APP开发项目架构师在某些情况下,我们要排除噪音意见,这样有助于我们拿出建议性的解决方案。不过,我建议应该与客户/投资人和团队重要成员一起展开一场头脑风暴。因为重要成员们在同一个房间里共同讨论解决方案时,可以加快制定速度。要列出常用的用户体验方法的原创者是谁是比较困难的。不过通过网络搜索可以得知,流程图最初是由FrankGilbrethSr[1].发明的,并于1921年递交给美国机械工程师协会。Frank是一个特别迷人的历史人物,他像虚拟世界中的用户体验设计师那样改善现实物理世界。他的图表方法已经被很多不同的行业应用和修订。第一个用于用户体验设计的标准流程图方法是由JesseJamesGarrett[2]于2000年发明的。
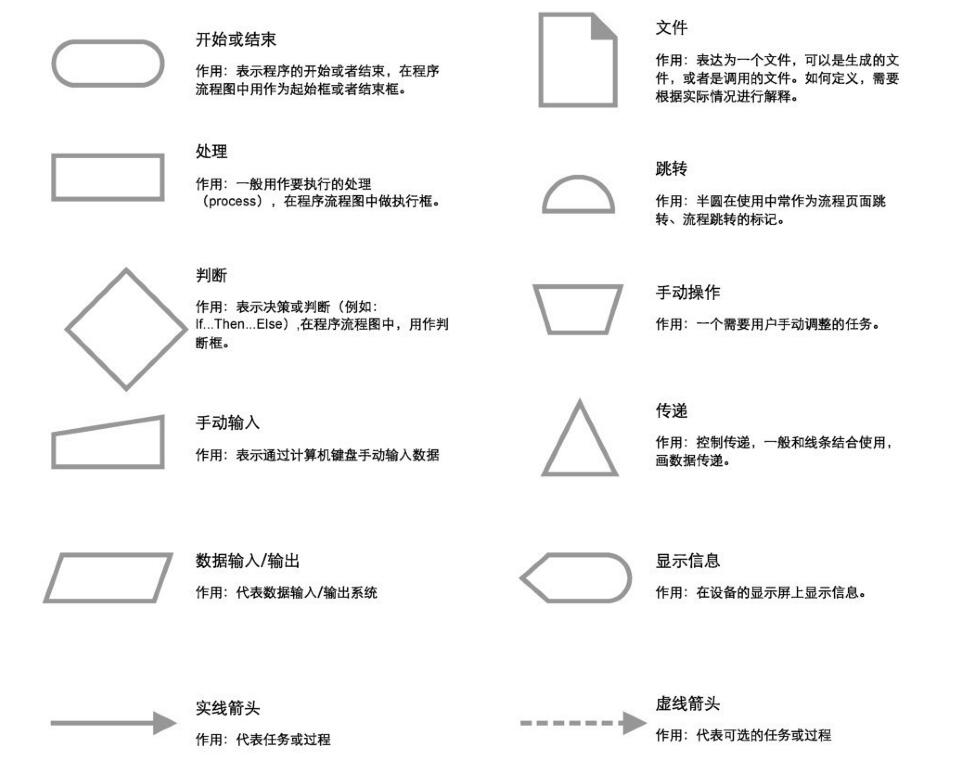
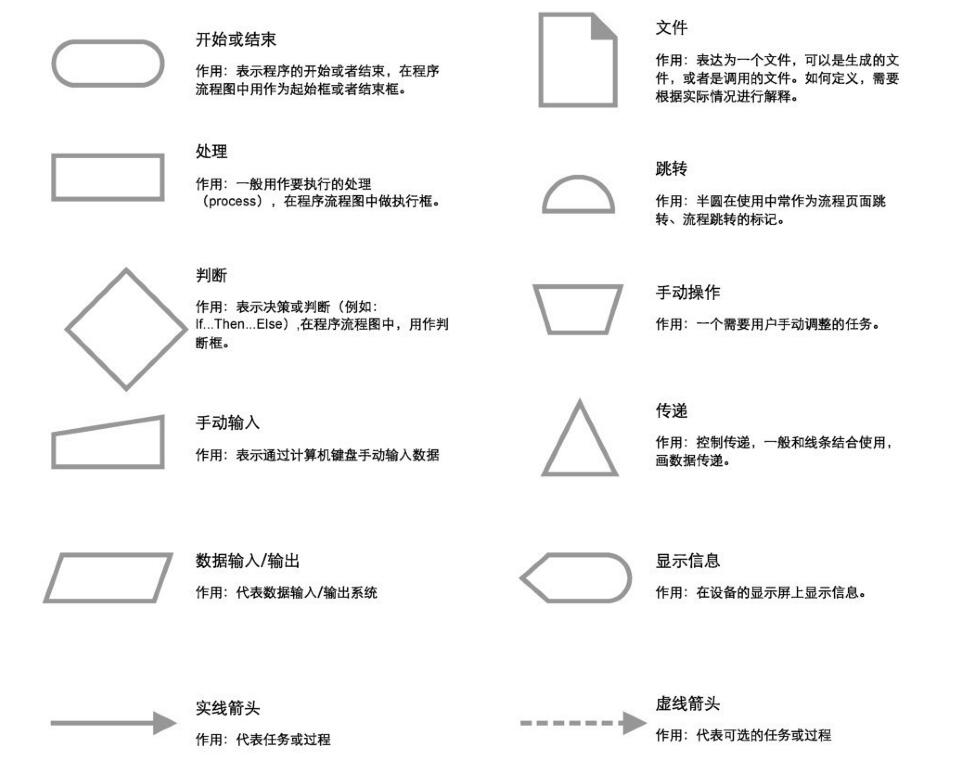
定义流程图中的形状如果在互联网上搜索流程图形状的意义,我们会得到成千上万个结果,但是对形状和线条的定义会有所不同。采纳更深层次的视觉语言可以极大扩展我们的信息量并将其融入我们的交互图中。话虽如此,我们不必完整地采用这些图标语言。