网站设计师提醒图片出现的位置和尺寸合理,不对信息获取产生干扰,喧宾夺主。
•考虑浏览者的网速,图片文件不宜过大。
•有节制地使用Flash和动画图片。
•在产品图片的alt标签中添加产品名称。
•形象图片注重原创性。
网页的色彩搭配本章导读打开一个网站,给用户留下第一印象的既不是网站丰富的内容,也不是网站合理的版面布局,而是网站的色彩。在网页设计中,色彩搭配是树立网站形象的关键。色彩处理得好,可以使网页锦上添花,达到事半功倍的效果。色彩搭配一定要合理,给人一种和谐、愉快的感觉,避免采用容易造成视觉疲劳的纯度很高的单一色彩。在设计网页色彩时应该了解一些搭配技巧,以便更好地使用色彩。技术要点色彩基础知识色彩的原理色彩与心理页面色彩搭配
色彩自然界中有许多种色彩,如香蕉的黄色、天的蓝色、橘子的橙色……色彩五颜六色,千变万化。
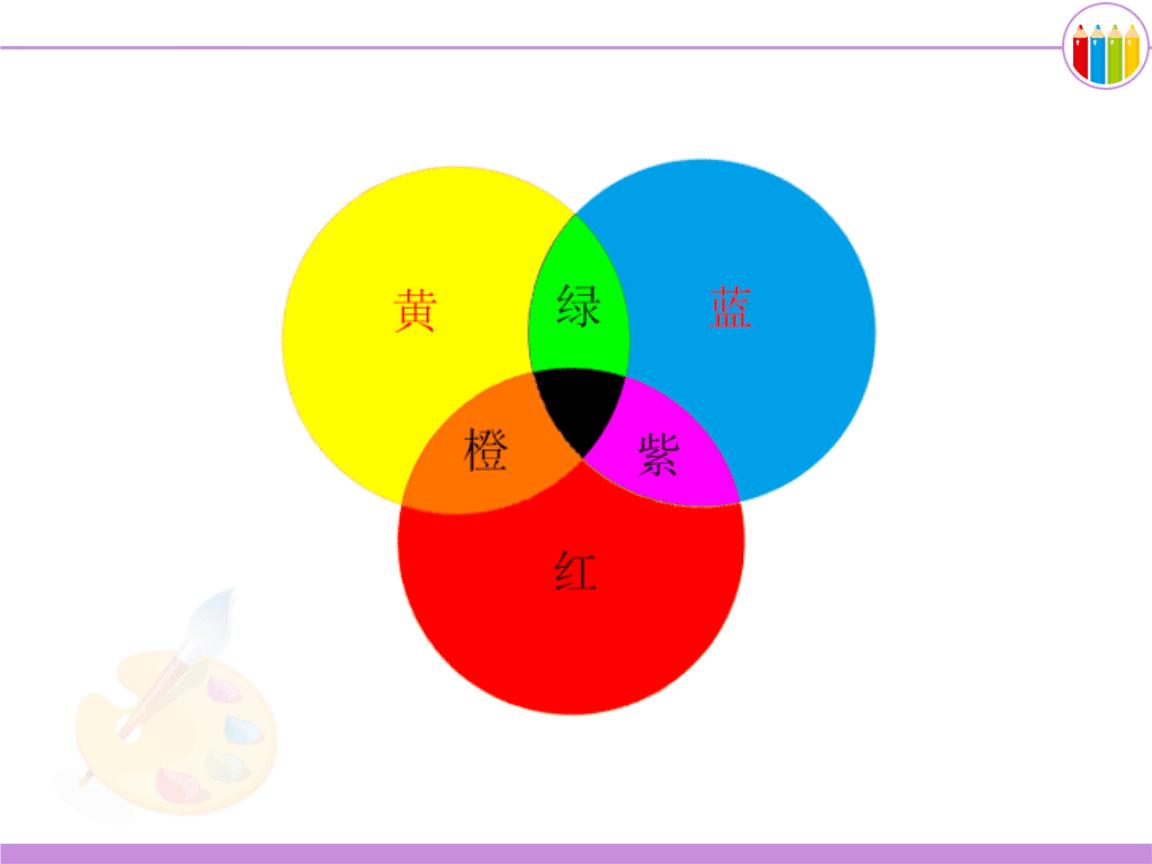
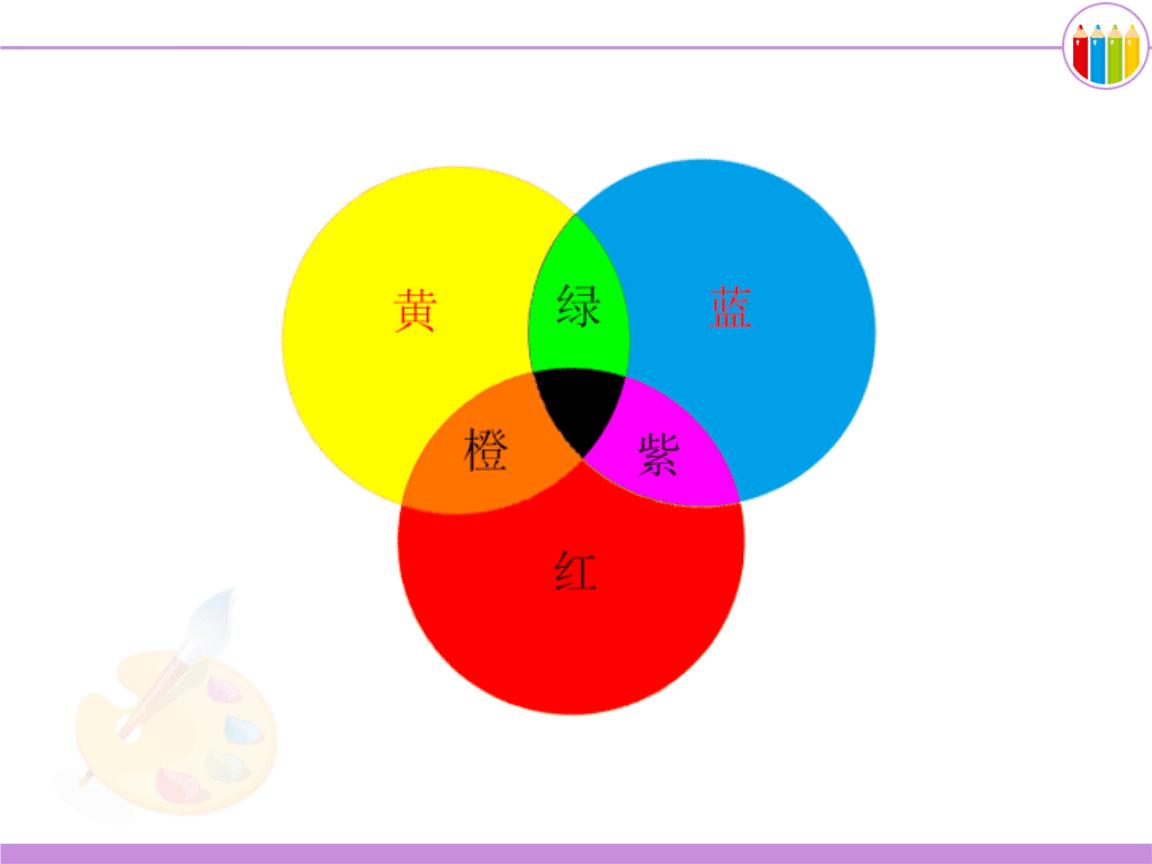
色彩的基本概念为了能更好地应用色彩来设计网页,先来了解一下色彩的一些基本概念。自然界中色彩五颜六色、千变万化,但是最基本的有3种——红、黄、蓝,其他的色彩都可以由这3种色彩调和而成,所以称这3种色彩为“三原色”。平时所看到的白色光,经过分析在色带上可以看到:它包括红、橙、黄、绿、青、蓝、紫等7色,各颜色间自然过渡,其中,红、黄、蓝是三原色,三原色通过不同比例的混合可以得到各种颜色。