电商APP开发如何规避营销型详情页设计的误区?APP的营销时代大势来袭,在这个时代里,企业的营销变革已经成为必然,尽管APP应用已经深入到大众的生活中,但是对于APP应用的具体概念却并不是所有人都有所认识,深圳APP开发公司下面对APP应用的相关产品想抢页面的设计进行图解分析。电商APP开发在设计营销型详情页时,APP开发公司提醒要注意避免以下几个误区。
电商APP开发如何规避营销型详情页设计的误区1:描述页越长越好,图片越多越好
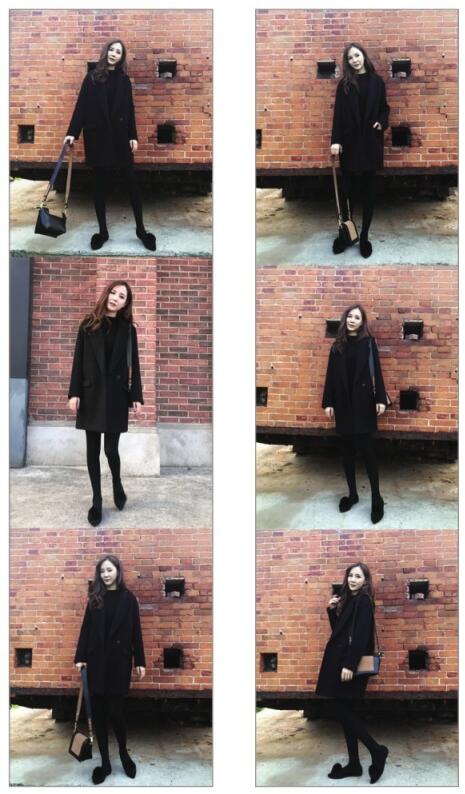
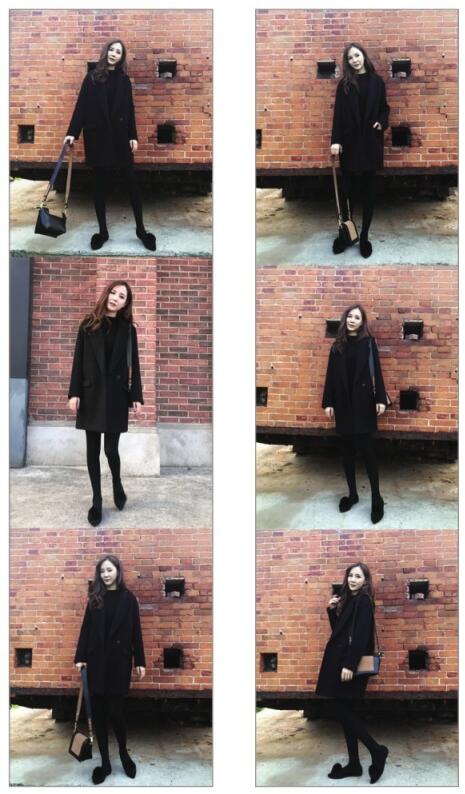
在详情页中图片多一些当然好,但如果是同一类型图片的重复堆砌,就会引起相反的效果。如果反复使用一个模特的正面图片,差别很小,既浪费了宝贵的页面空间,也浪费了消费者的时间,还起不到应有的作用,如图7-17所示。因为消费者浏览页面的耐心是有限的,所以图片要用在必要的地方,要用最短的篇幅,最合适的阅读速度,让消费者看到其最感兴趣的信息。

图7-17 反复使用模特正面图
同理,描述页是不是做得越长越好呢?如果能将描述页做得非常有趣,引人入胜,让消费者看了还想看,长一些倒也无妨。但如果做不到的话,就要回归到商品本质上去,想想怎么做才能让消费者对描述页更感兴趣,而不是怎么把页面做得更长。
电商APP开发如何规避营销型详情页设计的误区2:爆款详情页越长效果越好
有不少卖家认为把爆款详情页做得做长越好,却出现了内容空洞无物、无病呻吟等问题,消费者看着乏味,看完后也没有产生购买欲望的情况,这显然已经背离了设计的初衷。其实,一个出色的营销型爆款详情页不是以长度来衡量的。
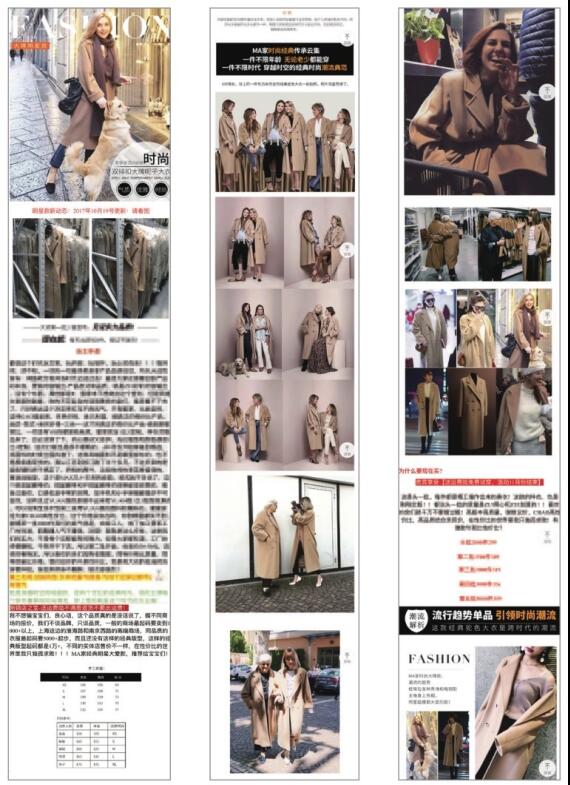
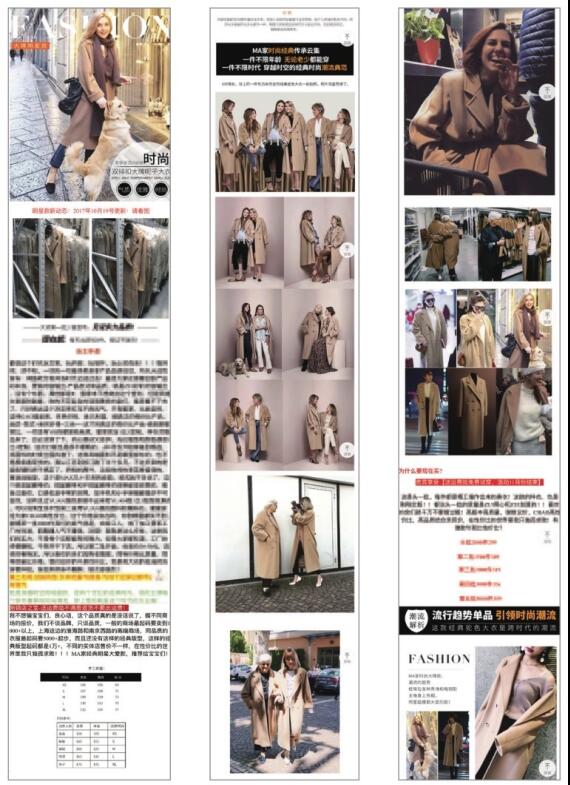
