信息结构与交互属于网站设计实现阶段,在用户体验中属于结构层的范畴。今天博纳网络就详细介绍信息的组织方式、结构类型以及如何实现从网站整体结构到界面架构的过渡。一方面帮助大家梳理了网站各项信息的功能,特性以便选择最合适的组合方式,即确定哪个功能要放在哪个页面中;另一方面还帮助大家解决了如何引导用户高效地到达某个页面等问题。
一、信息结构的概念
信息结构设计为信息内容提供了情境,它的目的是将若干信息有机地组织在一起,使用户能够更容易地查询、获取所需信息。
网站信息结构的核心要素包括网站的组合系统、导航系统、搜索系统、标识系统,各系统的具体内容如下:
(1)组合系统是负责组织网站的信息框架,确定信息的组织系统分类,对网站内容进行逻辑分组,确定各组之间的联系。
(2)导航系统是负责设置页面间的交互,通过标识和路径的显示,表明用户现在在哪里,看过哪些页面,如何去目标页面等。
(3)搜索系统是负责用户对信息的查询搜索,通过提供一定的检索条件对网站内容进行搜索,最终展示搜索结果。
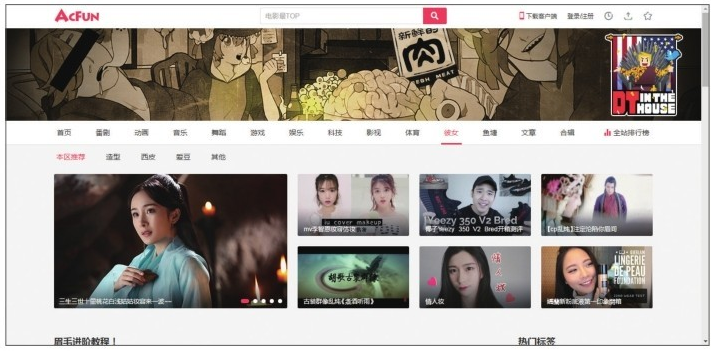
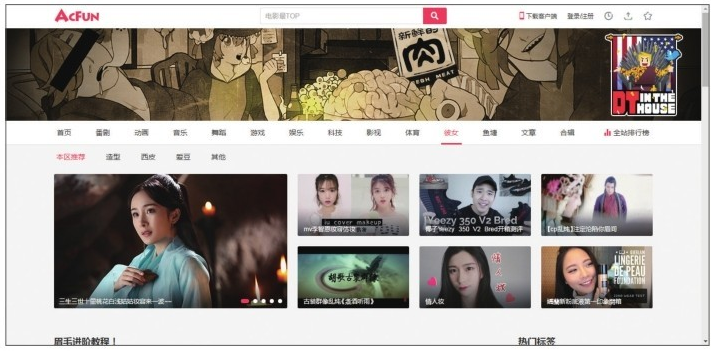
(4)标识系统是负责网站信息名称的定义与表述,如对标题、图形、索引项、导航等标识的标引名称、标签及描述。如Acfun网站导航(见图1)中“彼女”的意思就是“她或女朋友”。

图1 Acfun网站导航 二、网站信息组织方式
网站的组织方式是指将信息组合成有意义而且各具特色的类别。信息的组织方式分类众多,网站的设计者需要在研究用户思维模式的基础上,对信息的内涵进行概括和抽取,运用合理的组织方式使信息以人们熟悉或易于接受的方式展示出来。
在组织方式中最为关键的是组织体系,也称分类依据,即网站是以什么为标准来进行分类的。组织体系需要定义内容条目之间共享的特性,以及影响这些条目的逻辑分组方式。按照精度来划分,组织体系分为精确性组织体系与模糊性组织体系两种。
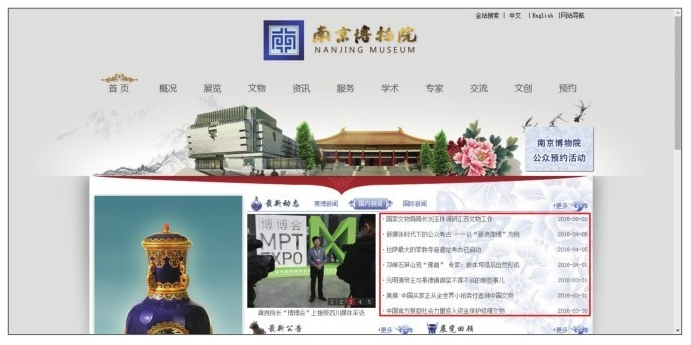
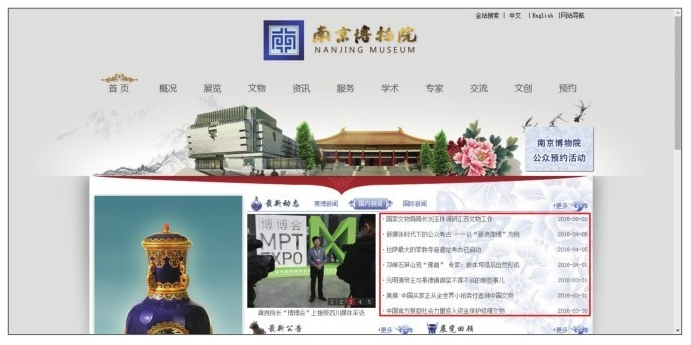
常见的精确性组织体系有:按字母顺序、按年代顺序、按地理位置。如南京博物馆网站最新动态栏目的新闻组织体系(见图2)就是按照时间由近及远的顺序排列,最新的新闻会在栏目的最前列。

