导航是网站中的指路标,是网页设计中最重要的内容,也是用户在页面中使用最高的功能。用户需要使用网站的导航系统来明确自己每时每刻所处的位置,并快速地获取信息。因此,我们必须清晰、合理地规划网站框架和信息结构,理清页面之间的逻辑关系,设计出直观、易操作的导航系统。从表现形式上来划分,网站导航系统主要包括全局导航、局部导航、搜索引擎导航、面包屑导航和其他辅助导航5种类型。
1全局导航
全局导航就是网站中的一级菜单,也是我们通常所说的主导航。它通常位于网站的最优视觉区域,并展现出整个网站的框架结构。通常情况下,全局导航都是以统一的外观出现在网站的所有页面,通过链接的构建有效引导用户浏览网站。值得注意的是,现在越来越多的网站为其Logo设置了首页链接,方便用户无论何时何地只要单击Logo就能跳转到首页,此处的Logo也属于全局导航的范畴。
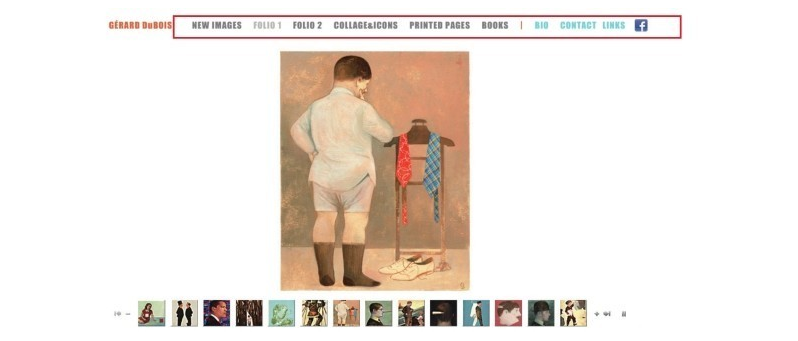
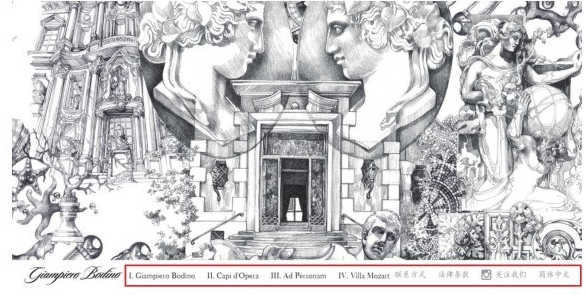
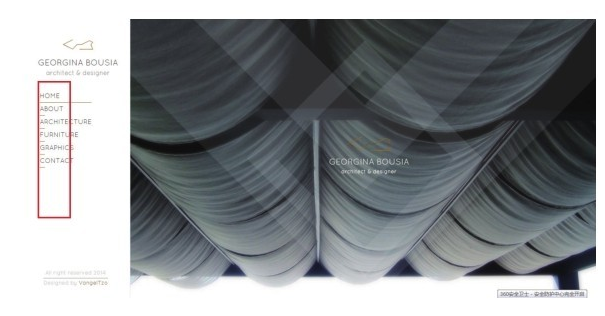
传统的全局导航菜单是顶部、底部或侧面固定。导航菜单固定在页面顶部的形式运用范围十分广泛,它能灵活地布局图文和多媒体信息,如某些个人网站(见图1),无论进入到站内的哪个页面,全局导航的菜单都置于顶部;导航菜单位于界面底部的布局常用于信息内容不多,能在一屏内展示完信息及效果的网站,如意大利高级珠宝伯蒂诺网站(见图2),该网站的全局导航位于界面的底部不变,导航上方拖曳鼠标可以观看有趣的视差变化;全局导航区域固定在侧面的形式优势在于能合理控制网站的结构,该布局会营造出简洁大气的风格,如Georgina Bousia网站(见图3),左侧导航的简洁与右侧图片精致形成强烈对比,使得网站内容及导航区域一目了然。
