在网站设计界面信息中,页面功能,不同分类依据也不同,从组织方式的维度出发,网站信息结构可大致分为层次结构、矩阵结构、线性结构和自然结构四种类型。
1.层次结构
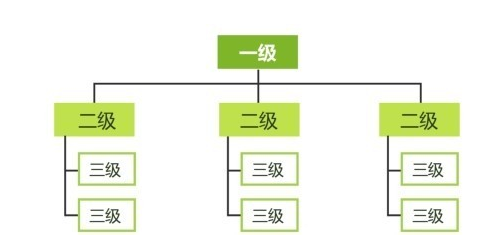
层次结构也叫树形结构(见图1),是最常见的网站信息结构模式。它通过树状图的方式对一个事物的结构进行逐层分解,一般是从父级向子集深挖,有时也可能是自下而上或者是双向的。具体从哪个角度来组织网站结构的深度与宽度则需要根据网站的设计目标及定位来判断。
图1 层次结构
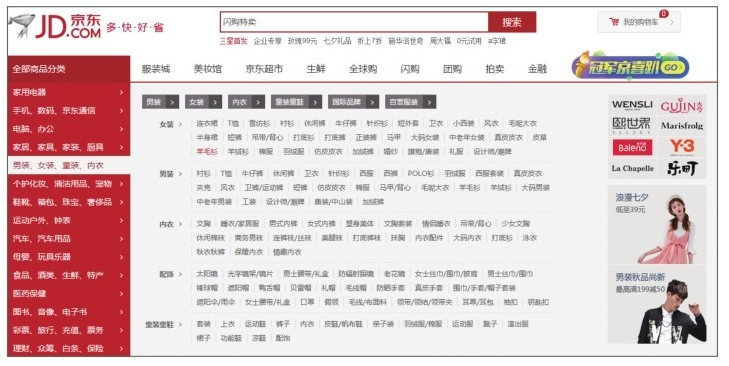
比如京东网的商品组织方式(见图2)就使用了层级结构。在首页左侧的全局导航中就将众多商品清晰地划分为三个层级菜单。其中,一级菜单将全部商品分为15大类,当鼠标光标悬停在某一大类上时,一级菜单右侧就会出现其对应的二级菜单及三级菜单。这样一来,用户不用逐个浏览网页也能轻松理解京东网庞大的商品类型。
图2 京东网的商品组织方式
2.矩阵结构
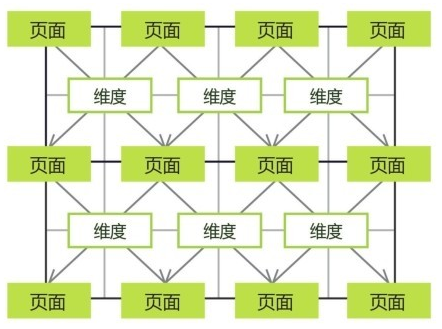
矩阵结构(见图3)是一种提供多种导航方式来协肋用户到达目标页面的结构模式,矩阵中的“节点”是指页面,“轴”则是指用户到达目标页面的方式。该矩阵结构的特点就是允许用户在节点与节点之间沿着两个或更多的“维度”移动,通常能帮助那些“带着不同需求而来”的用户,使他们能在一个页面中寻找各自想要的东西。此结构常用于系统管理网站和电子商务网站。
图3 矩阵结构
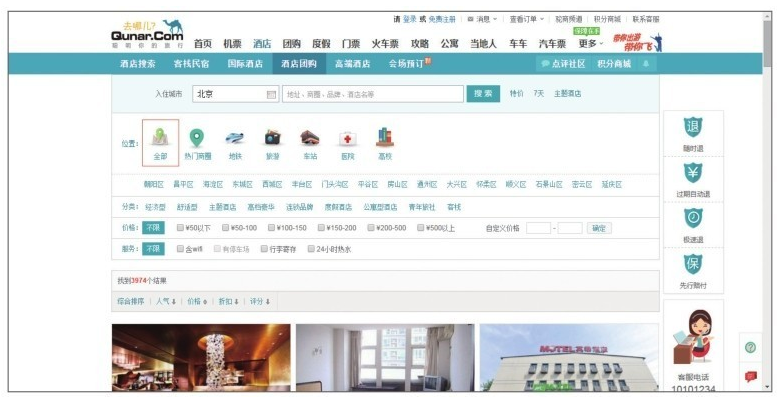
矩阵结构中需要特别注意的是“维度”的依据,也就是维度的分类标准是否是用户真正需要的。如去哪儿网的酒店团购页面(见图4)就较好地应用了矩阵结构,页面中提供了位置、分类、价格、服务的热门筛选条件方便用户查找符合要求的酒店,用户还可以同时勾选多个条件进行精确搜索。
