图片是随着文字最早进入网络多媒体的对象。有效的图片设置能极大地丰富、美化网页界面。随着带宽以及用户屏幕尺寸的增加,越来越多的网站设计在页面中使用大幅图片,人们也更倾向浏览有精美图片的网站。
一、图片的选择
不同类别的网站对图片的需求各不相同,这主要体现在对图片类型的选择和图片在界面中的比例大小上。按照图片的获取方式,其类型大致分为摄影类与矢量类。
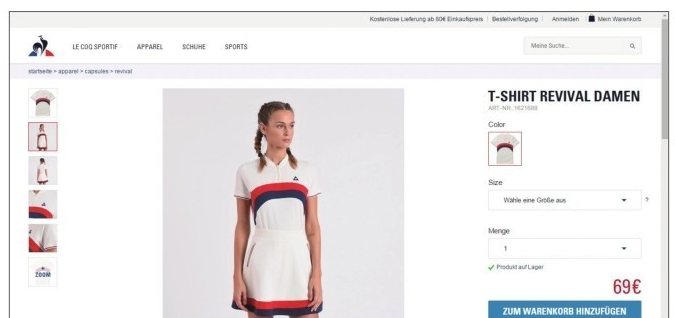
摄影类图片来自摄影,图片能够直观地表现主题,侧重于如实地表现产品本身,因此,电子商务类网站尤其青睐高清的摄影类图片。如Lecoqsportif官网(见图1)的所有图片均为服装鞋类的真实照片拍摄,且对图片质量要求很高。对于重要信息,详情页面会给出高清的细节图片,帮助用户多方位了解商品的属性、细节及产品上身效果。
图1 Lecoqsportif官网
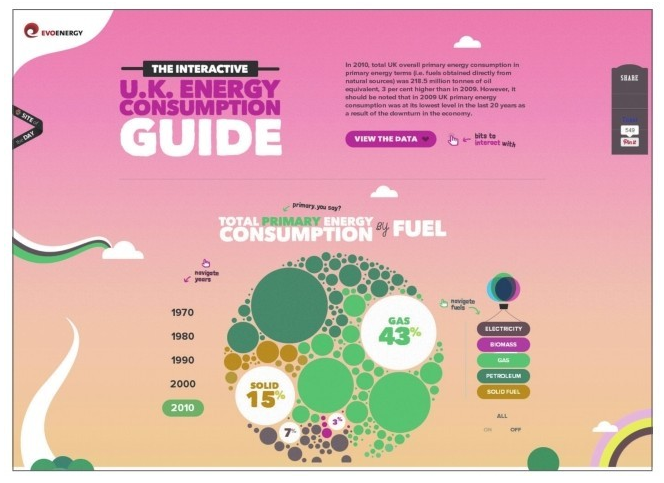
矢量类图片是用图形软件绘制的。该类图片风格多变,尺寸大小灵活,具有很强的装饰性。许多抽象图形、图表、图标都属于矢量类图片。如英国能源Evoenergy消费指南网站(见图2)中,其背景大量使用矢量插画图片,图形概括,色彩搭配亮丽,将枯燥的能源消耗数据用矢量插画的形式展现,使得图表信息可视化、趣味化。
图2 Evoenergy消费指南网站
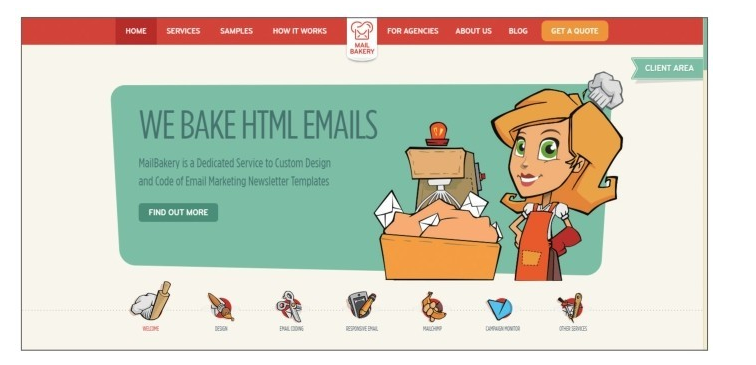
再如Mailbakery网站(见图3),它使用了大量精致的卡通矢量图来宣传它们定制化的邮件服务。当鼠标单击并切换第一屏下方不同的导航图标时,上方Banner区域就被替换成相应的图片内容,令用户容易理解,过目难忘。整个网页无论是表现网站形象的Banner图片,还是导航图标都因统一运用矢量插画的方式而令其视觉风格上达到了高度统一。
图3 Mailbakery网站
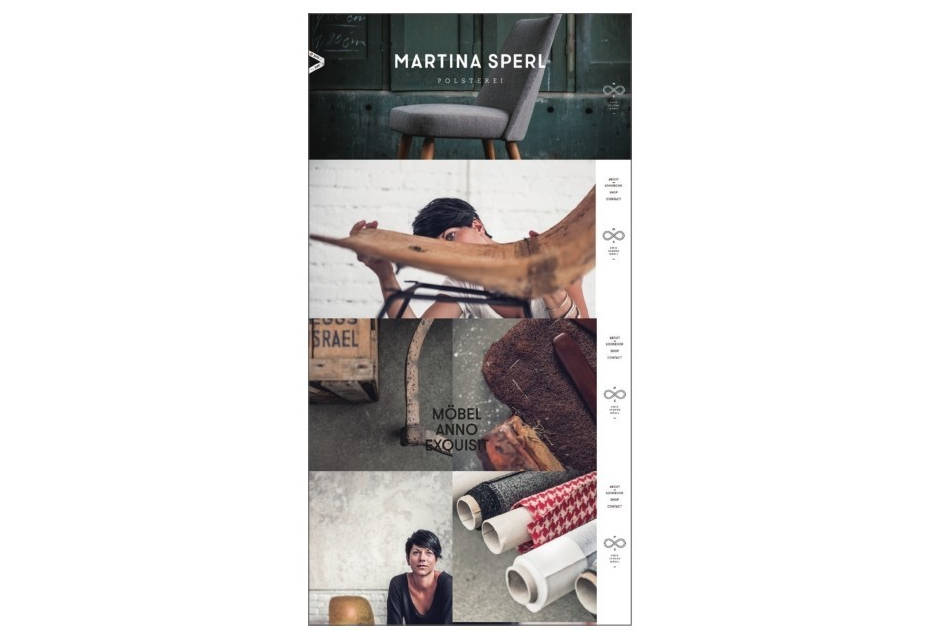
现如今无论是摄影图片还是矢量图片,使用大图作为网页背景越来越受欢迎,有的甚至是全屏图片。如Martina Sper1家居网站(见图4)首页将整个背景都铺满了大图,全局导航固定在界面右侧,其目的是让用户完全沉浸在美好的家居生活中。
图4 Martina Sper1家居网站
在其1ookbook页面中同样也使用了全屏图片背景,它模拟杂志的版式,巧妙地将界面一分为二,当用户单击左侧场景内某个家居商品时,右侧则会出现该商品的单品图,若感兴趣还可单击右侧单品图进入该产品的详细页面(见图5)。
