电商APP开发什么是店铺的视觉装修?APP开发公司认为视觉装修其实就是前面提到的框架结构中的内容。店铺的框架结构是一种能够帮助消费者浏览商品或店铺信息内容且获得其购买忠诚度的辅助设计,其中真正能够吸引与诱惑消费者的还是店铺中的商品内容等信息。在进行移动端店铺视觉装修的设计时,需要考虑到移动端的特点与属性,并进行相应的变化与调整,深圳APP开发公司提醒具体说来需要遵循下面六条原则。
电商APP开发什么是店铺的视觉装修之合理控制图片大小
大多数消费者选择移动端店铺是因为它能带来随时随地购物的便捷感,对于这部分消费者而言,他们并不希望看到图6-8所示的情况。如果店铺中的图片与信息加载时间过长,消费者就会失去购物的耐心与兴致。

图6-8 图片加载时间长
网速是导致店铺页面长时间无法打开的主要因素,虽然我们并不能调控网速,但是店铺中如果不堆放过多的图片且图片不要过大,也能够缓解图片缓冲压力,这样店铺页面就能较为快速地展示在消费者面前。因此,对店铺图片大小的合理控制能够迎合消费者快速打开页面的需求,为消费者拥有更为流畅的购物体验创造条件。
电商APP开发什么是店铺的视觉装修之精简化处理信息
喜欢使用手机进行购物的消费者很多时候都是利用工作与学习的碎片时间对所需商品进行浏览、挑选与购买的。由于工作或学习任务的繁重,他们并没有太多的耐心一直浏览下去,所以在进行移动端店铺视觉装修设计时,设置能够快速传播的信息内容更能迎合这类消费者的需求。
由于移动端店铺页面受到手机载体的限制,其屏幕尺寸有限,店铺信息的呈现也会受限,如果信息量过多且不做取舍,消费者就不能快速找到自己想要看到的页面,就很有可能会选择离开。因此,对店铺信息进行必要的精简化处理也是让消费者快速浏览与接收信息的关键。移动端与PC端店铺页面对比如图6-9所示。

