一个“看起来不错”的网站他的视觉层次结构是可以直接影响用户的流量和决策的。从基本的角度来说,视觉层次结构描述了哪些元素在你的用户的注意力中占据了主导地位,并最吸引他们的眼球。但是,没有一种正确的方法来构建一个具体的层级结构,而有竞争力的网页设计师必须完善不同的方法,或者发明新的方法才能在游戏中保持领先。
一、视觉流程
视觉流程是各种视觉信息作用于人们的视觉器官,引起视线的移动和变化,视线会随着注意物的方向、形态、色彩、声音等心理暗示的影响遵循着一定的方向和秩序有规律地进行变化。人们的视觉流程总会受生活习惯、地域文化等因素影响形成一定的视觉流程。如国内人们文字是从左向右、从上至下的书写,因此人眼对信息的观察也是从左到右、从上至下。在网页界面设计中最常见的视觉流程有“F”模式、“Z”模式、纵向模式3种。
1.F模式
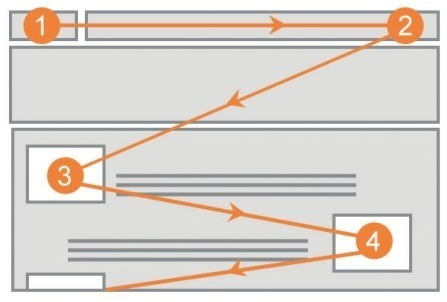
F模式(见图1)是指用户通常会沿着左侧垂直浏览而下,先去寻找文章中每个段落开头的兴趣点,这时如果用户发现了他喜欢的,他就会从这里开始水平线方向的阅读,最终结果就是用户的视线呈F型或者E型进行浏览。这种模式在一些以文字为主的网站较常出现,例如新闻资讯类的网站、博客等。
图1 视觉流程-F模式
实际上,F模式就是一个引导路线图,它不仅仅是一个页面,因为F模式的网站除了顶部展示区外,其他的内容会显得更平淡。
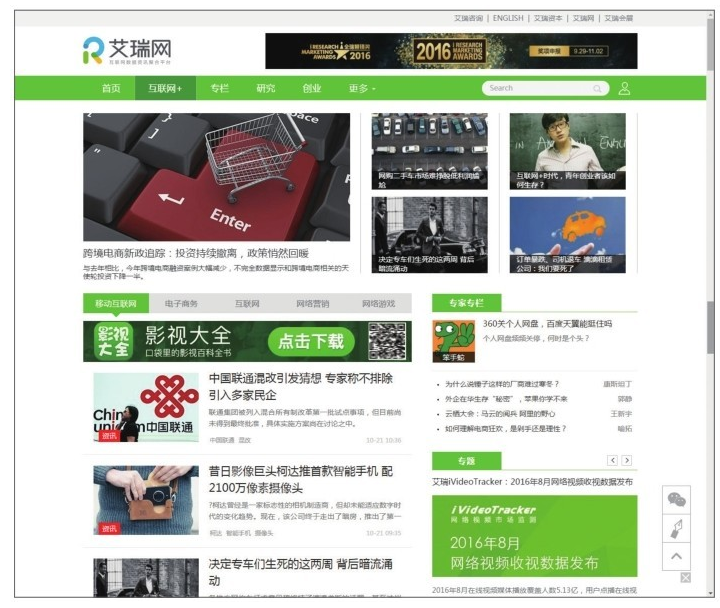
就像艾瑞网“互联网+”页面(见图2)就遵循了人们的视觉流程,全局导航下方的内容为:上半部分是焦点新闻;下半部分左栏是次重点新闻,以图片加标题的列表形式呈现,若对标题形式感兴趣则可单击进入专题页面;而再次之的其他新闻则是以文字链接的形式出现在右栏。
图2 艾瑞网“互联网+”页面
2.Z模式
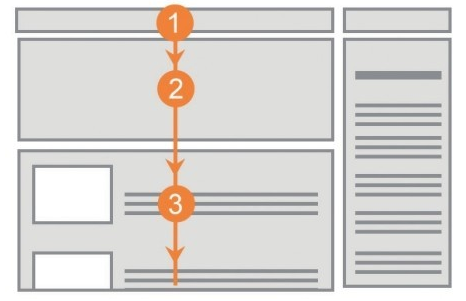
