互联网技术的快速发展,让人们对网站有着更高的要求。网站建设公司在网站建设的过程中,需要很多的创意,不断带给用户好的网站体验。在网站设计中,网页视觉创意是非常重要的。那么,网站设计公司的网站视觉设计要抓住哪些要点呢?
一、视觉的一致性
很多大型的研究院及设计开发部门都会对产品的视觉交互整理出一套界面交互规范,以帮助团队更好地协同工作。因为产品的一致性设计会极大地改善我们的设计流程,缩短设计周期,有章可循设计起来自然得心应手。
1、与企业形象一致
网站最终是为企业品牌服务,所以网页必须能够起到承载品牌信息的作用,这样即便用户没有浏览过该品牌的网站,看了你的设计后也会联想到网站背后的产品品牌。
网页界面视觉设计需要与企业VI系统保持一致,主要是VI基础应用部分的Logo、配色方案、视觉图形、标准字等。尤其是对于
老牌的产品,网站必须保证线上的效果与线下传统媒体(如海报、宣传手册等)以及店面的视觉风格的一致。日本超人气玩偶Monchhichi于20世纪70年代就诞生了,其网站(见图1)就考虑到突出品牌本身可爱的特点,将其产品、店面直接搬上官网内,与传统纸媒的视觉保持高度一致。
图1 Monchhichi网
2、页面及各元素间的共识
无论是主页还是列表页或是详细页面,尽管层级不一、功能不同,但是要大体上保持不同页面之间视觉风格的一致。