网站设计前怎样制作网站原型图?那么什么是网站原型图呢?可以理解为是网站界面的草图或者框架结构,按照原型图制作的粗糙程度划分为高保真原型图和低保真原型图,有些高保真原型图看上去跟真的网页一样,还有各种动画效果,非常棒。但博纳网络认为,原型图还是没必要做的太精细,不然就失去了原型图的意义,因为网站原型图的最大作用就是试错成本低,通过低成本的试错功能增加网站真实设计图的通过率,那么回归主题,网站设计前怎样制作网站原型图?
一、确定页面尺寸
浏览网页的平台主要分为桌面端(PC端)和移动端,其中桌面端设备包括台式计算机、笔记本电脑,而移动端设备包括智能手机、平板电脑等,两种设备主要特征对比(见图1)如下。

图一 两种设备主要特征对比 从交互的角度而言,桌面端与移动端的区别可以概括为以下3点。
1.操作方式不同
桌面端主要的交互为鼠标单击事件,其交互动作简单,大多为不同页面的切换与跳转,交互通道以视觉为主,偶尔会有听觉辅助。移动端的交互为与人的身体接触的方式,主要交互通道为触觉上的单击、双击、长时间按、滑动等,这是两者交互的本质区别。
2.使用场景不同
桌面端的使用场景一般较为固定,室内或办公室,电脑移动的概率较小。移动端则可在很多场景下使用,比如坐地铁、坐公交车、吃饭、睡觉等,因此移动端要考虑的交互更多。
3.网络环境不同
桌面端的网络较为稳定,可以是无线也可以有线,出现异常情况的概率相对较小。移动端很多时间处于无线数据网络状态下,网络状况随着地点不同有所变化。
二、页面设计的优先级
项目无论是从小屏幕入手过渡到大屏幕(移动端优先),还是从大屏幕入手过渡到小屏幕(桌面端优先),其区别并不大。但是随着移动端设备的用量超越桌面端,移动端的网页浏览无疑已经成为用户获取信息的主要渠道,移动端优先的设计自然应该成为常态。相对于桌面端设计优先,率先设计适配移动端的网页更能令开发设计人员清晰梳理功能的优先级,从而降低整套网页设计的复杂性。
三、线框图设计
网站线框图(见图2)是低等保真的设计图,它既是设计图的核心,也是原型设计的前身,其承载着产品所有重要的部分。线框图主要用于产品开发初期的功能展示与讨论,因此图内应当明确表达出页面功能内容和页面间的信息架构及用户交互界面的主视觉和描述。

图2 网站线框图 绘制的线框图可以是手绘效果图,也可以是电子稿,但无论是哪一种表现形式都不用在意细枝末节,只需要使用线条、方框和灰阶色彩填充(不同灰阶标明不同层次)就可以完成。
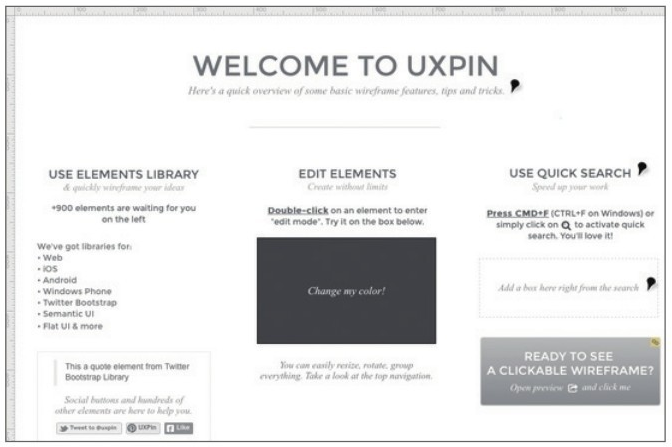
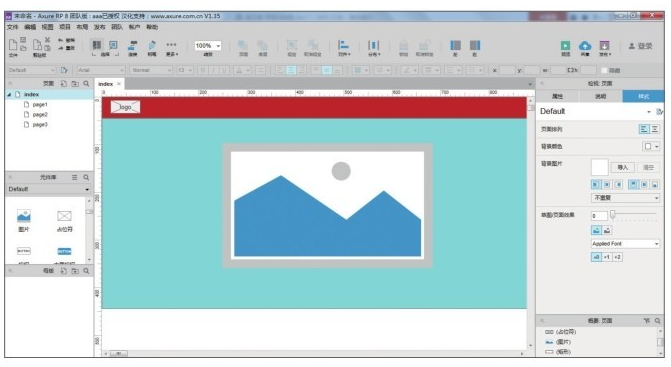
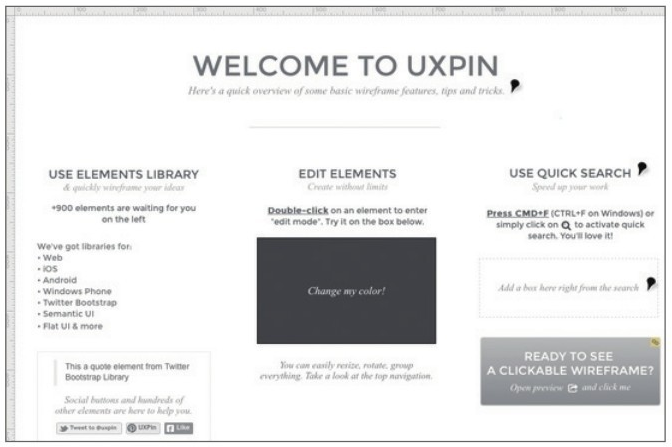
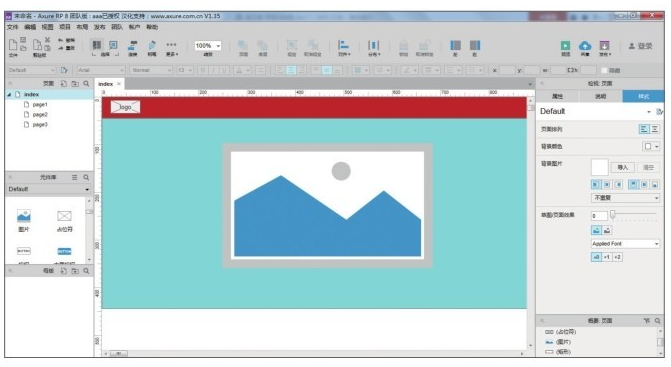
有的设计师喜欢提高线框图的保真度并快速展示页面间的关系,让各静态的线框图呈现出可以单击交互的状态,这种线框图叫作交互式线框图(见图3)。它可以运用如Axure(见图4)、UXPin Balsamiq等交互软件去完成,即便你不会代码也能轻松实现线框图的简单交互效果。

图3 交互式线框图

图4 Axure界面
四、原型设计
网站原型是中等保真的设计图,要求比线框图和可交互式线框图要高,它要求尽可能真实地模拟用户和界面之间的交互。如当一个按钮被按下的时候,相应的操作必须被执行,对应页面也必须出现,尽可能地模仿完整的产品体验。
在视觉上,主色调和主视觉必须到位,重点内容理应呈现出来,信息分类和版式设计也应该在合理范畴以内,单击相应的元素之后,原型也应出现对应的交互回馈。
原型应该尽可能模拟最终产品,就算长得不是一模一样,交互应该精心模块化,尽量在体验上和最终产品保持一致。
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。