Z模式(见图3)是基于用户从左到右自上而下的阅读习惯,指用户首先关注的页头水平方向上的内容,依照从头部左到头部右,再沿着对角线浏览下一部分的中部左到中部右,循环往复的浏览模式。这种较常出现于网页内容不是以大量文字为信息内容的页面。
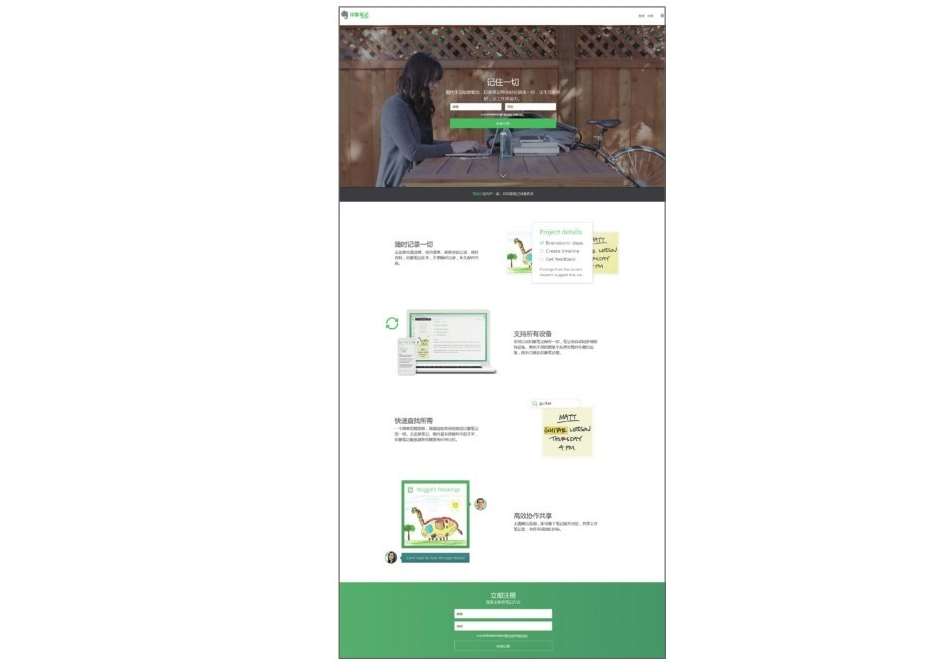
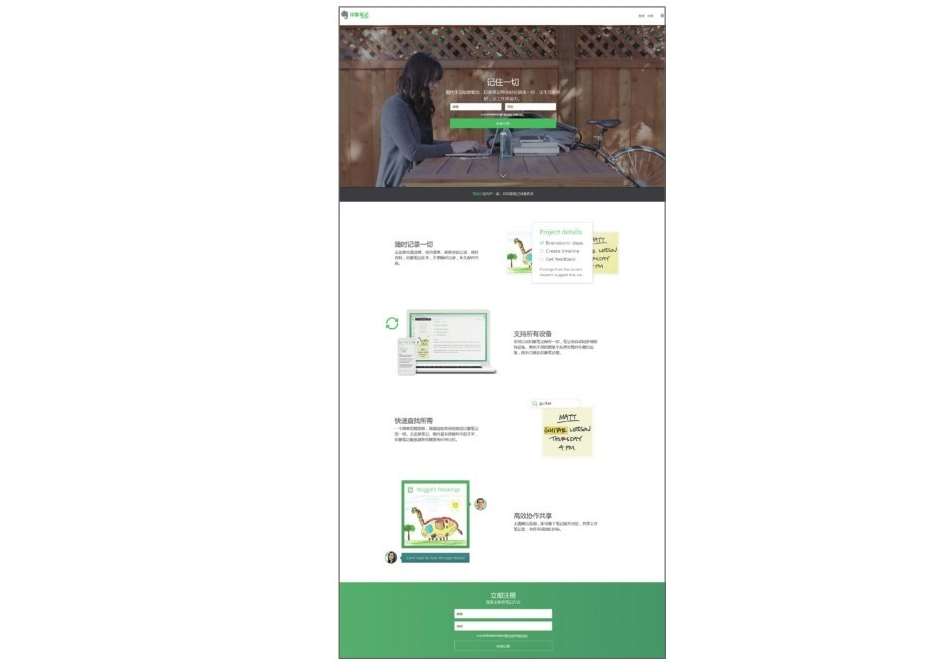
Z模式的优点就是简单,它几乎可以适用到任何的网页交互。但如果网站信息内容多样繁杂则不适用于这种模式。如印象笔记网站首页(见图4)布局上就是Z模式,第一屏为注册登录框,将用户的视线牢牢地锁定在该领域;接下来对该产品的卖点展示,第一行左文字右图、第二行右图左文字、第三行左文字右图如此重复,图片与文字顺序的更换一方面遵循了用户的视觉流程,另一方面也有效引导用户向下浏览,在页面底部又为注册登录框,给用户唯一的操作选择,以达到该页面的功能诉求。
图3 视觉流程-Z模式

图4 印象笔记网站
3.纵向模式
纵向模式(见图5)是用户习惯自上而下滚动来浏览更多信息。当用户还未确定目标信息时,纵向视觉流能帮助用户在不需要回扫的情况下获取更多信息。除了大图,用户会选择数栏的其中一列纵向浏览直到找到某一目标信息后,横向浏览细节。
图5 视觉流程-纵向模式
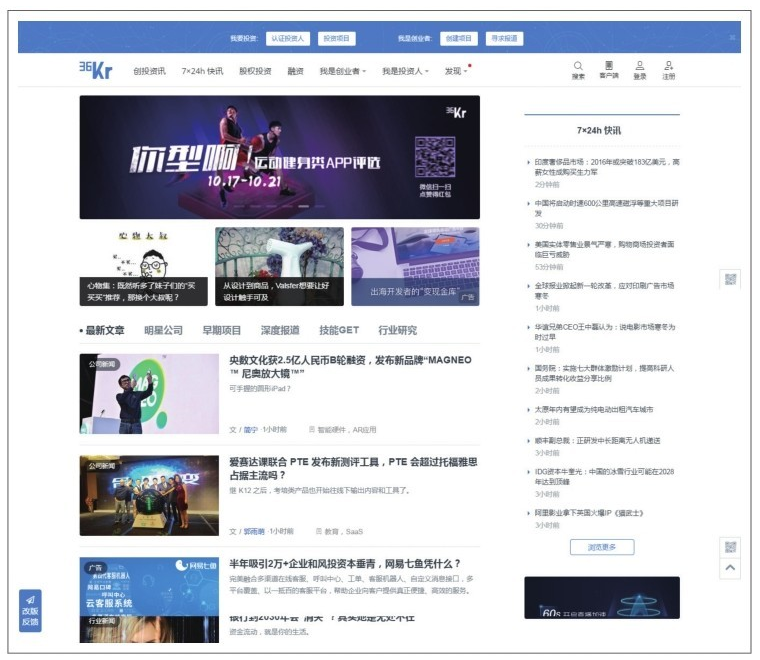
如36氟网(见图6)是很经典的两栏布局,由于两栏所占比例较大,用户会不自觉地将视线停留在占有较大面积的左栏,自上而下的逐一浏览资讯。
图6 36氟网
二、视觉层级关系
视觉表现手法主要有位置、大小、距离、内容形式、色彩五种元素组成,实际设计中为了让效果拉开主次,可能会同时使用多
种方法以达到更好的效果。
1.位置