图1
图2
图3
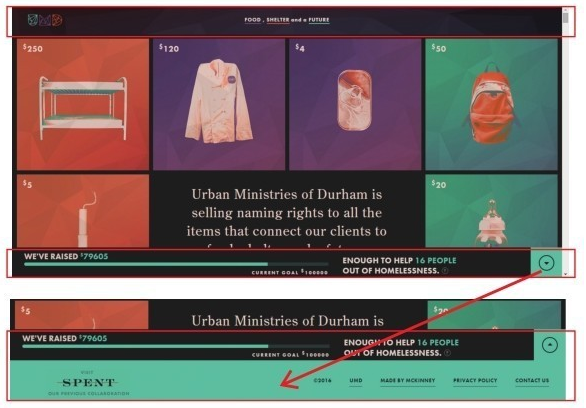
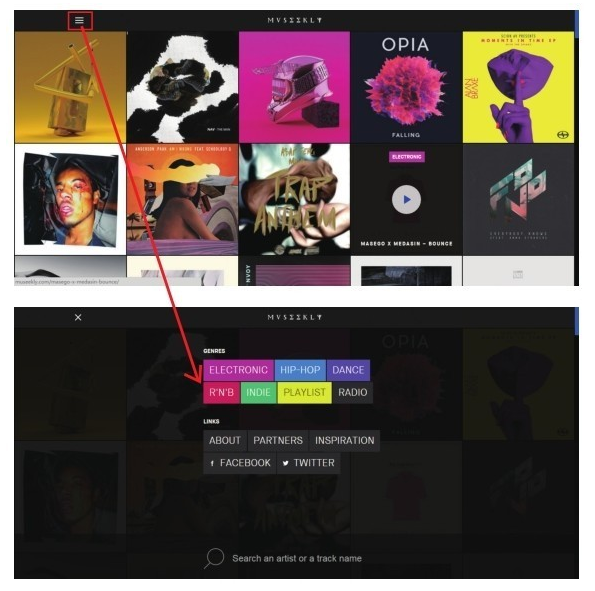
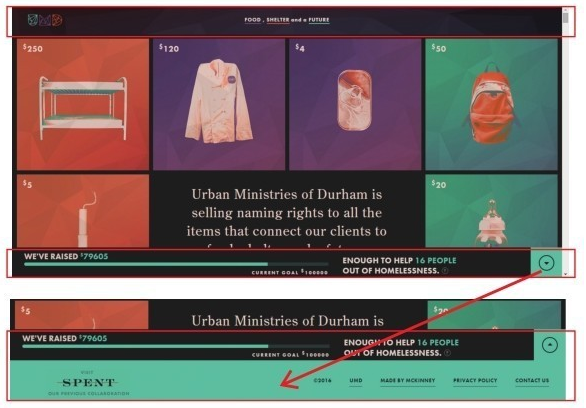
随着时代的发展,全局导航也出现了更多新的形态,如Names for Change网站(见图4)全局导航菜单顶部与底部兼备,不过两者有主次之分,顶部菜单完全展示,单击菜单后是当前页面的跳转,而底部菜单则需要单击方向图标才能展开,并且单击后会另外打开一个窗口;再如MUSEEKLY网站(见图5)导航菜单被隐藏在汉堡图标(俗称三条线图标)中,当鼠标单击图标后会跳出弹框选择,此类导航虽隐蔽但可以让页面更整洁,为视觉设计留下更大的空间。总之,无论全局导航身处界面何处都是为了帮助用户访问到站内任意页面,完成各个页面间的跳转。

图4
图5
2局部导航
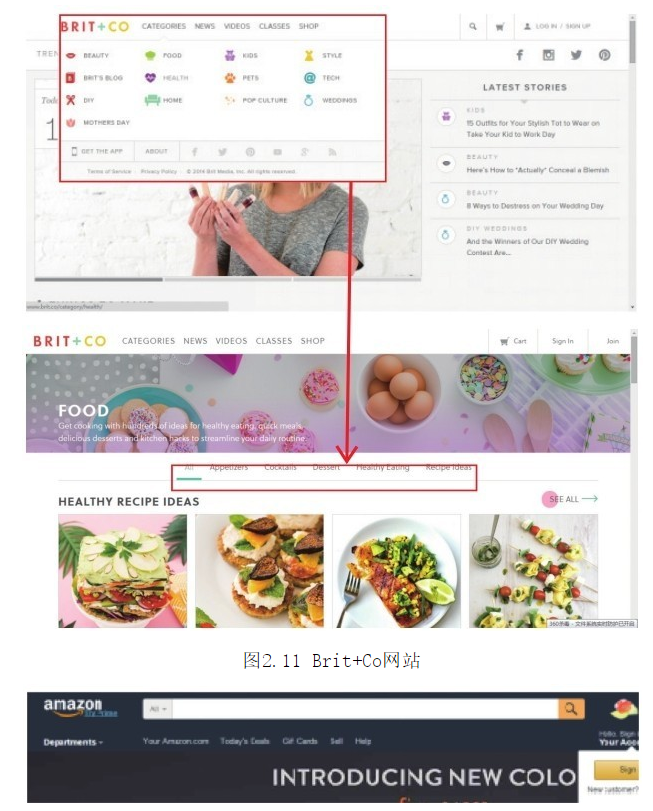
局部导航常常与全局导航协同工作,是全局导航的补充和延伸。实际上局部导航就是网站一级菜单下的二级菜单或三级菜单。相对于全局导航位置的固定曝光,局部菜单的位置时常会被折叠隐藏,只有选中了一级菜单后才能看到相应的二级菜单,选中二级菜单后才能看到三级菜单。如著名的DIY工艺品电商Brit+Co网站,当鼠标悬停一级菜单时,会展现出其对应的二级菜单;当进入到二级菜单时,才能看到三级菜单。此处的局部导航完美地展现出网站的架构,实现页面的快速跳转。值得注意的是局部导航的结构要清晰,层级最好不要超过三层,否则会使网站内容和结构显得繁冗,不利于用户浏览。
