网站的界面与布局设计在用户体验中属于架构层的范畴,这一阶段需注意视觉艺术和交互体验的结合。它是在确定页面信息功能之后对每个页面内的空间分割,包括对导航、按钮、图片、文字等内容的设计。本文从网页界面的布局原理切入,介绍界面布局类型、原型构建的方法步骤。其目的在于帮助大家根据网站性质特点来选择适合的布局类型,通过对界面信息在页面中形态、大小、位置、色彩关系的设计,大大提高用户梳理接收信息的效率。
一、对称与均衡
对称与均衡是自然界中一切生物求得生存的稳定形式。对称的特点是稳定、庄严、整齐、秩序、安宁、沉静,但过多的对称重复会使人觉得单调、呆板。从心理学角度来看,对称满足了人们生理和心理上对于平衡的要求,是网页设计艺术中经常采用的表现形式,具有重心稳定和庄重整齐的美感。
均衡是在对称的基础上发展起来的,它没有对称的结构,但有对称式的重心。它是由形的对称变为力的对称,体现了变化中的稳定。均衡的网页生动、活泼、富于变化,主要体现在两方面,一是文字、图像等要素在空间占用上的均匀分布;二是色彩的平衡,给人一种协调的感觉。
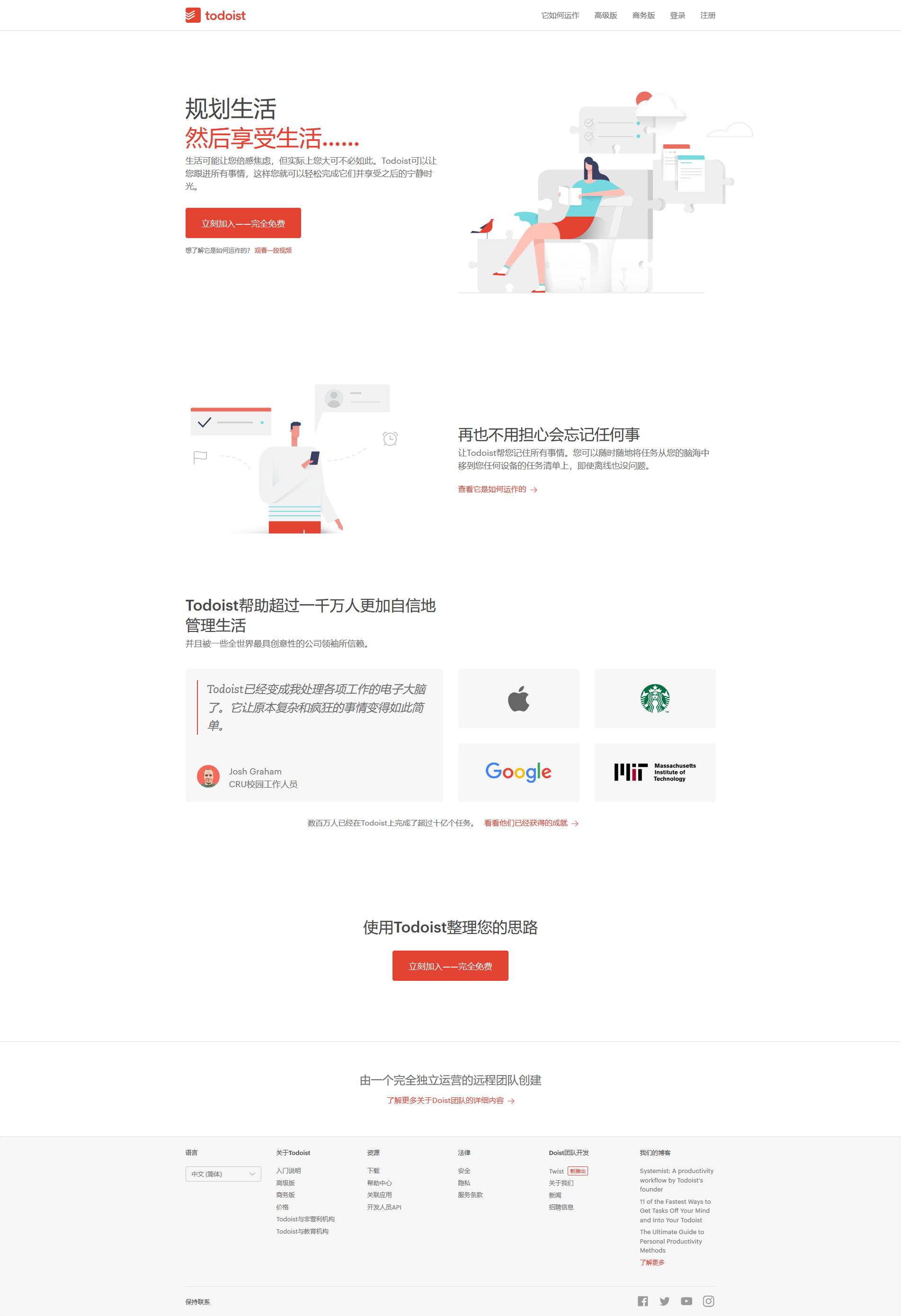
如to do 1ist官网(见图1),该界面通过对比、留白和布局来打造令人难忘的均衡感,其设计每个功能特点都是一张配图与一段文字,其中图片所占比例大而文字较小且四处留白,这种差异会让文字立刻吸引用户的注意力。