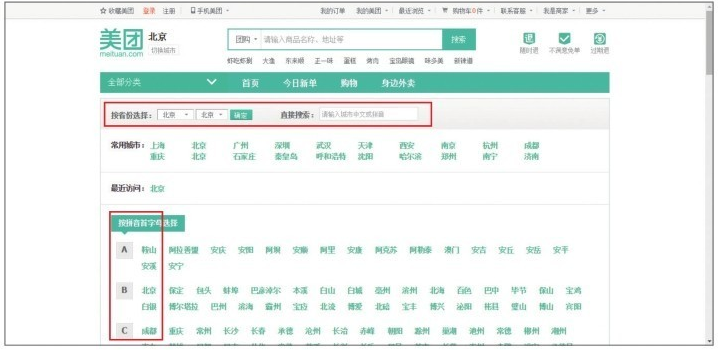
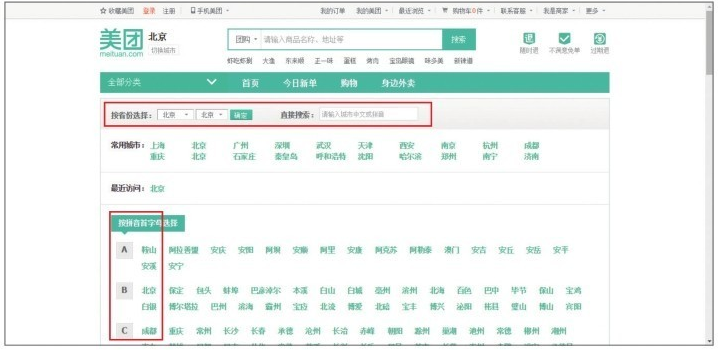
图2 南京博物馆网站 美团网(见图3)在更换地理位置的页面中,用户可以根据省市的地理位置在下拉框中进行精准选择,默认地名的排序是按拼音首字母进行排列。

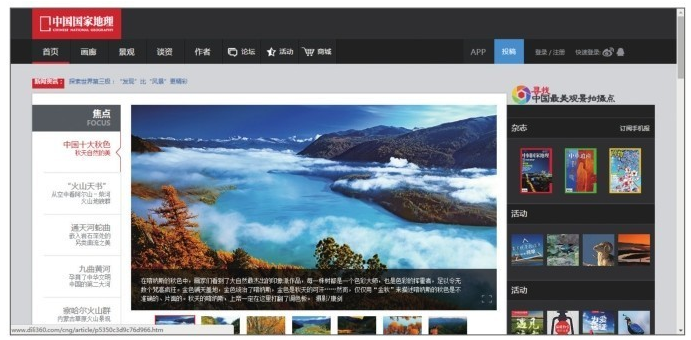
图3 美团网 常见模糊性组织体系有:按主题、按任务、按用户、按隐喻。如中国国家地理杂志网站首页(见图4)的左侧焦点栏目就是按照主题来分类,通过单击左侧的主题文字可在右侧切换浏览对应的图片,若对图片感兴趣即可单击图片,网站将另外打开一个窗口进入该主题的专题页面(见图5)。这种按主题分类的方式尤其适用于新闻期刊类网站定期推出不同专题页面内容的需求。
图4 中国国家地理杂志网站首页