3搜索引擎导航
搜索引擎导航实际上就是搜索框,一般放置在网站的顶部或主导航附近。一个简单的搜索框或搜索按钮能够方便用户直接通过搜索关键字查询结果,特别适用于门户类与电子商务类网站。如amazon网站(见图6),大量的商品信息很容易让用户无所适从,此时用户只需在搜索框内输入关键词就能精准、迅速地查找到所需的信息。相对于企业网站和电子商务类网站而言,搜索引擎还能够提供网络市场调研数据,拓展潜在客户。
图6
4面包屑导航
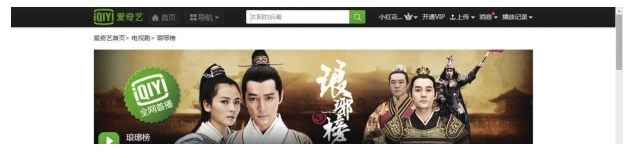
面包屑导航又称作层级菜单,它表明当前页面所处的位置及产品的从属关系,特别适用于层级关系较深的网站。它往往位于全局导航与正文之间的左侧或者右侧的位置,一般样式是用链接文字加上“>”横向排布。如爱奇艺网站(见图7)的面包屑导航位于全局导航与影片正文之间,有了面包屑导航的引导,一方面我们更能看清该视频的目录结构,实现该页面与父级页面之间的跳转;另一方面方便我们查找自己当前在站内的位置。
图7
5其他辅助导航
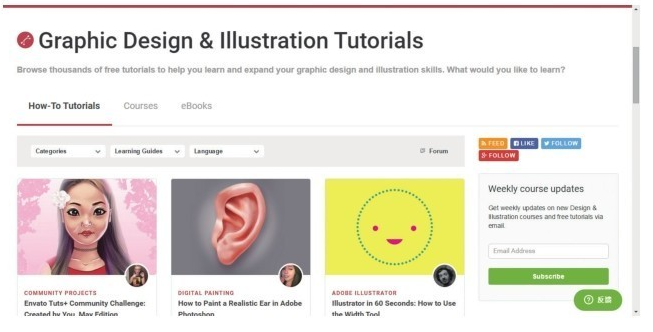
其他辅助导航是提供一些全站导航与辅助导航不能快速到达的相关内容的快捷方式,多以图片、图标、文字及视频链接等形式出现。其形式可以是静态,也可以是动态。如在线学习网站Design Tuts+(见图8),用户在首页无需借助全局导航、局部导航等,可以通过单击图片直接进入到对应的课程学习页面,还可以单击作者姓名快速进入作者介绍页面。我们在设计辅助导航时应当注意其功能的优先级,不可随意放置。
图8
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理。