雅诗兰黛APP开发怎样实现简单、方便的操作与交互方法。
市面上不断涌现出一批又一批的互联网APP开发外包公司,所以选择一家发展质量好、服务质量好的高质量APP发展公司并不容易。因为市场上混有很多打着公司幌子的中介,也有技术不成熟的工作室或外包公司。APP开发应该注意哪些问题?博纳网络,深圳专业的APP软件外包开发公司,欢迎交流合作。下面我们以雅诗兰黛APP开发关于店铺视觉效果设计技巧与各位分享,希望能给您的APP开发上线后期的管理工作有所帮助。
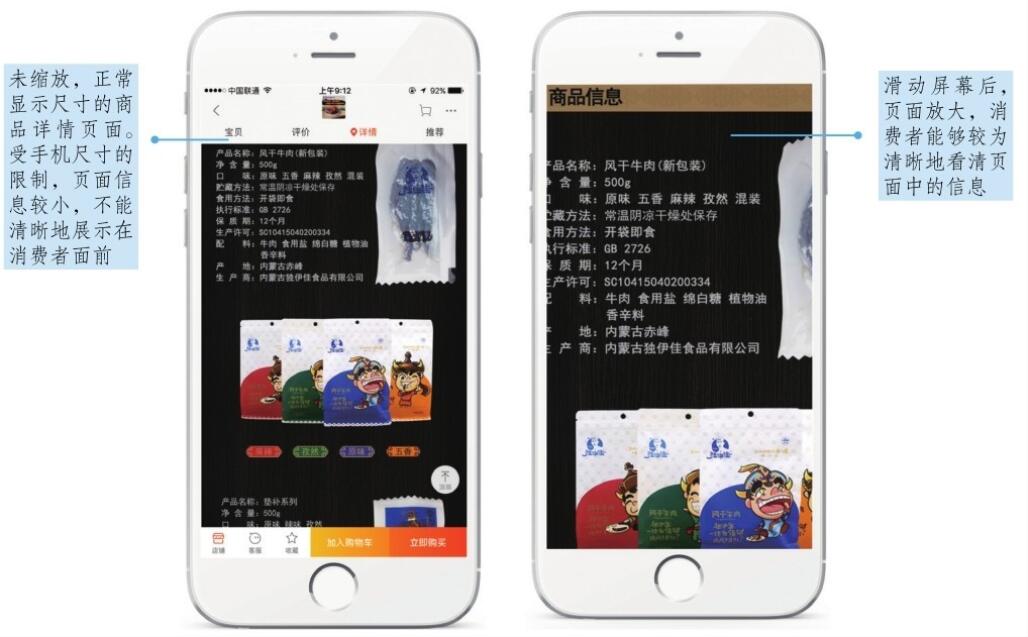
APP开发公司提醒在进行移动端的店铺视觉设计时,有的店铺会直接套用PC端的设计,这很可能是因为他们在移动端设计了可供消费者进行缩放控制的页面尺寸,让消费者可以通过滑动手机屏幕来对页面进行缩放控制,就能清楚地浏览页面中的信息,如图6-13所示。

图6-13 页面的缩放设计
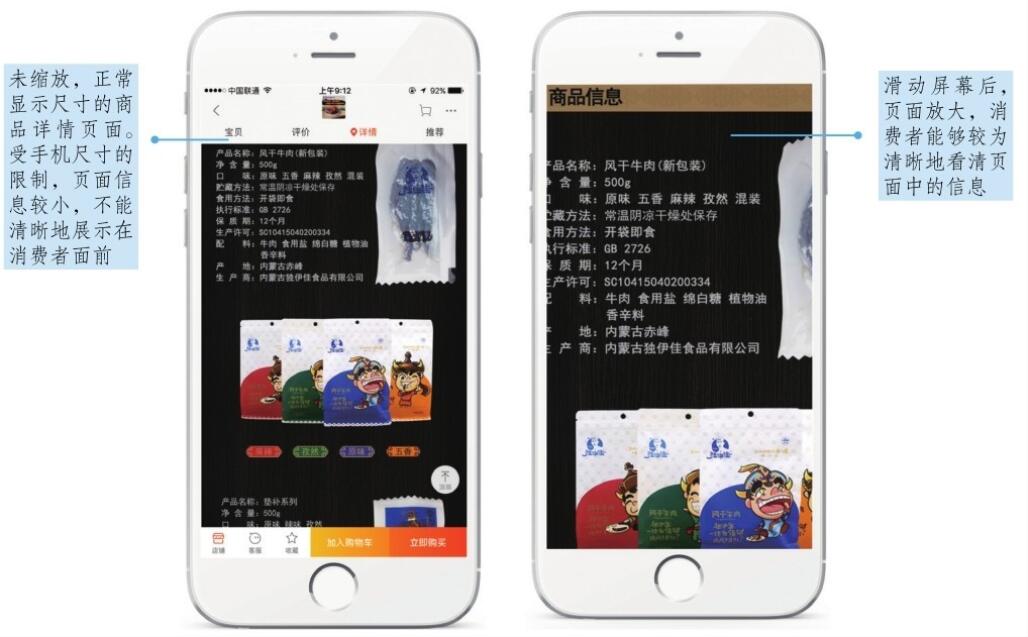
这样的设计方式看似解决了页面中信息过多而不能清晰显示的问题,但也在一定程度上增加了消费者的操作负担,如图6-14所示。

图6-14 增加消费者操作负担的浏览过程
