电商APP开发关于色彩在营销中的运用方法。研究表明,人们的视觉对色彩与形体这两个视觉元素的感受有着一个变化过程:在接触到某一事物的前20秒,人们所注意到的80%的内容为事物的色彩,20%为事物的形体;2分钟后,人们的注意力会稍微分散,但此时会注意到的内容仍有60%为事物的色彩,这就说明色彩对于人们的视觉具有一定的聚焦引力。深圳APP开发公司本文将详细介绍色彩在移动电商视觉营销中的运用。
APP电商平台开发常见的配色方法
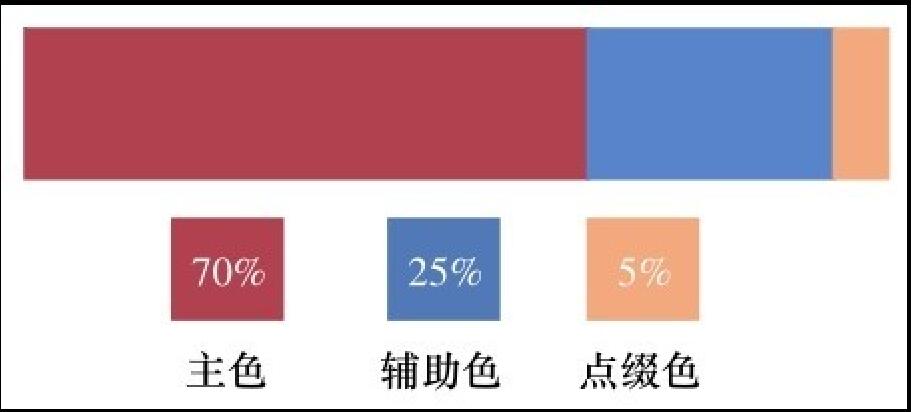
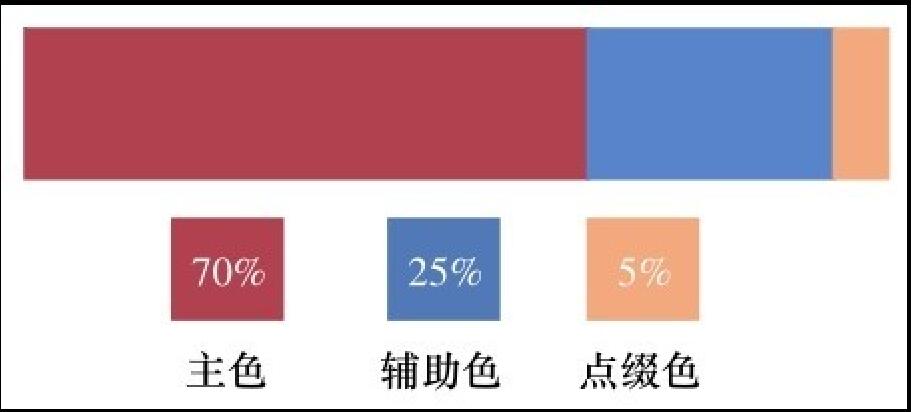
有不少卖家对移动端店铺页面的装修有一个认识误区,以为页面越花哨就越好看,其实过于花哨的页面只能引起消费者的视觉混乱。一般情况下,建议页面色彩不要超过三种。三种指的是三种色相,如可以将深红和暗红视为一种色相。移动端店铺整体颜色一定要给人以统一、协调的感觉。统一的颜色是指主色调只有一种,在此基础上搭配一些其他颜色,即所谓“总体协调,局部对比”原则。配色黄金比例为70%∶25%∶5%,其中的70%为大面积使用的主色,25%为辅助色,5%为点缀色,如图2-1所示。