图6-9 移动端与PC端店铺页面对比
通过对比不难发现,移动端页面将商品信息进行了精简,使消费者进入页面后立刻能够浏览到与商品相关的重要信息和内容,满足了利用碎片化时间进行购物的消费者,让他们能够直达目的地,愉快与快速地完成对商品信息的浏览与整个购物过程。
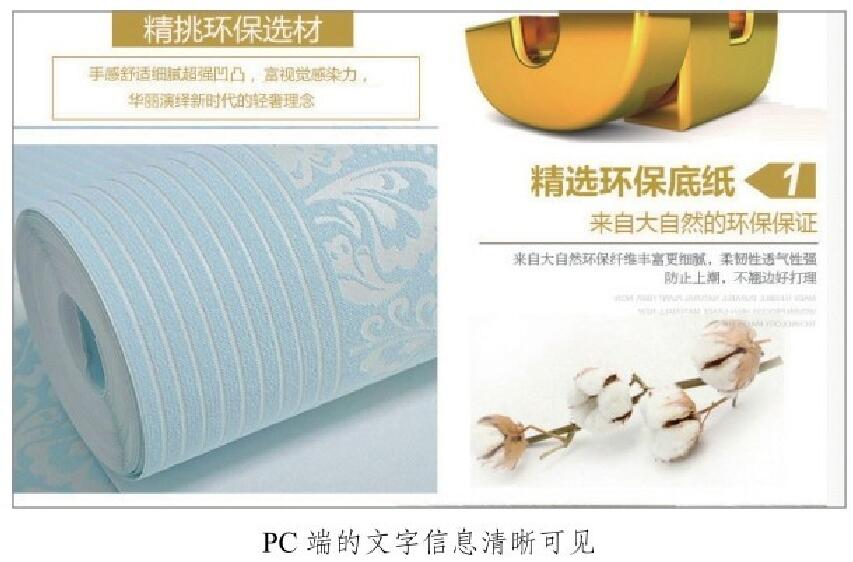
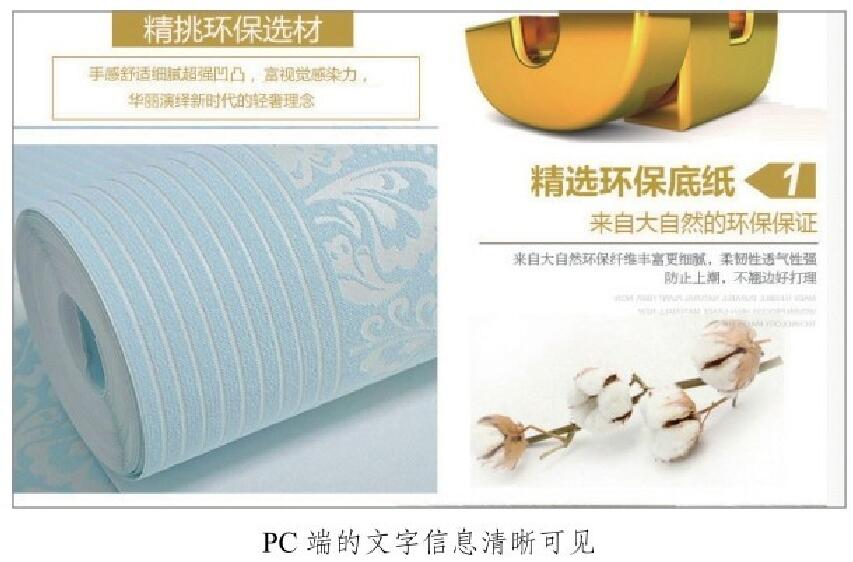
另外,控制文字信息的篇幅及文字的大小也是让信息在移动端清晰展示的方法之一。如一些宽幅轮播图片,如果不对图片中的文字进行适当的缩减,就无法很好地在手机上显示。又如,同一个细节展示说明部分,在PC端与移动端的显示就会出现图6-10所示的情况。