通过图6-14中的操作,消费者确实可以看清页面中的信息,却需要经过滑动、左拖、右拖、上拉、下滑等一系列手势来完成。这样的操作会花费消费者过多的精力与时间,让他们无法一心一意地购物,繁复的操作与交互设计很可能会给消费者带来困惑与苦恼,让他们最终失去浏览的耐心。
相比之下,无须进行缩放操作,只需伸出手指执行单一下滑手势便可以进行信息的浏览,这种简单且易于操作的方式更容易被消费者所接受。因此,在进行移动端的店铺视觉设计时,要简化一切不必要的操作,让消费者不必因为烦琐的操作而忘记了购物的初衷,这也是促进移动端店铺视觉营销的有效手段之一。
雅诗兰黛APP开发关于店铺保持常换常新
移动端店铺的大部分使用人群具有年轻、时尚的特点,对于这部分人群而言,除了希望能够快速、便捷地达到购物的目的以外,他们也容易接受新事物,追求刺激、新鲜,且充满好奇心。对于移动端店铺的视觉设计而言,要保持常换常新的状态,这样不仅能够满足这部分消费群体对新奇事物的追求,也不会让店铺看起来像是一个无人看管的空店。当然,这一切也是需要建立在店铺品牌设计风格不变的基础之上的。
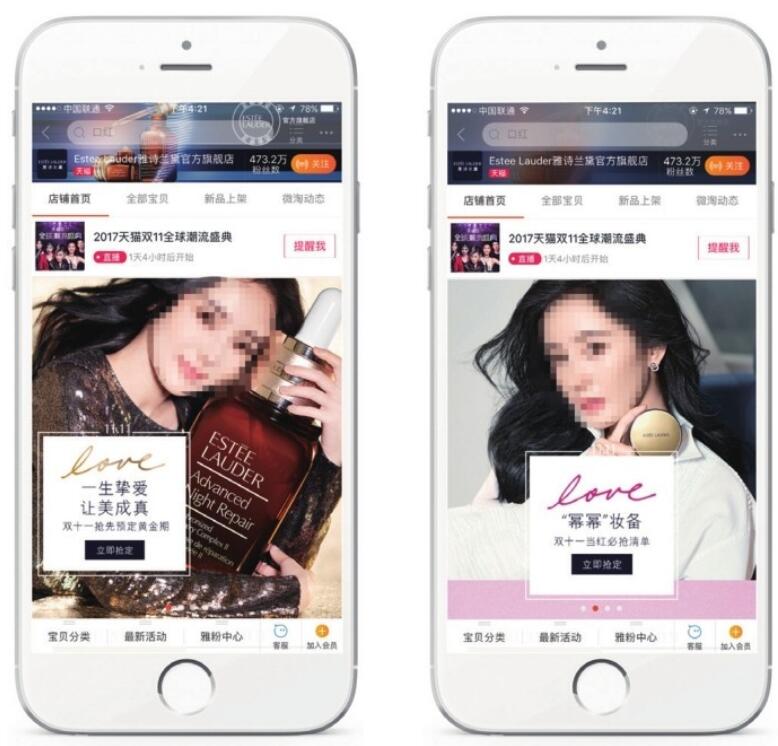
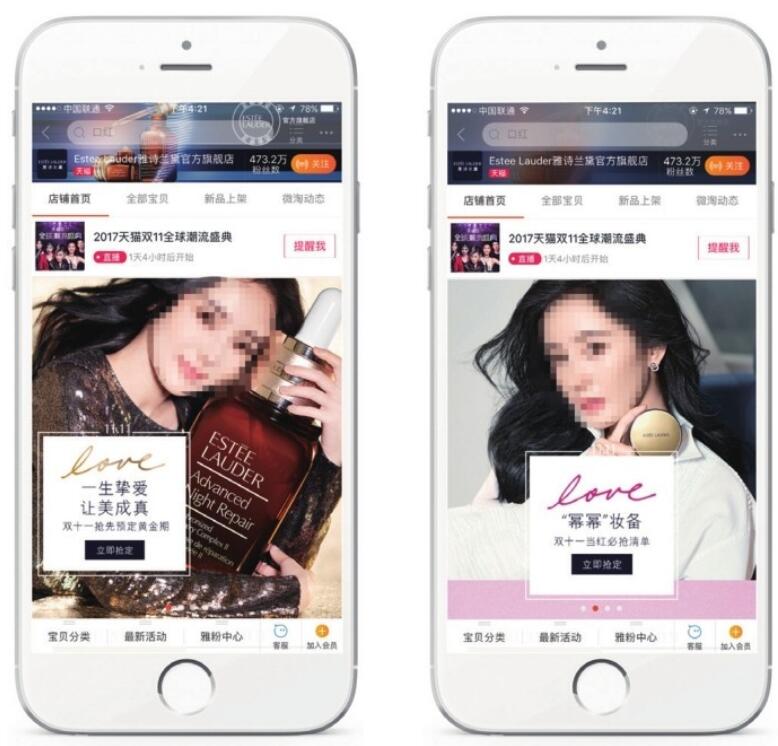
