在用户浏览网站的不同阶段,分别需要不同的信息,根据用户浏览的时间顺序,针对性地展现相关信息,能够使内容更符合用户浏览习惯和需求。通常可以简单地将其分为初选阶段、对比选择阶段、抉择阶段。
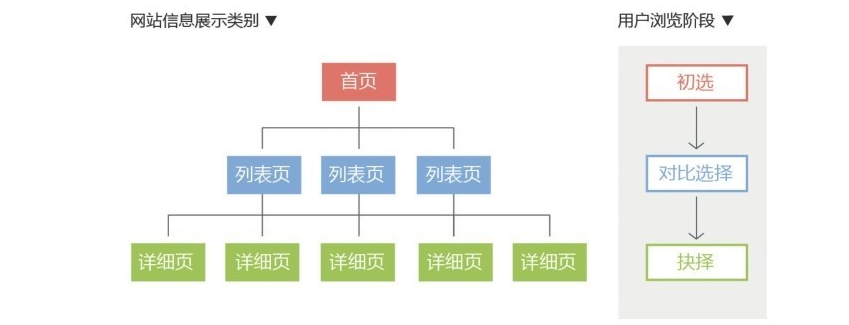
根据这三个阶段也可以将网页设计为3种不同的信息展示类别,即首页、列表页面、详细页面(见图1)。由于用户的需求不同,三者在信息内容的设置上各有不同。
图1 3种不同的信息展示类别
一、首页信息展示设计
首页是整个网站的全貌图,一般起到信息展示和分流的作用,是对用户对信息进行初选的第一步。在首页内容设计中应当浓缩网站信息,筛选核心与重点,以易于目标用户浏览、理解的方式呈现出来。
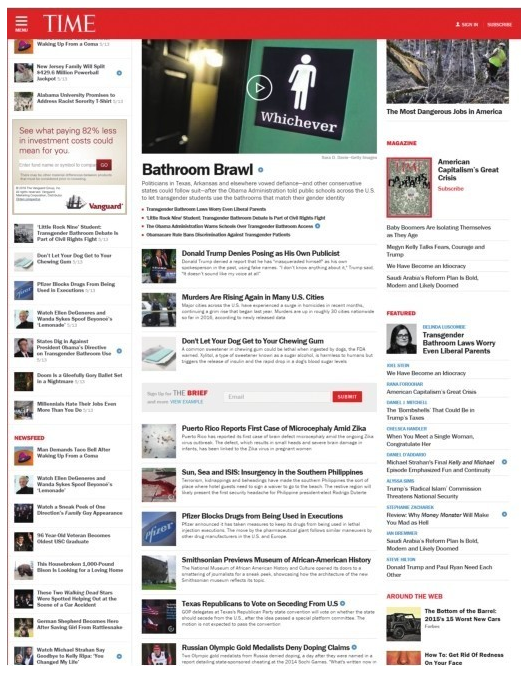
按页面空间划分,内容的呈现方式分为两种:一种是简洁型的,首页只提供入口,起到分流的作用,引导用户进入更深层次的页面,常用于信息内容丰富的电子商务与教育类型的网站。如中国人民大学网站(见图2),它首页所展示的是所有分类的窗口,而不是单个信息的详情;另一种是详细型,多以图文链接为主,页面长度往往较长,常用于一些门户类、新闻类的网站。如时代周刊网站(见图3),每个栏目都划分了板块,页面较长,感觉上信息量丰富。
图2 中国人民大学网站
图3 时代周刊网站
此外,在首页中应当依据网站性质和用户需求精心选择信息的表达方式,如图形、文字、多媒体等元素。结合信息所占的比例、位置、标题的字体、色彩搭配,体现出首页信息内容的层次感和视觉效果的精致感。
二、列表页面信息展示设计
列表页面往往是通过首页中感兴趣的分类导航链接进入的,一个网站的列表页面有可能不止一个。用户根据页面的标题或图片进行浏览、对比,进而选择目标进入。此时的用户处于初选后进一步选择的阶段,虽尚未做最后的抉择但大致方向更为清楚。因此,列表页面的内容设计要更为聚焦,根据信息量和信息类型需要选择不同的展现方式。
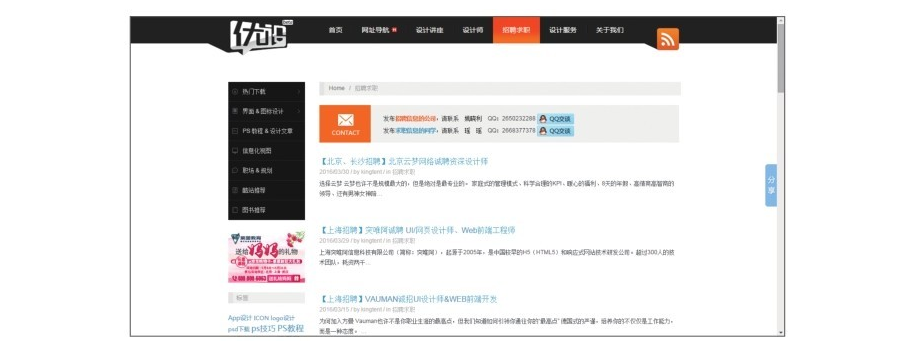
如果页面空间有限,文字链接足以满足用户的判断,那么用文字链接即可;如果标题不能帮助用户很好的选择,且空间允许,则可以选择标题文字链接,展示出少量的关键信息。如优设网的招聘页面(见图4)就是典型的列表页面,它的招聘信息的标题字数控制在一行约20字以内,单击标题链接即可查看全文,在标题下方,紧跟着两行文字摘要,引导用户单击查看详情。
图4 优设网的招聘页面
除了文字链接外,图片链接也是许多网站列表页面热衷的方式,特别是对于电子商务和艺术设计相关的网站,用户更渴望看到产品的图片。该页面主要依靠图片的视觉效果进行选择信息。如ZARA网站的列表页面(见图5),基本采用图文结合的方式来增强网站的吸引力,除了可以查看小的缩略图外,还非常人性化地提供了大图浏览模式,即通过更改一行浏览2张或6张图来调整此页面内图片展示的大小。该网站这种大图的直观展现方式给用户提升了不少好感。
图5 ZARA网站的列表页面
三、详细页面信息展示设计
详细页面是用户浏览的最后阶段,此时的页面内容通常都聚焦在一个点上。我们设计此页面时,应按照用户的需求和浏览习惯,需要对信息内容的重要性和逻辑性进行梳理。在布局上,一般将重点信息放置页面第一屏靠上的区域,将关联度高的信息放置在一起。如在亚马逊网站的详细页面(见图6)中,标题信息下方依次为评价信息、价格信息、商品详情。其中标题信息中并列放置如星级评分、商品评论的功能,一方面增强了商品的真实感,另一方面也迎合了用户的关注需求。
图6 亚马逊网站的详细页面
此外,在详细页面中,无论用户是完成目标还是选择离开,都应当想方设法诱导用户进行下一步浏览。如根据用户的喜好推荐相关信息,热点内容,引导用户浏览更多感兴趣的内容等。
其优势在于一来可以增强用户的黏合度;二来可以有效提高网站的点击率与交易量。
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。