位置是在设计开始就会考虑的元素。网页界面设计若遵循人们“从左向右,从上向下”阅读的视觉习惯,能帮助用户更容易、更快捷地看到或理解眼前的事物。界面中优先级依次为左上、左下、右下,因此很多网站都将自己的Logo、商品名、主题等重要信息放在顶部靠左或顶部中间最佳视线范围内。
2.大小
在确定了内容板块的位置后,设计师还需要考虑给这模块多大的空间,大小会很直观反映信息的重要等级。重要的元素相对于一般元素要大一些,甚至会比例失调也不为过。
3.距离
距离可以分为二维的距离效果与三维的距离效果,二维的距离能够保证信息可被理解的前提下,视觉元素尺寸不变,细节被放大,人眼会感受到元素更清晰,离眼睛更近而容易先去关注。如宜家网(见图7.15)中的灯饰图片,灯饰的全景不如近景吸引用户的注意力。还可以通过视觉手段体现出三维距离的效果。具体方法有模糊元素、调整透明度、增添投影等。
4.内容形式
确定了内容板块的位置、大小和距离关系后,会继续考虑包括视频、图片、文字等内容,这里主要讲经常使用的图形和文字。
相比文字,图片在抓住用户眼球这一点上是功不可没的,同时还能使用户在短时间内形成形象记忆,在视觉层级上,人眼一般会先关注图后关注文字。但仅仅这点还不够,通过图片抓取用户眼球后引导视线到下一个关注点,是设计上更多会考虑的点,概括有以下表现手法。
(1)方向性引导
图片中的形象有些具有明显的方向性,如人眼注视的方向、手势所指的方向、物体运动方向、光照方向等,这些特征会引导人眼视线朝着设定的方向运动,从而达到视觉层级有主有次。
(2)符号引导
除了图片,一些符号本身带有顺序和方向性,也能有效引导视线根据符号来浏览,包括阿拉伯数字、字母顺序、时间顺序(时间轴)、箭头等。
5.色彩
色彩是影响用户对界面第一印象的重要因素,色彩的应用对视觉层级的影响也能起到立竿见影的效果,总结起来人眼对色彩的关注度差别主要是以下两点,这种反差包括色彩色相、饱和度和明度反差。色相反差大容易引起用户的重视。
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。