例如,在“雅诗兰黛”移动端店铺首页中,轮播图片并非长久不变,而是随时都会变化。通过图片的及时更新,消费者可以快速地了解店铺的最新活动,在为卖家争取销售机会的同时,也让消费者有了更加方便地了解并参与活动的途径。这种常换常新的方式不仅能给消费者带来视觉上的新鲜感,还能让他们快速了解定期与不定期的店铺活动,在感受卖家经营店铺的用心的同时,也获得了良好的消费体验。虽然该店铺保持常换常新,但其图片或店铺的设计风格都没有“越界”,都与店铺所推崇的品牌形象相契合。在“双11”预售期间,店铺首页轮播图中都展示了与“双11”相关的内容,告诉消费者店铺的相关活动内容,如图6-15所示。

图6-15 雅诗兰黛“双11”轮播图
虽然图片中所表现的内容不一样,但无论是图片的拍摄风格,还是字体的使用,装饰图形的添加,都具有统一的设计风格,迎合了店铺的品牌形象。
好了,
深圳APP开发公司本文关于“雅诗兰黛APP开发怎样实现简单、方便的操作与交互方法。”就分享到这里。如果您需要深圳的APP开发公司为您定制开发化妆品行业的电商APP应用平台,请咨询我们网站在线客服或者拨打我们网站APP开发技术客服联系电话,为您提供详细的电商APP开发解决方案。谢谢关注,博纳网络编辑整理。