把红、绿、蓝三种色交互重叠,就产生了混合色:青、洋红、黄,如图所示。

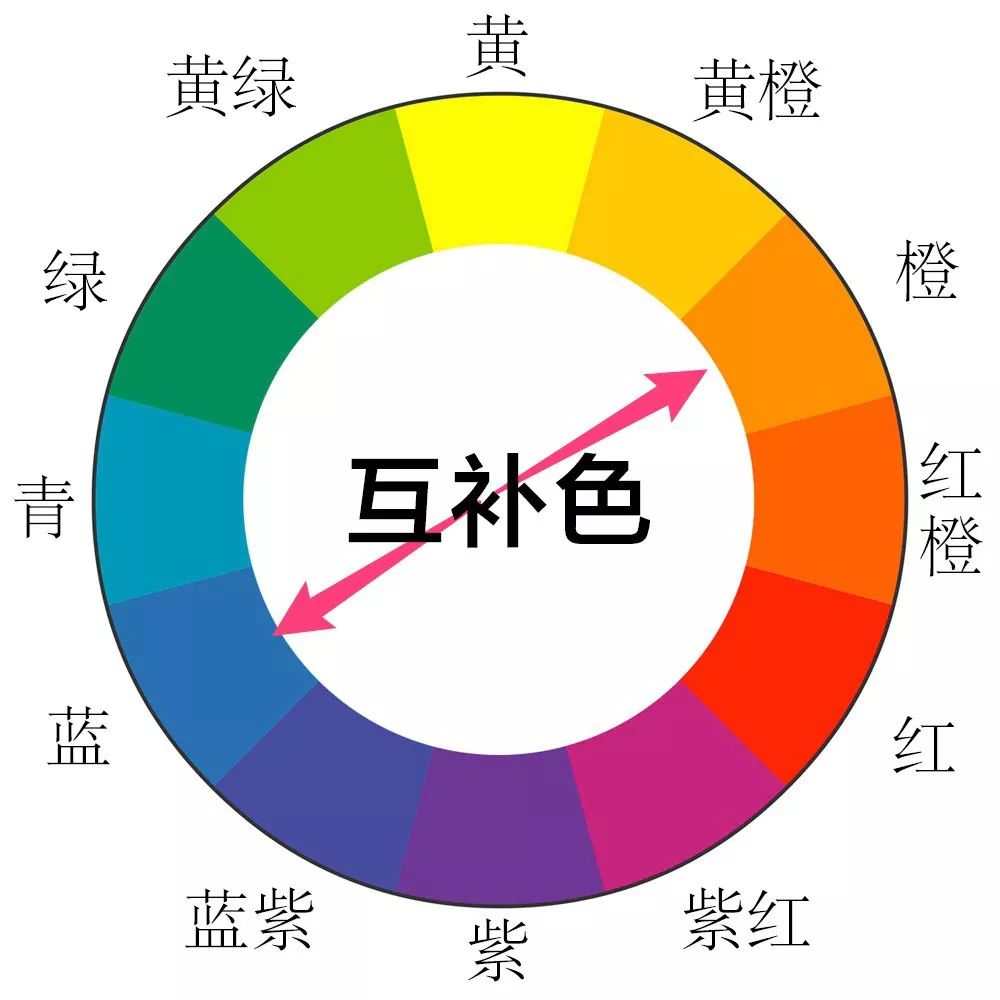
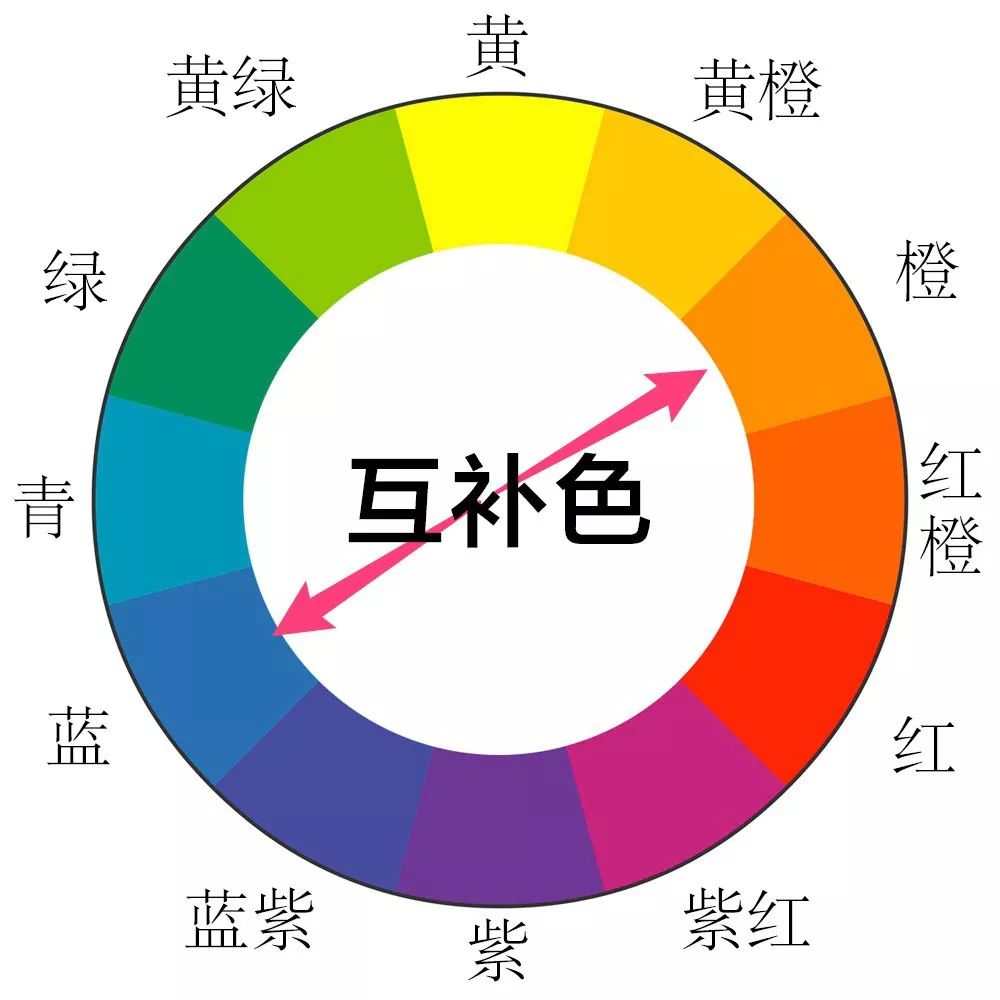
•相近色:色环中相邻的3种颜色,相近色的搭配给人的视觉效果很舒适、自然,所以相近色在网站设计中极为常用。如图4-2所示中的深蓝色、浅蓝色和紫色为相近色。
•互补色:色环中相对的两种色彩,

如图所示中的亮绿色与紫色,红色与绿色,蓝色与橙色等。对互补色,调整一下补色的亮度,有时候是一种很好的搭配。
•暖色:

