网页字体中中文一般显示为默认字体宋体,还可以根据代码定义显示出黑体,而高级浏览器中能兼容微软雅黑。英文能兼容的字体较多,常用的有Arial、Times New Roman字体。虽然网页字体显示的局限性给界面设计带来一定的束缚,但默认字体却能保证快速准确地下载网页文本,还能保证其能在任何操作系统和浏览器里正确显示。
二、文字的可读性
虽然浏览器有默认的字体设置,对字体的显示进行了规范,但这并不意味着字体就拥有较佳的可读性。影响文字可读性的有字体样式、间距这两大因素。
1.字体样式
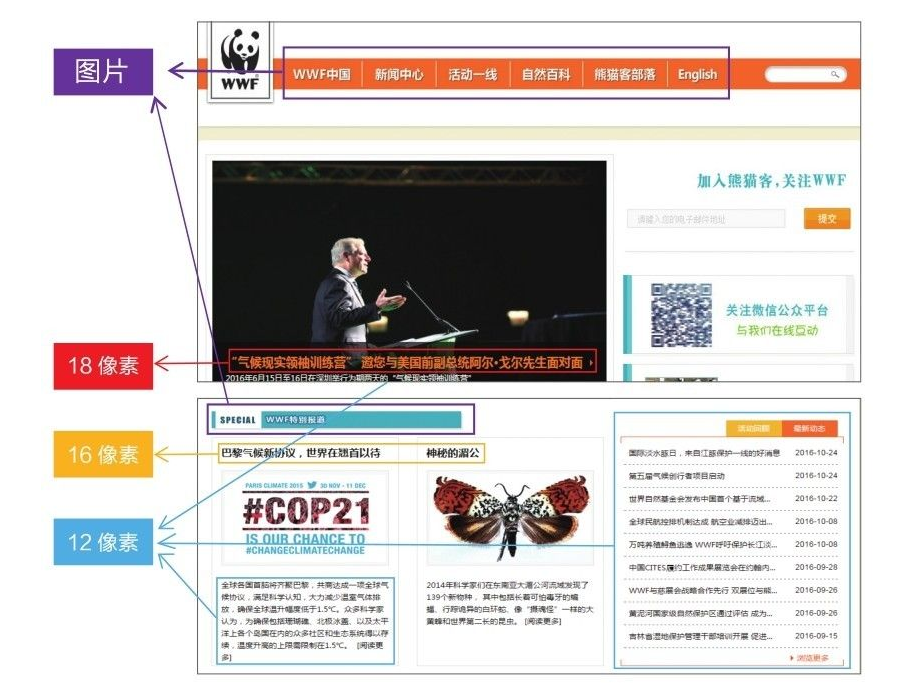
字体样式包括字体的大小,颜色,字形是常规、还是倾斜或加粗效果等。目前,在桌面端网页界面中正文大小一般为12像素、13像素,最小不小于11像素,小标题为14像素,大标题为16像素,最大字体不要超过18像素。由于奇数字号显示在较早版本的浏览器中会出现锯齿状,所以经常采用偶数字号。如世界自然基金会网站(见图2)其字体全部为微软雅黑,其中最大字体为Banner上的大标题18像素,中等字体为新闻标题16像素,正文字体为12像素,而其全局导航中的带阴影效果的特殊字体以及每个栏目的标题实际上用的是图片。
图2 世界自然基金会网站
字体的颜色要与背景有一定的对比度,如白底黑字、黑底白色。网页中大段文字通常使用黑色、灰色以符合大众口味,而小面积需要引起注意的文本文字可以使用其他色彩进行强调。因为色彩可以使得文本不受位置的局限,加强或者减弱文本的表现强度,还能使页面文本产生视觉导向。
但也不能随便地使用过多色彩,特别是蓝色,因为蓝色代表着网页中的超链接,如果网页中有一段蓝色的文字,会让人误以为是可以单击的超链接。
字体的字形样式主要包括常规、粗体、斜体等,正文中的字体宜采用常规样式,标题宜采用加粗或斜体样式。合理的运用字体样式,将更有利于文字的视觉传达,更有利于浏览者的阅读。
2.间距
间距包括文字的字距、行距等。字距与行距的处理能直接体现网页设计的风格与品位,也能够影响用户的视觉和心理感受。根据文本的内容及体量选择适当的间距,不仅能提高文字的可读性,还能营造出特殊的氛围。
行距可以说是让字有了呼吸空间。行距的常规比例为10:12,文字大小为10像素,则行距12像素。一般来说欧文视情况取1.2~1.5倍行距,而中文一般公认是1.5倍行距为宜,适当的行距会形成一条明显的水平空白条,以引导浏览者的目光,若行距过宽则会使一行文字失去较好的延续性。
三、文字编排的艺术性
如果你需要用一种特殊的字体来体现你的风格,那么特殊字体或艺术字体最好以图片的方式置入网页。如果字体用图片来代替的,虽然保证所有人看到的页面是同一效果。但这无形中增大了网页的体积,这样的图片多了会延缓网页打开速度。
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。