APP电商平台开发同类色搭配
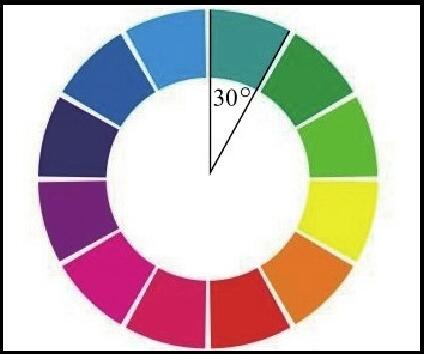
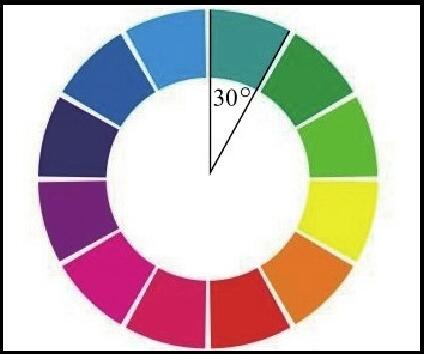
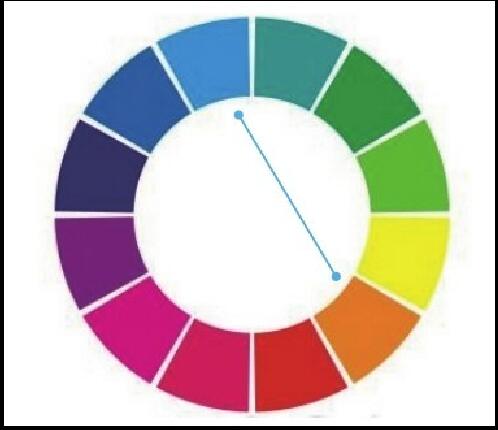
同类色是指色相性质相同,但色度有深浅之分的颜色(色相环中30°夹角内的颜色),如图2-2所示。