图4 去哪儿网的酒店团购页面
3.线性结构
线性结构(见图5)是以操作时间为轴的结构模式,当设定好起点和终点后,中间所能发生的所有事情都被设计成一种线性的体验。虽然它无法为用户提供每个流程中的细节,但能显示你正处于关键线路的哪个节点上。因此,此结构比较适用于用户注册引导页,单个专题活动页中的小规模信息结构中。如南方航空公司官网上办理乘机手续的页面(见图6)就是采用的线性结构一步步引导用户操作。
图5 线性结构
图6 南方航空公司官网上办理乘机手续的页面
4.自然结构
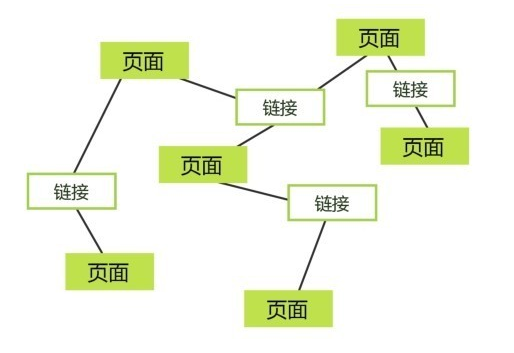
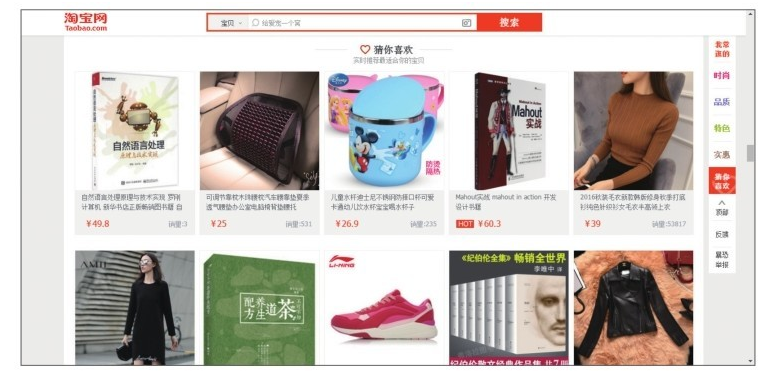
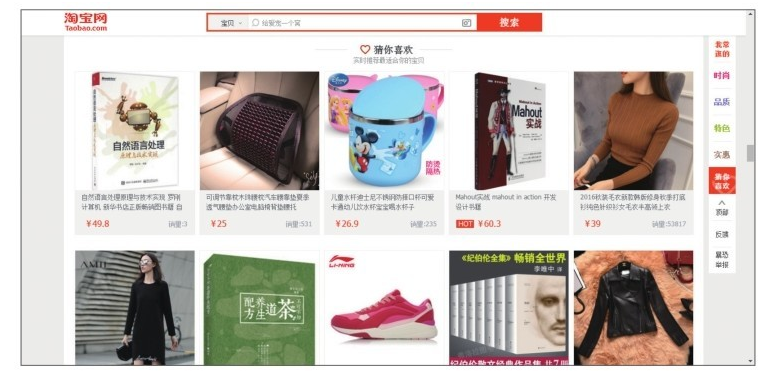
自然结构(见图7)是不遵循任何一致的结构模式,它的节点是逐一被连接起来的,并没有太强烈的分类概念。由于此结构没有给用户提供一个清晰的指示,因此它很适合那些鼓励用户自由探险或是一直在演变的主题。如淘宝网中猜你喜欢的栏目(见图8)就是典型的自然结构,它是根据用户浏览网页的历史记录,经过大数据计算、分析而随机推荐商品。但对于用户下次使用网站时还需要依靠与本次同样的路径、去找到同样的内容,那么就要尽量避免使用这种自然结构。
图7 自然结构

图8 淘宝网中猜你喜欢的栏目
以上四种结构单一存在的形式并不多,大多数网站都是需要根据页面功能类型进行多种结构的组合。如可以针对基础内容创建网站的层级结构,然后利用矩阵结构将具体信息与某部分集成。
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。