高端定制网站建设关于前端外观设计方案分解。博纳网络网站建设公司在本站前面相关栏目说过,网站建设前端设计我们原来采用的是自上而下的设计方法。内容、外观和布局方式完全由内容版块决定。我们有商标墙、广告图版块、感言版块、博客广告,以及其他你想要的版块。网站建设公司资深设计师认为每一个版块里,都有自己的 Sass 文件,并且这部分样式只能在所属版块名称下生效。在某种程度上,这种方式还是相当好用的。通常情况下,你知道去哪里更新特定版块的样式。但问题是,当我们需要采用新的设计或者布局时,就不得不一再新建版块。我们可能有完善的视觉语言,但是从来没有“翻译”成一个可以模块化生成设计样式的系统。所以,我们的首要任务是把设计分解成尽可能小的单位。我们知道,一旦有了建造设计系统的基本构件,就可以创造任何视觉语言所能传达的东西。所以第一步就是细看我们的设计,并且把它分解为可复用的布局模式。
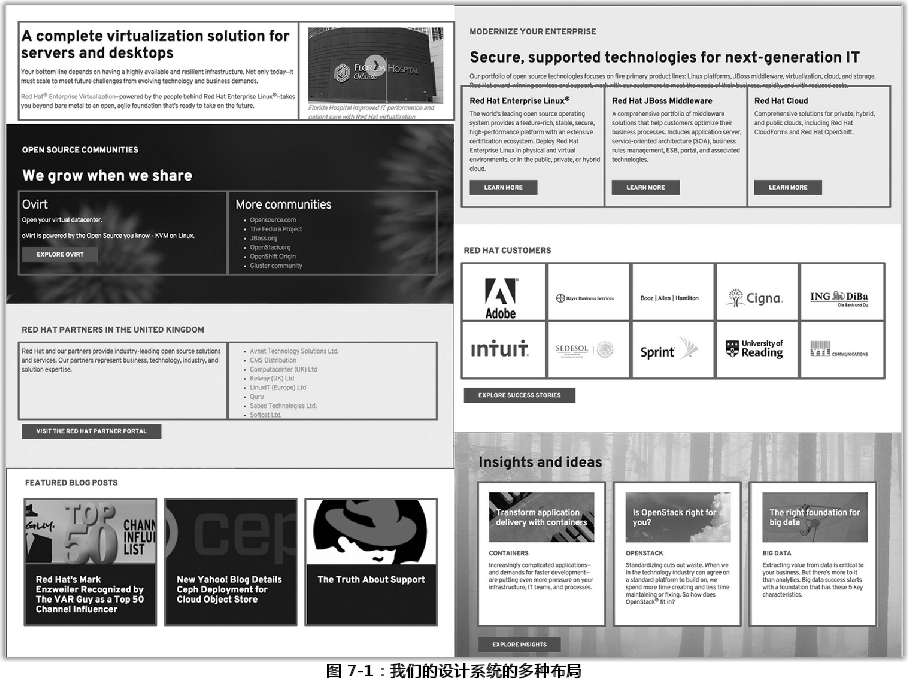
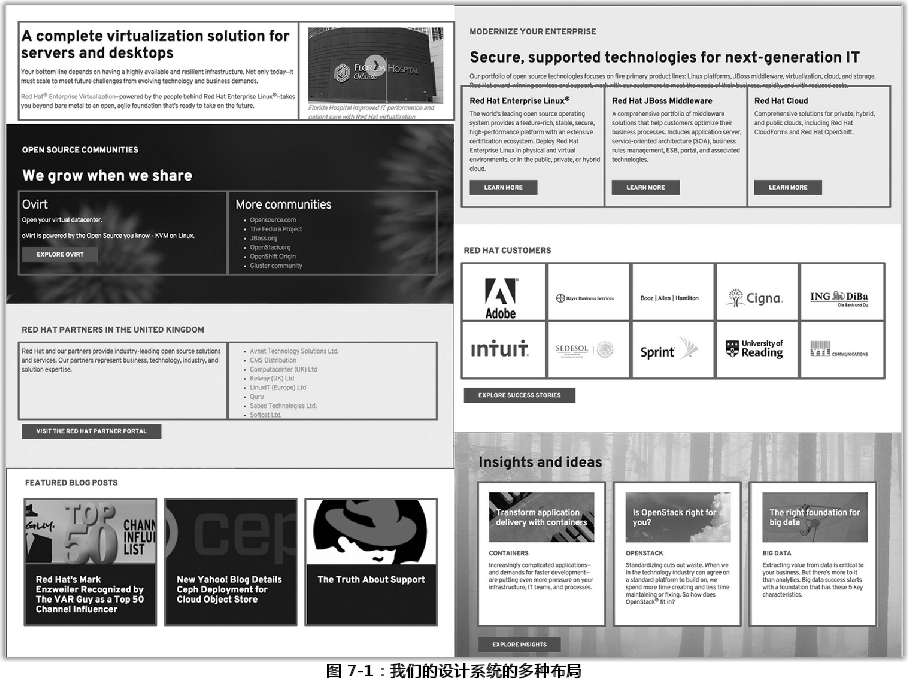
网站建设前端框架设计通过对比几个最常用的内容块类型,我们注意到它们大多数都共用了几种常见的布局模式(见图 7-1)。

一般它们有带侧边栏的内容,有同样大小的列内容,有每行五张的图片集和图标集,还有带一点内边距和一个背景图的黑色卡片和白色卡片。
我们很快意识到,如果能创造一种方法复用这些简单的布局模式,我们就可以为网站里的每一个内容块生成布局。我们不再需要为商标墙和 insights 版块分别创造单独的布局。我们可以新建有很多可选样式的版块,还可以专门写一个卡片布局,只是加一点内边距,再为内容添加黑色或白色的背景。
网站建设前端框架设计关于组件分类
我们用之前分解布局的方法分解每个布局的内容,然后意识到只需要写一些好用的组件小工具就可以模块化地生成大部分内容了。相比布局,组件只描述了一小块内容的视觉外观。组件很灵活,没有任何背景、宽度、内边距、外边距等设置。实践证明,布局和组件之间的关系有着强大的威力,我们把三个组件放在一个三列布局中,不需要写代码就能让它们看起来浑然一体。每个组件都会填满所在列的列宽,第一列里的引用文字和第二列博客入口文字以及第三列的图片都自动水平对齐了(见图 7-2)。