图5 1ookbook页面
虽然适当使用摄影图片来做网站背景可以提升网页的视觉效果,但图片的加载还是多少会影响网站速度,因此这种布局较适用于结构简单的品牌企业网站、时尚类网站、专题网站等。
二、格式与优化
网站中图片的格式类型以放大后是否能清晰地显示为维度,可分为位图格式与矢量图格式两种。
1.位图格式
位图格式是网页设计中最常用的图片格式。图片有自己固定的尺寸大小,放大后不能清晰显示。如果将一个网页“另存为”,会看到文件夹中保存大量的JPG、PNG、GIF各种格式的图片。
这3种格式是位图中最典型、也是最具代表性的格式,它们有着各自的优点,设计师切图输出时必须根据图片本身需求,选择恰当的格式。JPG、PNG、GIF3种图形格式类型特点对比如下。
(1)JPG是一种有损压缩的格式,它能够将图像压缩在很小的储存空间,以24位颜色存储单个光栅图像,支持224(约1670万)种色彩,非常适合储存像素色彩丰富的图片、照片等,这些图片即使有轻微的失真也不容易轻易察觉。但JPG不适合用来储存有清晰边缘的线条图、图标或文字等图片。
(2)GIF是一种无损压缩的格式,它限制了色彩表现能力、能够有效地节省文档存储空间。GIF只拥有8位的颜色深度信息,支持2(256)种色彩。当图片中的色彩在256色以内时,使用GIF可以得到相当好的输出质量,同时兼顾了文件大小。因此GIF非常适合用来表现扁平化图标、线条插画、文字等部分的输出,同时还支持全透明静态图片以及动画图片格式,能兼容所有浏览器。
图6 JPG格式(左)和GIF格式(右)
以一张450像素×390像素的照片切图为例,分别输出JPG、GIF两种格式(见图6)来做个对比。两张图的清晰程度相当,但GIF格式中的渐变色呈颗粒状,文件大小为92.4KB,JPG格式渐变色过渡自然,文件大小仅为26.4KB,显然JPG格式更适合储存色彩丰富具有渐变色的照片图像。
PNG分为PNG-8以及PNG-24两种格式,后面的数字是代表这种PNG格式最多可以索引和存储的颜色值。“8”代表2s次方也就是256色,PNG-8与GIF图片显示的特性十分接近。“24”则代表224(约1600多万)种色彩,也就是说即使遇到色彩丰富的渐变色PNG-24也能清晰显示。
在透明度上PNG-8与GIF一样,支持图片的完全透明与完全不透明;而PNG-24格式支持图片全透明及半透明显示。这里的透明图片类似于PS源文件中的一个图层,图像以外的空间不显示。全透明与半透明的区别在于全透明的alpha值为0,放置网页上为一个完整、不透底的图;半透明的alpha值可以任意设置,如同一个水印。