熟悉行业中的标准流程图是再好不过的(如标准建模语言UML这是另外一门更加专业的领域,不属于本站讲解范围),不过我们自定义对其进行修改也是可以接受的,只要能清晰容易地传达你想传递的信息即可。理解任务流创建的基本原则,可以帮助我们顺利熟悉并掌握这些图标。下面是一些常见的流程图形状和它们的含义,见图6。

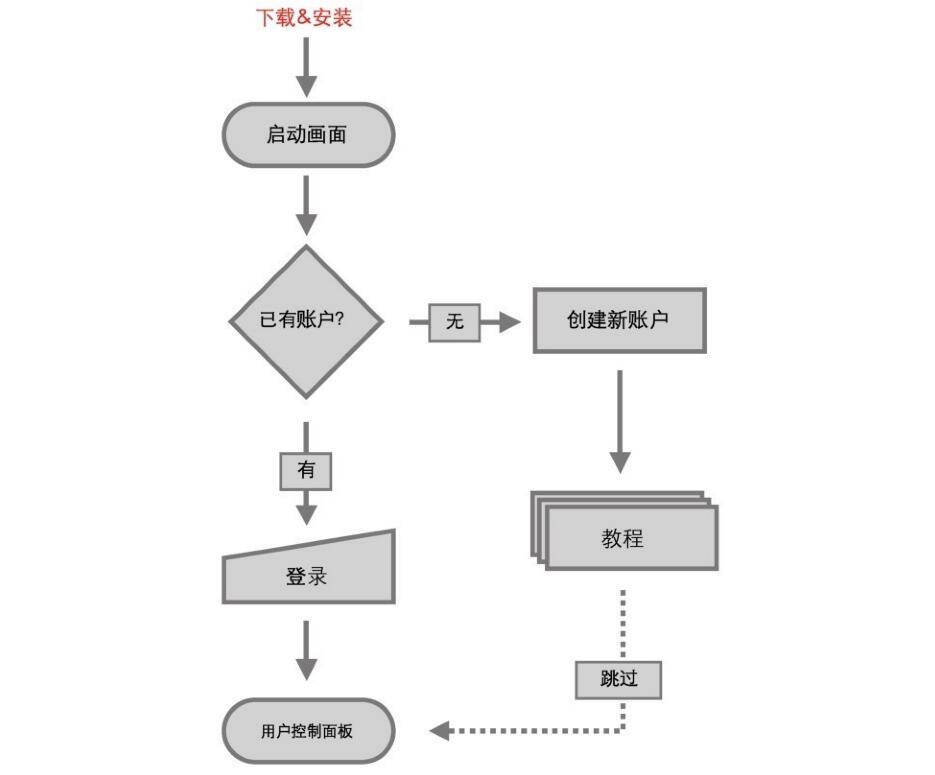
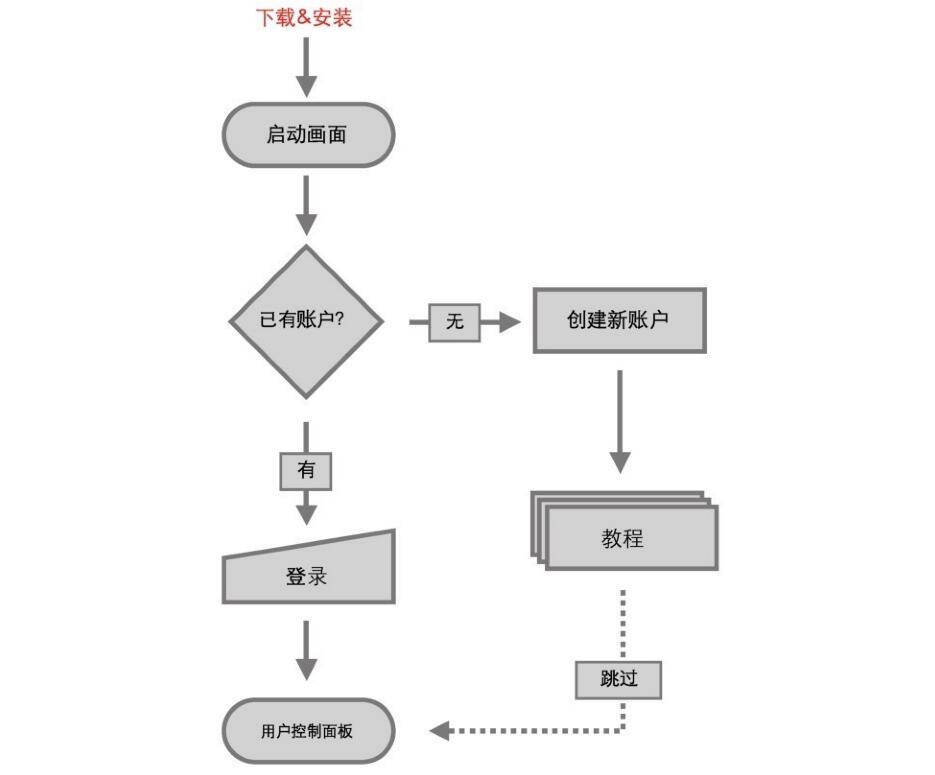
(图6)下面是一个简单流程图演示,见图7。这个流程图表达的是,当用户安装一个APP时的预期体验,这里的主要任务是确定用户已有账户或创建一个新账户。从这张图中我们可以看出,每个矩形代表一个页面或任务。最开始的部分是下载并安装APP。文档的读者只需跟着箭头指示就可以查看用户的可用选项以及他们做出决定和输入数据之后的后续步骤。(图7)

这里我们可以看到,当用户被要求输入一个已有账户时的体验分支。如果他们已有账户,直接输入并登录后进入用户控制面板。如果没有账户,他们会被要求创建一个新的账户,然后他们被送到该APP的教学页面(引导页),这里可以看到多个页面的教程,用户可以选择跳过教学直接进入用户控制面板。