一致性主要体现在3个方面,一是各个视觉元素布局上井然有序,主页面、子页面视觉表现上有章可循,如Logo和导航的位置相对固定;二是相同级别板块内的文字字体、大小、色彩、样式一致,图标图形大小一致、各元素间的比例、间距一致;三是配色方案上自成体系,哪些颜色占用比例大,哪些颜色用于强调等。
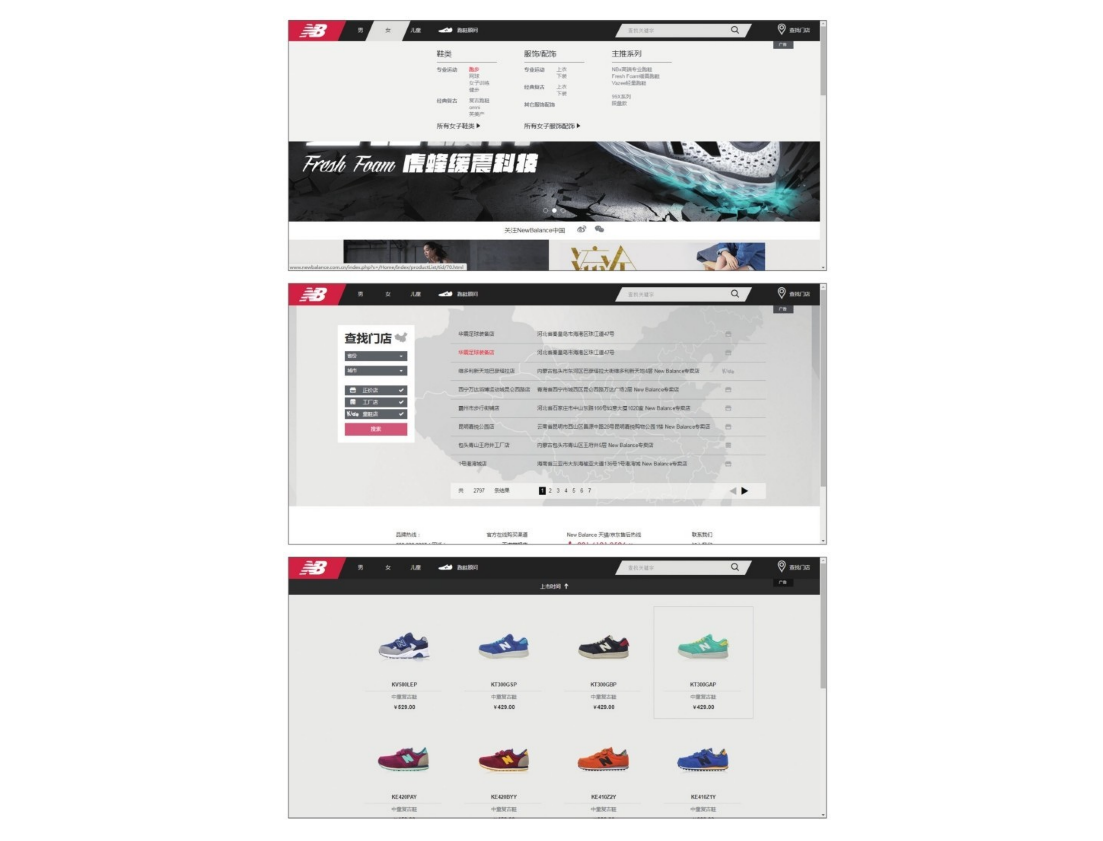
如New Blance网(见图2)中,界面各功能布局相对固定,均为顶部为固定全局导航,导航下方呈单页的信息内容展示,图形造型上十分统一,Logo倾斜的矩形形态反复出现在界面的菜单选中状态、搜索框等多个元素造型中,色彩搭配上每个页面都是使用浅灰作为背景,字体默认颜色使用深灰与黑色,对于需要特别强调的位置使用Logo的红色。
图2 New Blance网
二、视觉的创意性
尽管网页设计需要遵循很多的秩序规范,但是在某些特定的页面视觉创意加以新兴的计算机手段却能让网页富有自己独特的艺术风格及特征,增强网页信息的传递性、趣味性。
1、秩序内的创新
秩序内的创新依然遵循网站布局规范,在某些特定的页面,在保证功能正常运作的前提下,界面设计表现得灵动、幽默、大胆。
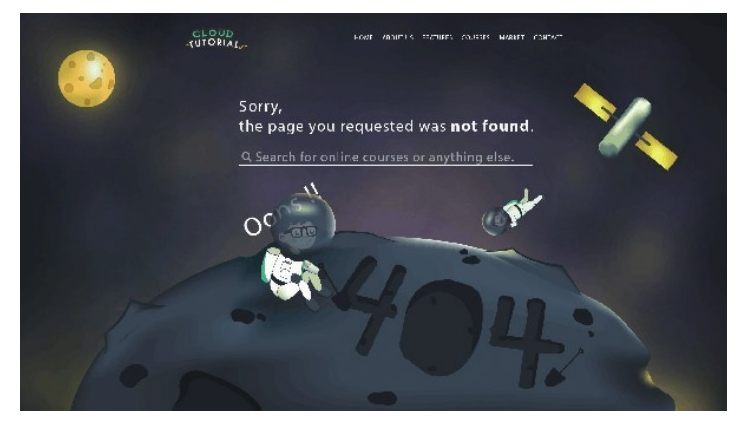
这种特定的页面主要包括错误或不存在的页面及加载等待页面。如cloud-tutorial网的错误页面(见图3),界面中绘制了一个宇航员迷路在太空中求肋,动态图片十分生动地反映出你现在处于网站的边缘地段,此时温馨地出现了一个搜索框,帮助用户找到其他感兴趣的信息。