虽然PNG-8和PNG-24都支持全透明图片,但存储的效果却大不一样,如果将一个蛋糕的图片存成两种PNG格式,放在一个背景色上,对比效果会发现PNG-8格式图片周围会有白色的杂边,内存占用大小为25.6KB,而PNG-24格式的图片周围光滑、干净,内存大小为101KB。由此可以看出貌似完美的PNG-24格式不足之处就是该格式文件所占空间较大,因此图片在选择切图格式时要平衡图片质量与其所占空间。
3种静态的位图格式属性特点对比如表1所示。
表1 3种静态的位图格式属性特点对比
2.矢量图格式
矢量图格式的有SVG(Scalable Vector Graphics)。其特点一是文件体积小,二是能够被大量的压缩,图片可无限放大而不失真,能够实现互动和滤镜效果,三是此格式既支持设计师在设计软件中设计后保存,还支持程序员通过代码直接生成图形。
如在Illustrator软件中设计一个200像素×200像素西瓜的图片,将图形分别保存为JPG、GIF、SVG3种格式。
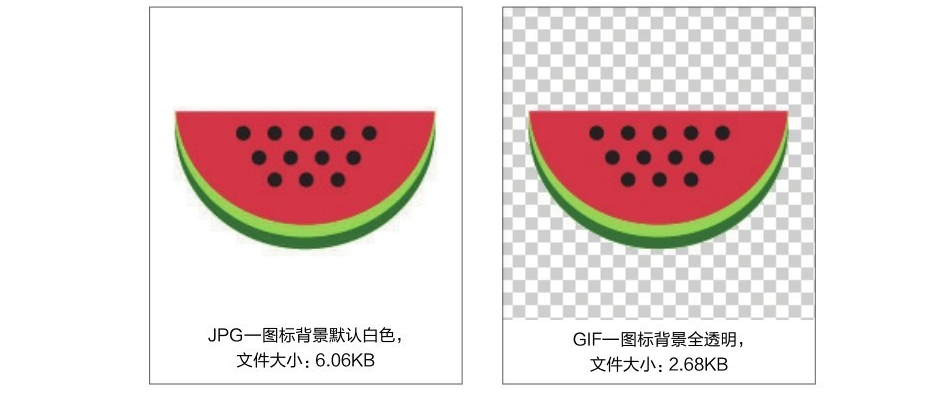
先对比JPG、GIF两种格式(见图7)效果,两张图的清晰程度相当,JPG格式的图片默认背景为白色,文件大小为6.06KB,GIF格式的图片背景为全透明,文件大小为2.68KB。而储存为SVG格式的图片仅有2KB,用浏览器打开时能随着浏览器的窗口的扩大而扩大,图片依然清晰。开发与设计人员均可在SVG格式中更改代码来调整图形的样式。
图7 JPG、GIF两种格式
三、图像的肌理
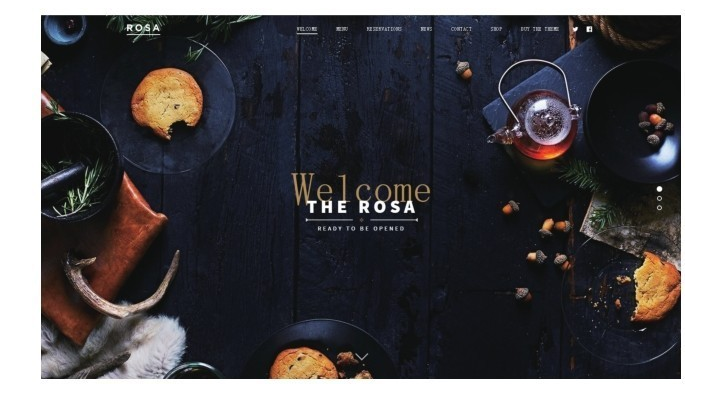
肌理,又称质感,由于物体的材料不同,表面的排列、组织、构造等不同,因而产生粗糙感、光滑、软硬感不同,不同的质感和肌理,会使人产生不同的心理感受。如rosa网站(见图8),网站的桌面肌理背景营造一种进餐的氛围,增强食欲感。
图8 rosa网站
I do官网(见图9)钻石戒指选用银色的丝绸作为背景营造出戒指温柔的品质。
图9 I do官网
Thenestonline网站(见图10)大面积的木纹背景营造出一种复古的氛围。该品牌的产品以牛皮纸张作为衬景,烘托出产品的纯天然、朴素的特点。
图10 Thenestonline网站
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。