如图所示中的黄色、橙色、红色、紫色等都属于暖色系列。暖色跟黑色调和可以达到很好的效果。暖色一般应用于购物类网站、儿童类网站等,用以体现商品的琳琅满目、儿童类网站的活泼与温馨等效果。
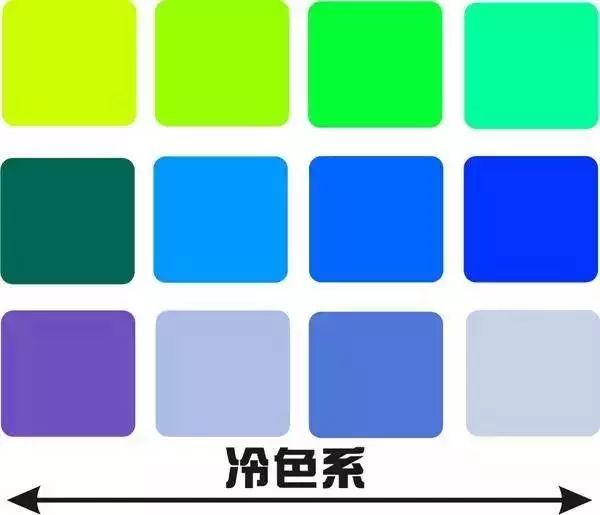
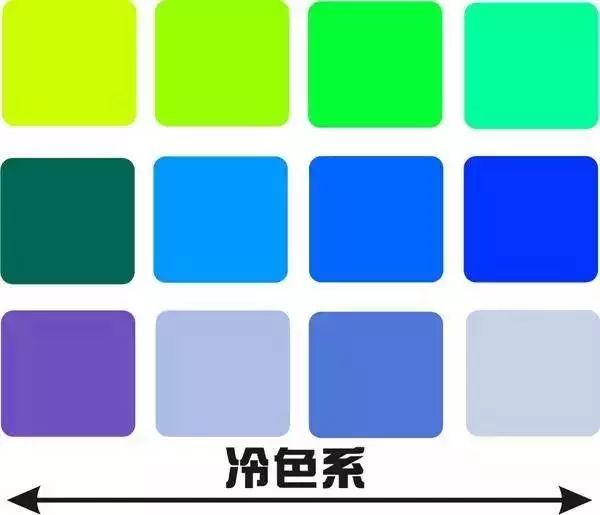
•冷色:

如图所示中的绿色、蓝色、蓝紫色等都属于冷色系列。冷色与白色调和可以达到一种很好的效果。冷色一般应用于一些高科技网站,主要表达严肃、稳重等效果。好了,
深圳网站设计公司本文关于“网页图片的设计处理时应注意哪些事项”的设计经验就分享到这里,谢谢关注,博纳网络编辑整理。