图1 to do list官网
二、重点与主次
根据视觉流程原理,采用容易扫视的方法安排整体版面,把重点内容和功能放在醒目位置,会让网页更易被阅读。针对国内用户从上往下、从左向右的视觉浏览习惯,我们常将网站公告以及一些关键要素如全局导航、局部导航以及一些常用的辅助导航(快捷入口)放在页面顶部或中上部。对于拥有海量信息的网站,首页尽量不要超过三屏,将目标用户最感兴趣的且与网站的营销目标最符合的信息放在首页首屏之内,其他次要信息可通过合理分类在首页提供辅助导航入口。
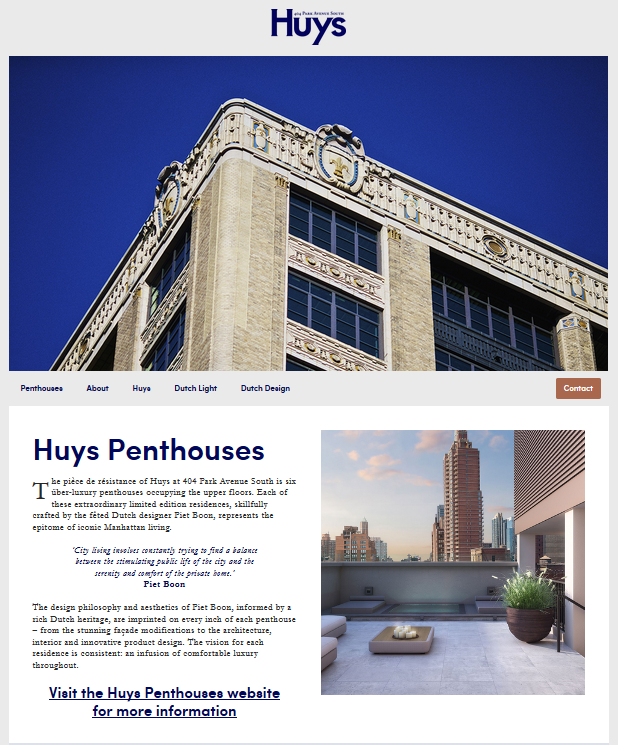
如Huys-nyc网站(见图5.2)的界面重点就十分突出,归结其原因就在于该网页的全局导航一直固定在页面下方,而局部导航被隐藏在左侧的箭头图标中,这样就为主屏重点的大图信息留下大面积的展示空间。
图2 Huys-nyc网站
三、变化与统一
变化与统一也称对比与统一,是形式美的总法则,两者的完美结合是网页界面艺术表现的重要因素之一。变化是在强调某种因素的差异性而造成的视觉上的跳跃;统一则是在强调物质和形式中种种因素间的一致性。变化与统一既相互对立又互相依存,舍去一方另一方就不复存在。只追求变化无统一的网页给人一种无条理、杂乱之感,只有统一无变化的网页给人一种呆板、无生气之感,只有将两者有机地结合起来才能形成既有区别又有内在联系的整体。