图5 中国国家地理杂志网站专题页面

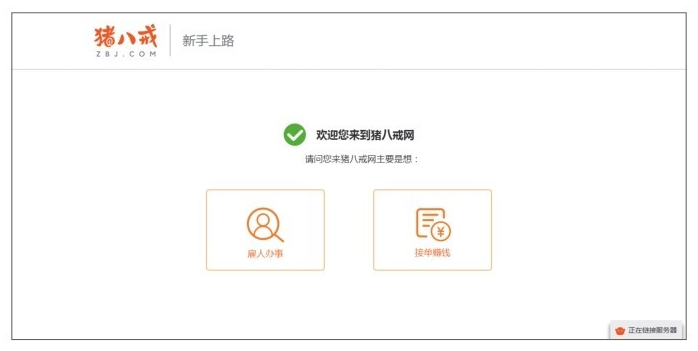
图6 “新手上路”页面
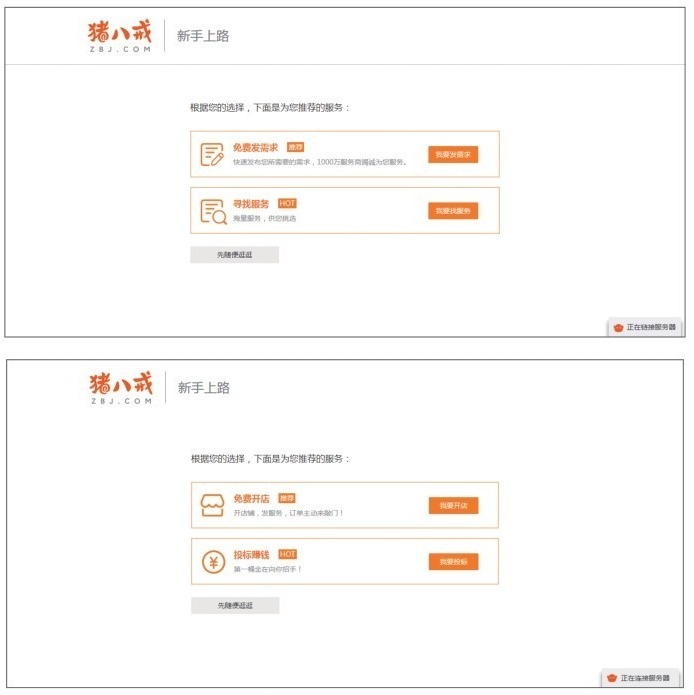
再如服务众包平台猪八戒网站在用户注册成功后的“新手上路”页面(见图6)中就是按照用户来分类,页面中共分有两种角色,一个是雇人办事的雇主,另一个是接单赚钱的服务商。用户单击角色图片链接,即可进入对应的用户页面(见图7)。由于两类用户对于猪八戒网站的需求不同,即雇主更加关心如何发布需求,服务商更加青睐如何开店接单,因此这种按用户分类的方式设置入口极大地满足了网站区分不同用户群的需求。

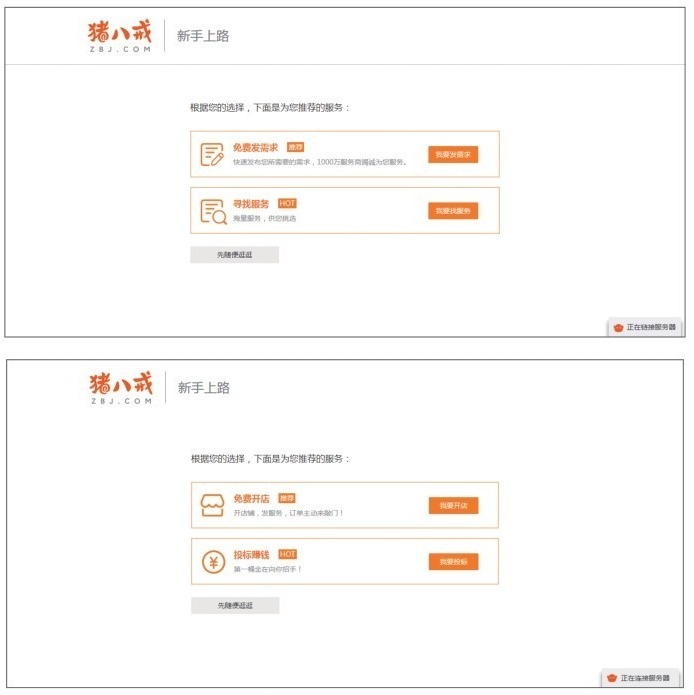
图7 网用户入口页面(上为雇主页面,下为服务商页面)
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。