爆款详情页做得很长且文字很多,这样的设计显然并不能引起消费者的兴趣,如图7-18所示。一个爆款的详情页所要给消费者呈现的信息与普通款肯定是不同的,所以要能抓住爆款的卖点进行重点展示,吸引消费者的眼球。该强调的进行重点强调,不该啰唆的绝对不要啰唆,这样的爆款详情页才会受消费者欢迎。这样不仅主次分明地展示了爆款的特性,也节省了消费者的宝贵时间,让其在轻松、愉快的体验中完成购物。

图7-18 页面长且文字多的爆款详情页
电商APP开发如何规避营销型详情页设计的误区3:详情页模块都要用上
利用什么详情页模块其实取决于店铺商品的特性,没有用处的模块尽量不要使用。我们可以把商品分为“标类”和“非标类”两大种。“标类”就是同一个厂家出来的产品,或者是不同厂家出来的属性完全相同的产品,如52寸液晶显示器,其产品参数都基本一致,就属于标类商品。这样的商品如果用“商品类比”模块就几乎没有意义,除非你的商品有特别过人的工艺和设计,否则肯定是毫无新意,纯粹是拼凑起来的内容,为了比较而比较,这样还不如不用这个类比模块。
而且这类商品的图片不需要特别多,各个角度的图片各有一张就可以了,完全没有必要用像服装商品那样用那么多的图片。这种商品技术和品质大都一样,就是比综合服务、比品牌(大牌比较占优势)、比售后服务、比价格。将这种综合起来的性价比优势完全介绍给消费者,这才是重点模块。
电商APP开发如何规避营销型详情页设计的误区4:服装详情页图片很重要,要尽可能地多,且排在上面
服装详情页要特别注意一个问题,如果图片特别多,就会影响显示速度。例如,当消费者浏览一个服装详情页时想看尺码表,于是往下找尺码表,但因为页面很长,图片占了很多屏,一边往下翻一边有的图片还没有完全显示出来,这样等好不容易找到尺码表准备仔细看时,上面的图片开始不停地一张张地蹦出来,尺码表不停地往下走,结果消费者追着尺码表不停地往下翻,等到图片全部显示完,尺码表才终于不跑,可想而知这样的用户体验是非常差的。
好了,
深圳APP开发公司本文关于“电商APP开发如何规避营销型详情页设计的误区?”就分享到这里。如果您需要深圳的APP开发公司为您定制开发服装电商APP的开发服务,请咨询我们网站在线客服或者拨打我们APP开发技术客服联系电话,为您提供详细的高端服装销售APP应用开发解决方案。谢谢关注,博纳网络编辑整理。