因为组件都没有上边距,所以图中三个不同的组件对齐了当意识到这个强大的系统是基于一些简单也非常重要的规则和关系时,我们把它们整理成更加正式的形式。我们希望确保当新的布局和组件引入到系统中时,每一次的合并请求都符合一系列的规则。我们称这些规则为“BB 鸟规则”。好了,
深圳网站建设公司本文关于“高端定制网站建设关于前端外观设计方案分解”经验就分享到这里,如果您需要定制开发个性高端网站建设服务,联系我们在线客服,免费获取设计解决方案。谢谢关注,博纳网络编辑整理。
 一般它们有带侧边栏的内容,有同样大小的列内容,有每行五张的图片集和图标集,还有带一点内边距和一个背景图的黑色卡片和白色卡片。
一般它们有带侧边栏的内容,有同样大小的列内容,有每行五张的图片集和图标集,还有带一点内边距和一个背景图的黑色卡片和白色卡片。 因为组件都没有上边距,所以图中三个不同的组件对齐了当意识到这个强大的系统是基于一些简单也非常重要的规则和关系时,我们把它们整理成更加正式的形式。我们希望确保当新的布局和组件引入到系统中时,每一次的合并请求都符合一系列的规则。我们称这些规则为“BB 鸟规则”。好了,深圳网站建设公司本文关于“高端定制网站建设关于前端外观设计方案分解”经验就分享到这里,如果您需要定制开发个性高端网站建设服务,联系我们在线客服,免费获取设计解决方案。谢谢关注,博纳网络编辑整理。
因为组件都没有上边距,所以图中三个不同的组件对齐了当意识到这个强大的系统是基于一些简单也非常重要的规则和关系时,我们把它们整理成更加正式的形式。我们希望确保当新的布局和组件引入到系统中时,每一次的合并请求都符合一系列的规则。我们称这些规则为“BB 鸟规则”。好了,深圳网站建设公司本文关于“高端定制网站建设关于前端外观设计方案分解”经验就分享到这里,如果您需要定制开发个性高端网站建设服务,联系我们在线客服,免费获取设计解决方案。谢谢关注,博纳网络编辑整理。