这里的虚线代表一种暗示作用,观看APP使用教学是用户的首选路径(希望用户这样做),但这一步是可选的(大多数情况下,用户体验一款全新APP的耐心是有限的,他们希望尽快使用APP来完成任务或满足他的某种需求,如果你的APP不能让用户得以满足的话,也许一分钟之内用户就会将你的应用卸载掉)。这虽然只是众多经验中的一个小片段,但我们扫上一眼就能体会到它传达了多少信息。做出分支决定是非常重要的,我们提供的选择越多,地图就越复杂。如果每个问题都引出更多问题,体验的复杂性就会以指数增加。像这样添加几个分支问题的话,用户体验便难以使用文本文档解释清楚。即便能解释清楚,也要花费过多的时间和脑力劳动来阅读和理解。曾经有一位同事(项目经理)给我一份功能规范文档(来自客户),里面的每个功能都使用文字描述,而且很详细。虽然不是一个特别长的文档,但我们花了半天时间来读懂它并试图理解它描述的过程,可惜到最后也没有完全理解他试图表达的过程。我们最终决定放弃继续研究文档,直接约见客户面谈。经过几番讨论后,我们理解了他的目的并在谈论过程中得到了一个明确的任务流。之后我们在一页纸上绘制出了他想要的任务流,砍掉了80%的文本,并使用一个超轻量级且容易理解的文档敲定了客户的最终需求。
深圳APP开发公司本文关于“APP开发规划之设计师要排出噪音意见”就分享到这里,谢谢关注,如有需要您可以联系我们的在线客服,博纳网络编辑整理。