图3 cloud-tutorial网的错误页面
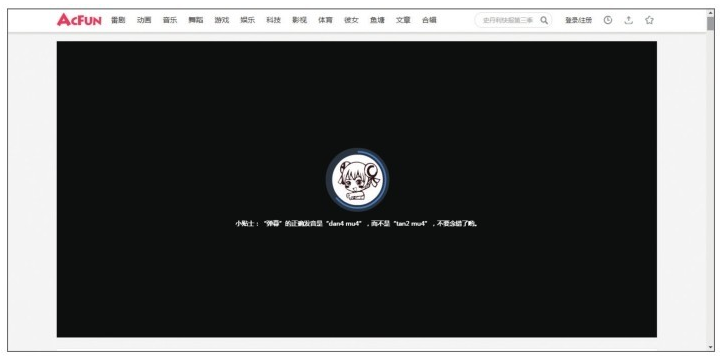
等待页面上的幽默让等待更有乐趣。如AcFun网视频加载页面(见图4),每次都会出现一则小笑话,缓解用户焦急心里。
图4 AcFun网视频加载页面
2、新媒体下的出其不意
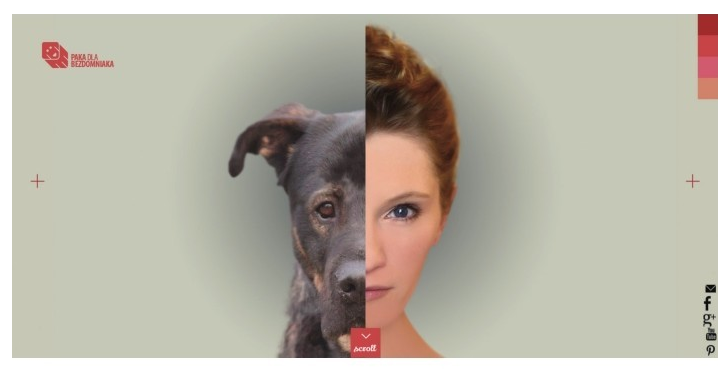
随着CSS3和HTML5技术的成熟,许多惊艳的效果都能应用在网站设计中了,比如视差滚动、故事游戏等。波兰某动物保护组织网(见图5)就非常有创意,它选取了十只动物与它的所有者或相关者,将动物的半张脸同相应人的半张脸结合在一起,作为幅页面的核心内容,折射出滑动鼠标滚轴,实现各自脸部左上右下的切换,而单击页面两侧的“+”“一”会展示出他们详细介绍和心理感受。
图5 波兰某动物保护组织网
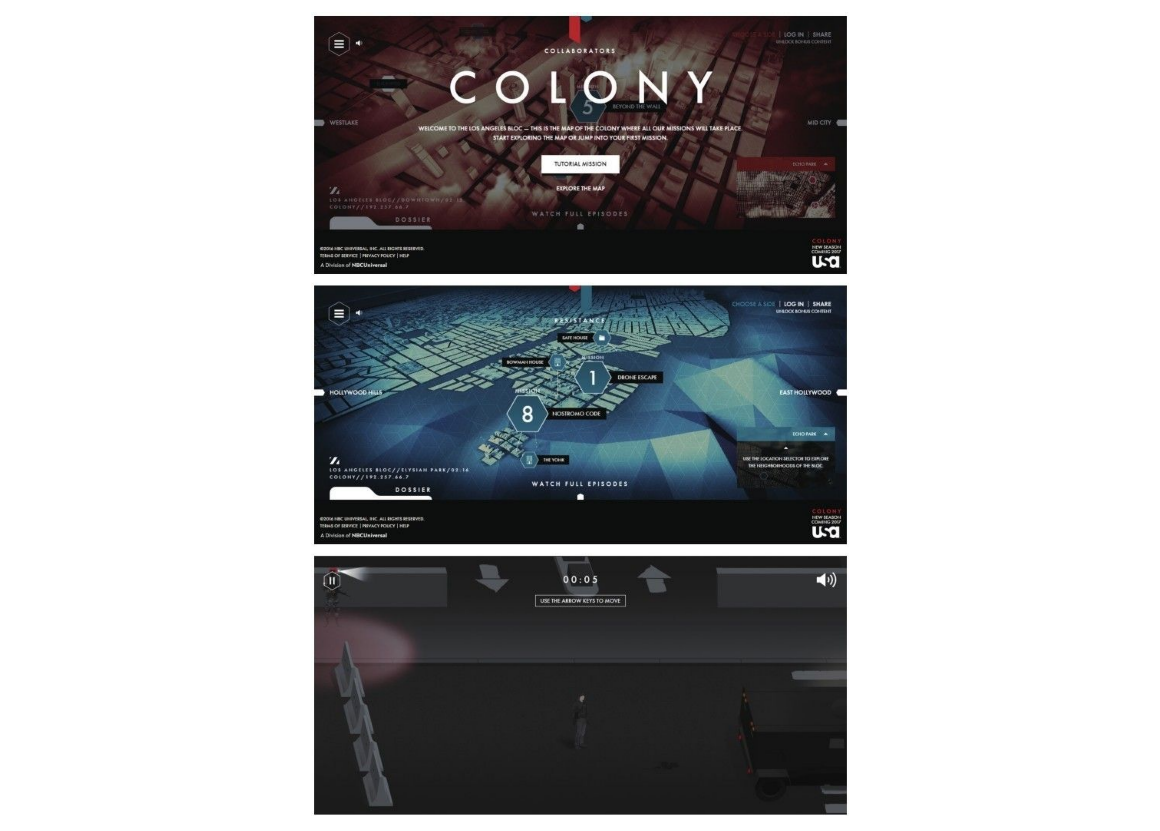
Colony TV网(见图6)是为一个美国科幻剧所创建的,当你打开网页的时候,会被其中的地图和剧情所吸引,它利用JavaScript技术将网站设计成了一个游戏在不断完成任务的过程中解锁成就,了解故事走向,直到欲罢不能。
图6 Colony TV网
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。