O2O新零售
网站设计平台关于为人货架基础数据维护逻辑,基础数据包括电商常见的数据内容,如商品、促销和会员等,基础数据中比较特殊的部分是商品数据。
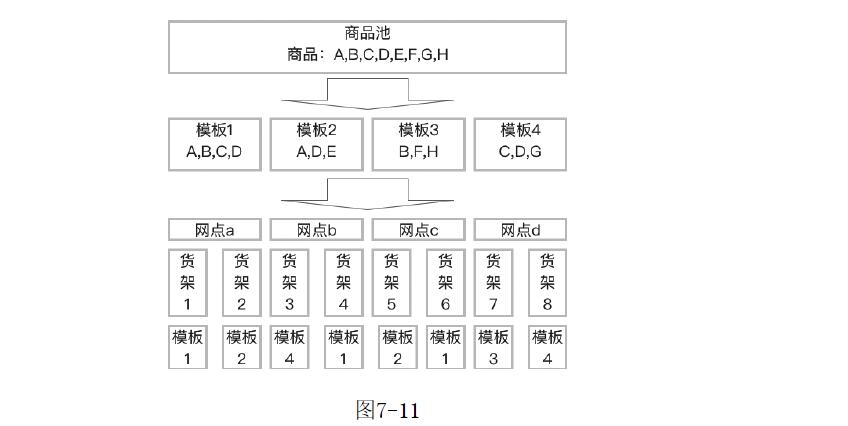
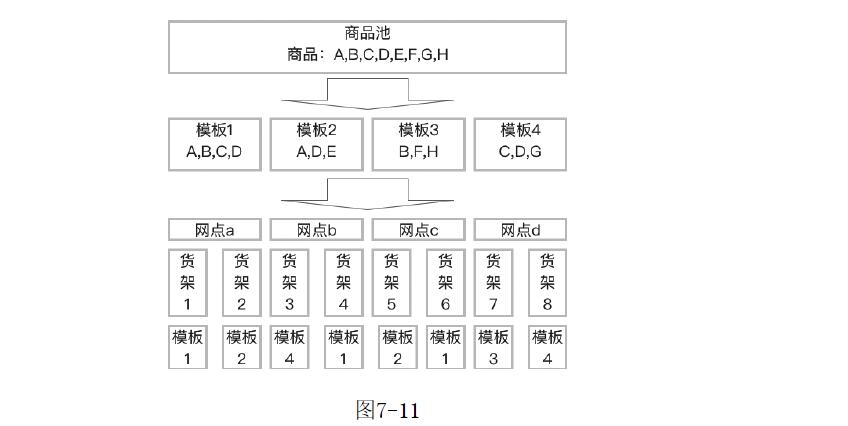
网站设计公司在上面讲了,商品数据需要支持两层结构,即商品池和点位商品管理。商品池的源数据来自于采销系统的供应商商品库SKU,在运营平台的商品中心则需要将商品池的商品按照区域维度进行库存、价格的管理,区域的维度可以依据行政管理区域来制订。这里面的库存指的是库存深度,即单个货架上陈列该SKU时最多可陈列的个数。我们认为无人货架的运营系统是将原有门店的管理拆分成两层处理,因此商品池只能作为总部统管的基础数据,可管理到点位时,单靠商品池是不够的。点位的商品陈列有多种组合,不同点位的属性商品SKU的组合可能都有所不同,直接从商品池下沉到网点管理还需要增加一层过渡的“应用层”来简化一对多的复杂度,这里借鉴门店陈列管理的概念,使用陈列图来管理点位陈列。陈列图按照货架的类型配置不同层数、宽度的货架来陈列商品的组合,我们把每一个陈列图都作为一个模板来进行管理,一个模板可以用在多个点位,而模板的SKU来自于商品池的选品。这样的多层结构有助于减少系统设计的复杂度

(如图7-11所示)。当然,随着业务发展它的结构可能还会进一步扩展,这部分我们在后续会做详解。图7-11所有的价格、库存深度都是通过模板传递到点位的货架上的。数据落库到货架后就可以进行个性化的设置管理了,为保证结构的不冲突,我们可以约定只有当新点位或者新模板使用时才会继承商品池的销售属性,其他情况下则使用点位自身的SKU销售属性。其他(如促销)也遵从这个体系,所有计算使用点位的基础数据。基础信息的结构设计在无人货架体系中十分重要。
深圳网站设计公司本文上面讲过,所有商品维度的调整指令不同于门店体系,在超市门店业态下,每个门店可以进行单独管理,总部调度只需要告知相应的指令和信息即可。在无人货架的业态下,总部指令同时也是各点位需要执行的操作,因此,如何有效剥离分层结构是无人货架业态下产品架构稳定的基础,这里面有几个基础的原则。
●数据流转的过程是单向同步的,即由业务链条的上游去通知下游,而不会出现下游反向同步的情况。
●将同类数据分层,多层结构下的数据分别属于不同的职能和流程。比如,同样是商品数据,商品池数据负责选品流程,商品模板数据负责陈列调整,货架商品数据负责补货计算。好了,
深圳网站设计公司本文关于“O2O新零售网站设计:平台关于为人货架基础数据维护逻辑”的设计经验分享就到这里,谢谢关注,博纳网络编辑整理。
 (如图7-11所示)。当然,随着业务发展它的结构可能还会进一步扩展,这部分我们在后续会做详解。图7-11所有的价格、库存深度都是通过模板传递到点位的货架上的。数据落库到货架后就可以进行个性化的设置管理了,为保证结构的不冲突,我们可以约定只有当新点位或者新模板使用时才会继承商品池的销售属性,其他情况下则使用点位自身的SKU销售属性。其他(如促销)也遵从这个体系,所有计算使用点位的基础数据。基础信息的结构设计在无人货架体系中十分重要。深圳网站设计公司本文上面讲过,所有商品维度的调整指令不同于门店体系,在超市门店业态下,每个门店可以进行单独管理,总部调度只需要告知相应的指令和信息即可。在无人货架的业态下,总部指令同时也是各点位需要执行的操作,因此,如何有效剥离分层结构是无人货架业态下产品架构稳定的基础,这里面有几个基础的原则。
(如图7-11所示)。当然,随着业务发展它的结构可能还会进一步扩展,这部分我们在后续会做详解。图7-11所有的价格、库存深度都是通过模板传递到点位的货架上的。数据落库到货架后就可以进行个性化的设置管理了,为保证结构的不冲突,我们可以约定只有当新点位或者新模板使用时才会继承商品池的销售属性,其他情况下则使用点位自身的SKU销售属性。其他(如促销)也遵从这个体系,所有计算使用点位的基础数据。基础信息的结构设计在无人货架体系中十分重要。深圳网站设计公司本文上面讲过,所有商品维度的调整指令不同于门店体系,在超市门店业态下,每个门店可以进行单独管理,总部调度只需要告知相应的指令和信息即可。在无人货架的业态下,总部指令同时也是各点位需要执行的操作,因此,如何有效剥离分层结构是无人货架业态下产品架构稳定的基础,这里面有几个基础的原则。