对于
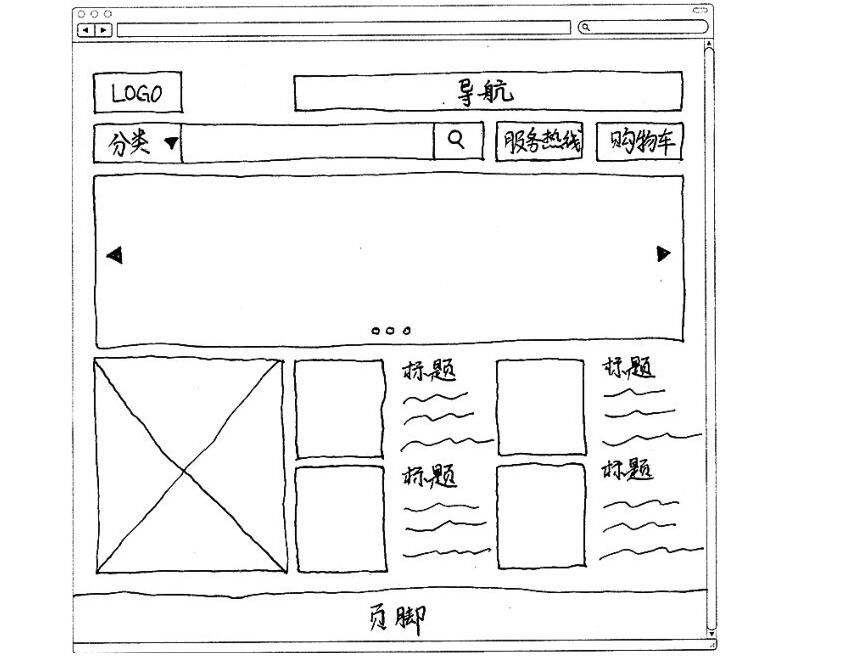
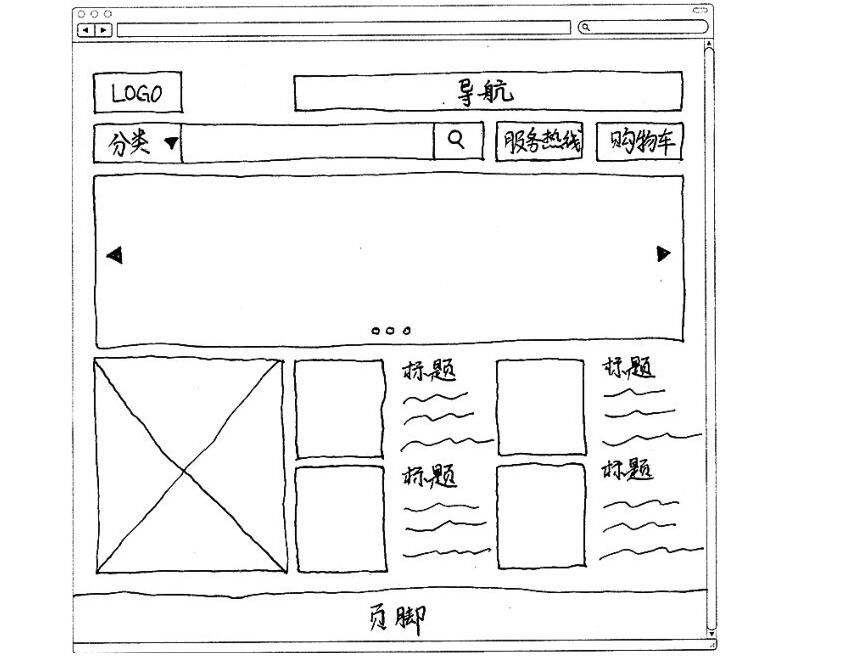
APP开发公司的框架设计师来说,过渡到线框图当项目的客户(投资人、老板)看过我们的任务流程图并同意这正是他们想要执行的任务,我们就该进入线框图阶段了。线框图是产品的基本蓝图,用来描述网站或APP在每个页面(屏幕)上的核心功能。这些线框图会随着我们的改进越来越详细。不过,在第一个版本中我们只用到黑白的轮廓和形状来暗示导航、文本、按钮和图像等元素的位置。这些线框图应该勾勒出我们对整个产品的看法,表达出最初的产品设计理念。下面附上一个网站主页的初稿线框图,见图8。

如你所见,这是一张非常简单的线框图,可以看出,该页面的内容所支持的任务是:帮助用户找到他们想要的产品并了解更多信息。
为了支持这项任务,我们创建了帮助用户访问不同商品的“入口”,如图中的导航和主推商品的轮播幻灯。但目前我们还不知道文本应该描述些什么,导航栏应该包含什么,还有图像应该是什么样子。所有这些还需要更多的讨论和探索,所以我们目前只使用一些占位符,继续向后推进。如果是对已有网站或APP进行重新设计,这一步会变得更容易。不过,如果这是产品的第一个版本,我们不应该在一开始就考虑太多细节,这样会扰乱我们的设计步伐。
只需想象一下页面中需要支持任务正常执行的内容是什么样子,然后将其落实到线框图中就可以了。当我们对线框图逐渐增加细节进行迭代时,线框图的保真度会随之增加。随着线框图的不断完善,我们将越来越清晰地看到应该在哪里增加功能或添加新的内容。我们还需要定义最优化导航模型并对内容进行分类。现在应该与开发团队碰面详细介绍当前项目计划的详情,包括一些特殊的技术问题或比较少见的功能需求。此时,我们应该弄明白网站的优化方案中是否包含跨平台(台式机、平板电脑、手机或其他移动设备),也就是响应式设计。现如今,这已经成为创建网站的标准方法了。也就是说,我们要考虑在不同尺寸的显示器屏幕上,页面的内容和布局应该怎样转变。不过,随着移动设备的兴起,越来越多的设计师都在追求“移动优先”的设计方法,也就是先创建一个针对移动设备进行优化的设计,然后再设计桌面优化版本。
无论你追求哪种设计方法,在设计线框图阶段你都要考虑到响应式设计。不过,客户需求第一,在与客户进行详细沟通得到确认后再执行。最近几年,有很多关于响应式设计与自适应设计孰优孰劣的话题。笔者建议广大读者不要盲目陷入无休止的争论中。牢记,目标是满足用户需求,而不是讨论哪项技术更胜一筹。在设计初期,使用自适应设计可以更高效地制作出目标效果与客户进行沟通,这可以节省大量时间和精力。可用性测试虽然这一步经常在制作出模型之后进行,但现在是时候测试一下设计的可用性了。不管我们是使用纸原型、可交互截图还是其他方法,尽早审查我们的想法是非常重要的,这样可以帮助我们节省更多时间来修改。如果等到完整的模型制作出来或者完全开发完毕再进行测试的话,我们很难再去修改核心功能。如果一定要修改的话,很可能意味着我们要全部重新设计,这是极大的资源浪费,是项目中所有人都不希望遇到的糟糕情况。好了,
深圳APP开发公司本文关于“APP开发设计至如何将设计工作过渡到线框图”的设计经验就分享到这里,谢谢关注本站,博纳网络编辑整理。