图6-10 PC端与移动端文字信息显示效果对比

图6-10 PC端与移动端文字信息显示效果对比
在这种情况下,卖家需要明确所要展示的主要信息,并从中提炼出关键内容,让消费者看清重点信息,同时也能达到快速传播信息的目的。
移动端店铺页面的文字信息应当尽量简化,要多利用图片来表现信息。毕竟现在是读图时代,加上移动端消费者浏览与购物的时间有限,图片更成为能让他们快速且清晰地读取信息的重要途径,只有被图片吸引后他们才会迅速阅读页面中的部分文字。
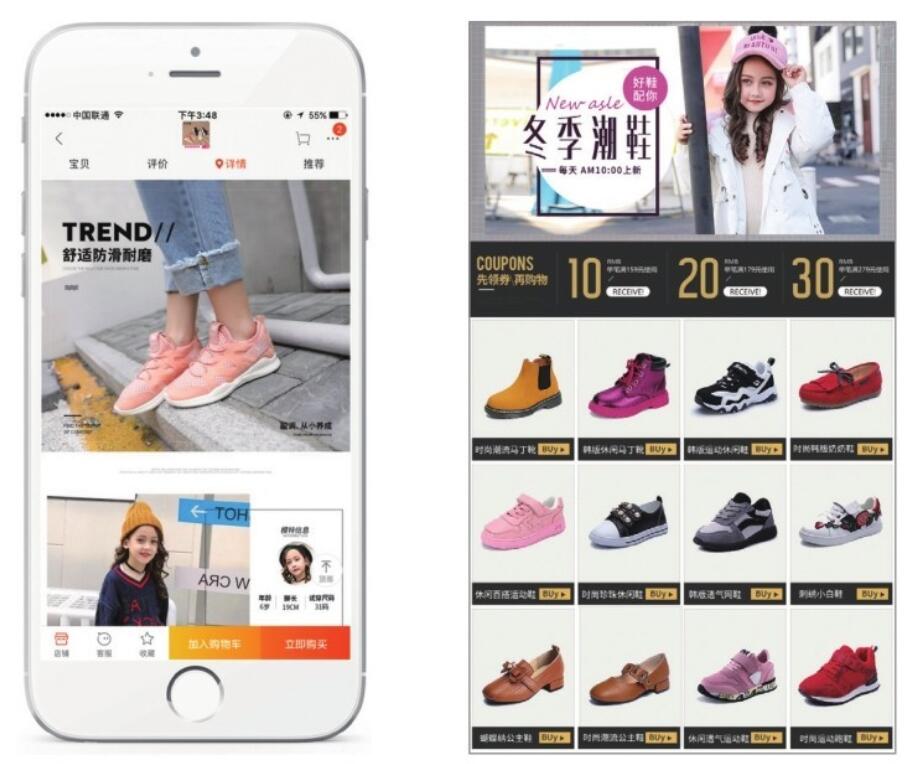
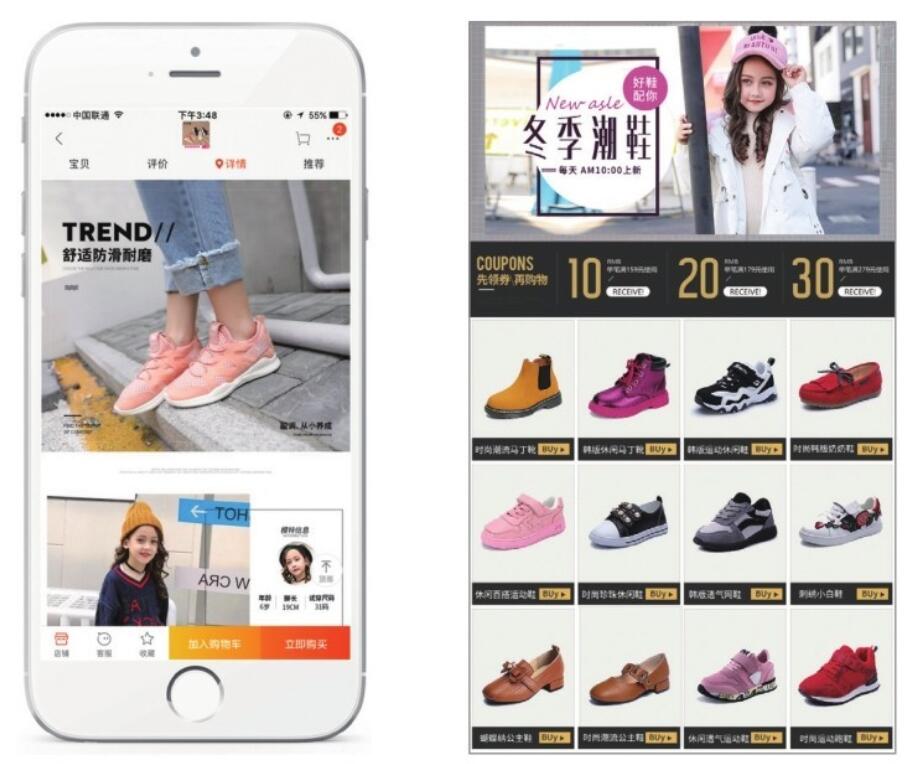
例如,某鞋店的移动端店铺商品详情页面在开始通过大量篇幅来说明鞋子的属性,但消费者有时并不会注意到这些信息,因为他们更习惯或者说更愿意读图。因此,页面文字部分可以更加精简,以图片的形式来表现。相对于纯文字而言,图文结合的方式显得更加直观与清晰,也满足了消费者快速浏览的需求,如图6-12所示。

好了,
深圳APP开发公司本文关“电商APP开发什么是店铺的视觉装修?”就分享到这里。如果您需要深圳APP开发公司为您开发高端电商APP项目的开发服务,请咨询我们网站在线客服或者咨询我们APP开发技术客服联系电话,为您提供详细的商城APP开发解决方案。谢谢关注,博纳网络编辑整理。