图2-2 同类色
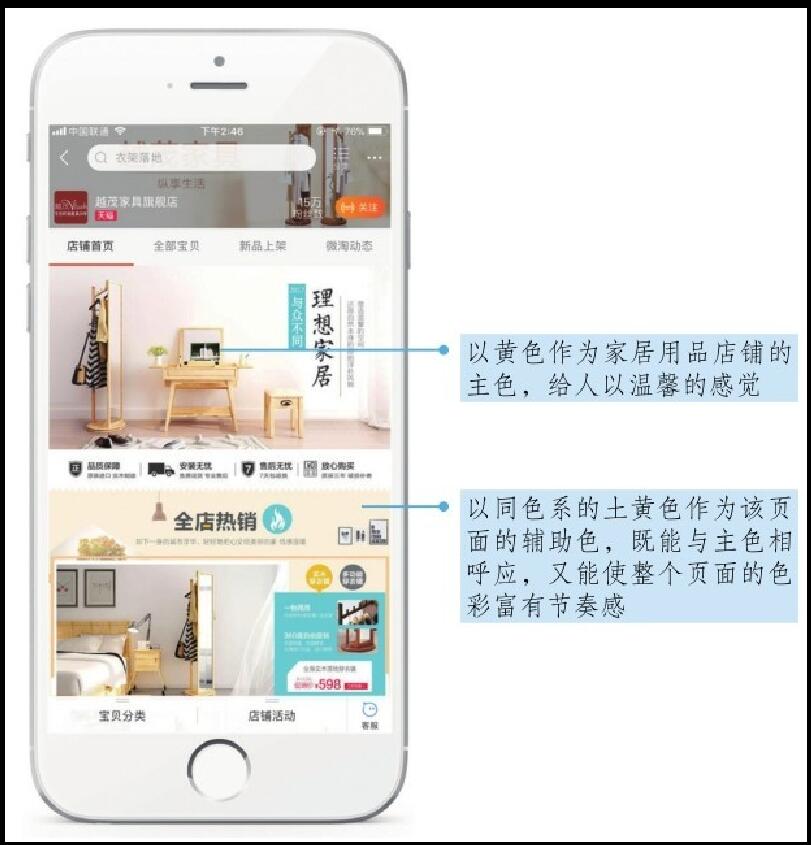
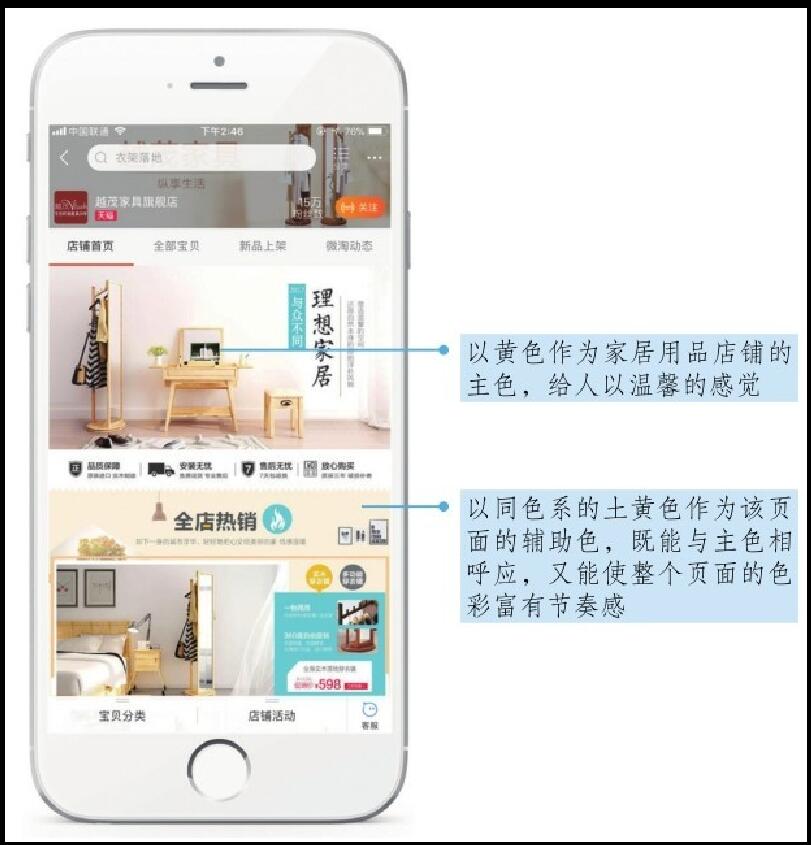
选择同类色的颜色搭配,并不表示颜色毫无变化,可以通过调整色彩的透明度和饱和度使单一色彩深浅有别。某店铺的主色(即在页面中占据面积最大、具有主导作用的色彩)是黄色,辅助色为土黄色,整个页面看起来色彩统一,又有层次感,如图2-3所示

APP电商平台开发邻近色搭配
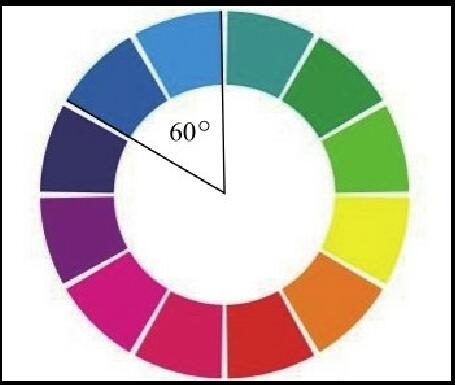
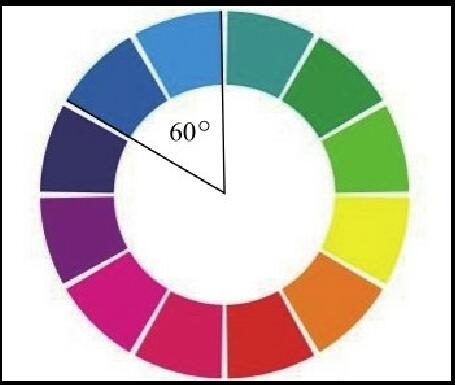
邻近色之间往往是“你中有我,我中有你”。在十二色相环中,凡夹角在60°范围之内的颜色,或者相隔不远的两色(称为邻近色关系),属于中对比度效果的色彩,如图2-4所示。