我们在设计网页布局时,可以使简单的造型产生丰富的变化,也可以将多样的造型变得统一,而最能使网页界面达到既统一又有变化的方法是控制版面构成要素的数量,并丰富其组合形式。
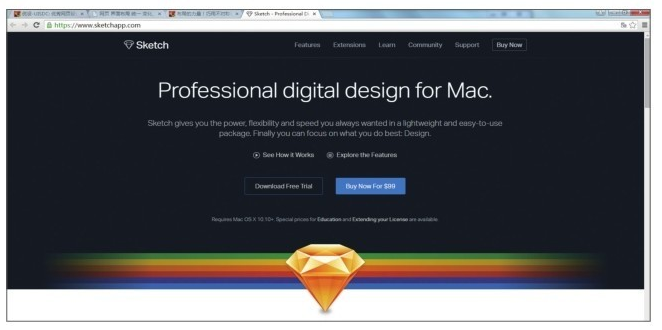
著名Mac平台设计软件Sketch的官网(见图5.3)的设计就是个很好的例子,设计元素单纯、色调统一,深色和浅色被容纳到一个统一的页面设计中来。在第一屏中,你会注意到两个按钮,它们分别是深色的“免费试用”和浅色的“立刻购买”,两个按钮大小相当,并且处于同一个水平面上,“免费购买”的按钮被设计成为深灰色按钮,整体和深色背景几乎融为一体,而使用浅蓝色实底的“立刻购买”按钮和背景构成了鲜明的对比,相当的显眼。当你打开页面的时候,会一眼注意到购买按钮,这就是通过大量的留白和合理的对比营造出来的视觉引导。
图3 Sketch官网
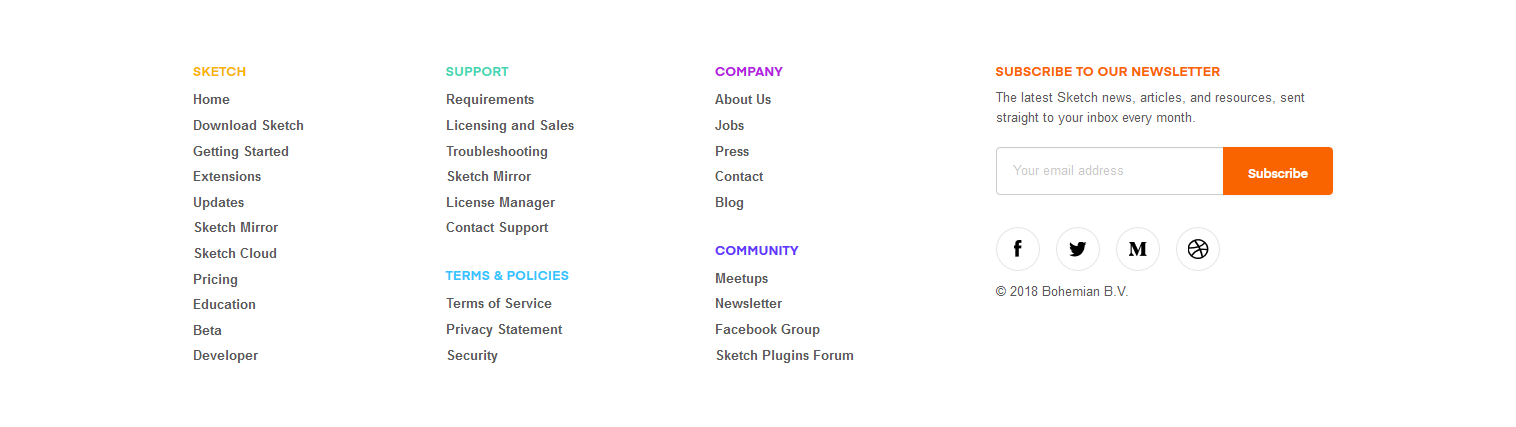
如果你再接着浏览,你会发现页脚(见图5.4)也采用了相似的设计。Sketch希望你在输入邮件地址之后尽快提交,所以提交按钮布置得同输入框非常近。值得注意的是,提交按钮的色彩和首屏“立即购买”按钮的色彩保持着一致,成功吸引用户的注意力,有效引导大家去单击。
图4 Sketch官网页脚
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。