图2-4 邻近色
邻近色搭配与同类色搭配相似,但效果要比同类色搭配丰富,如图2-5所示。

APP电商平台开发互补色搭配
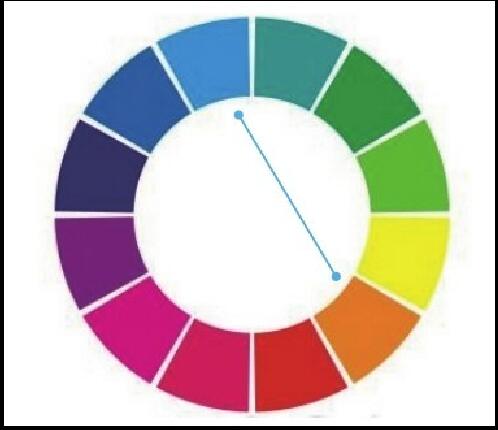
色彩中的互补色有红色与绿色、蓝色与橙色、紫色与黄色,如图2-6所示。在光学中,两种色光以适当的比例混合能够产生白色的感觉时,则这两种颜色就称为“互补色”。

图2-6 互补色
互补的两种颜色搭配在一起,对比最为强烈、醒目、鲜明,如图2-7所示。

APP电商平台开发对比色搭配
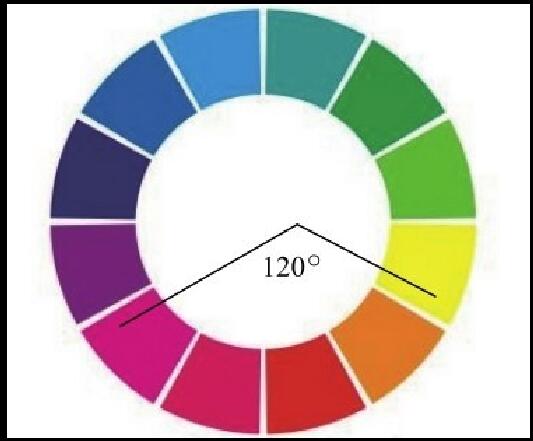
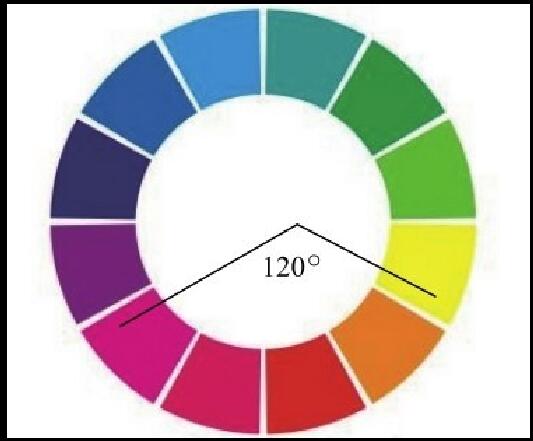
在色彩对比的强度上,对比色仅次于互补色。在色环中夹角在120°的两种颜色互为对比色,具有较为强烈的对立效果,如图2-8所示。

图2-8 对比色
首先选定一种色彩作为主色,然后选择它的对比色作为辅助色。一般来说,色彩的对比越强烈,看起来就越有诱惑力。图2-9所示的页面就使用了对比色来形成鲜明的对比。好了,
深圳APP开发公司本文关于“电商APP开发关于色彩在营销中的运用方法”就分享到这里。如果您需要我们深圳APP专业开发功能公司为您定制开发电商APP项目,请咨询我们网站在线客服或者拨打我们APP开发技术客服联系电话,为你提供详细的APP开发解决方案。谢谢关注,博纳网络编辑整理。