商城
小程序开发怎样解决Demo文件的配置与结构?深圳
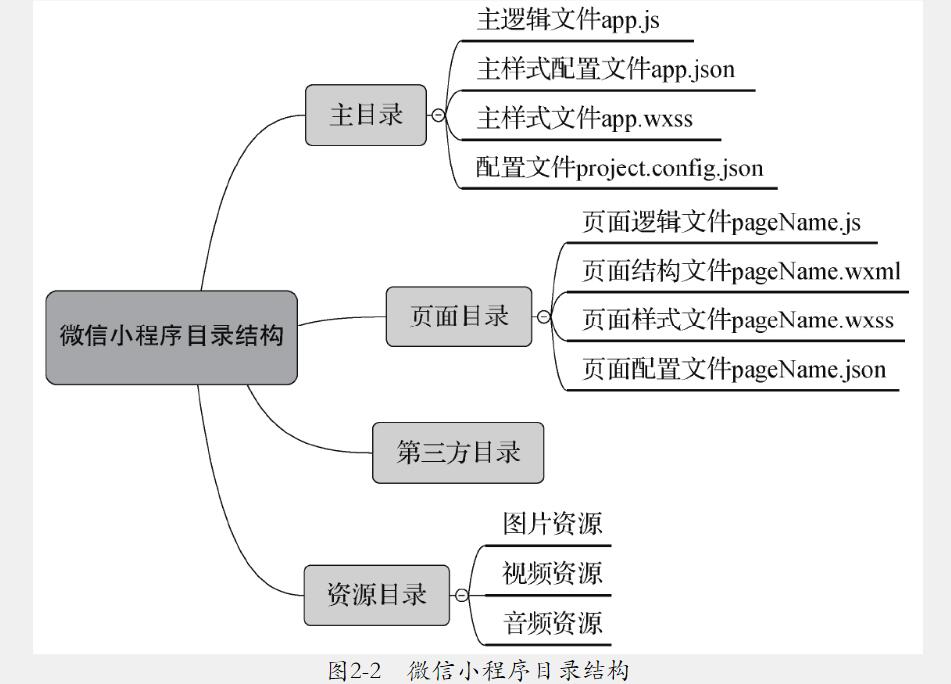
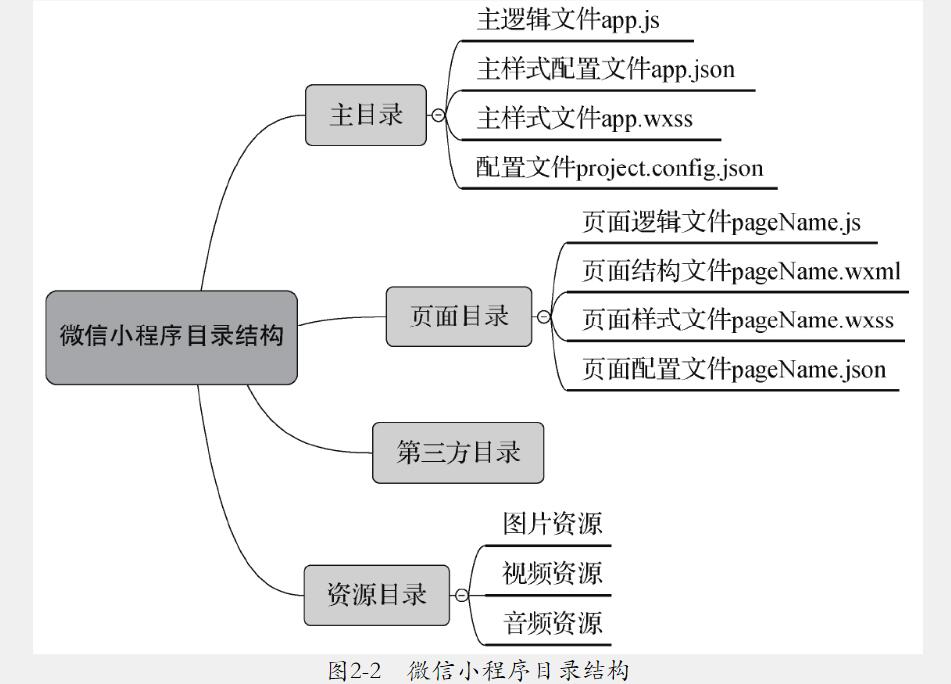
小程序开发公司本文详解项目结构推荐配置。微信团队提供的Demo的文件目录分得非常清晰,页面单独存放在pages文件夹下,然后每一个页面单独创建一个文件夹,里面的四个文件的文件名与文件夹名称一致。小程序开发公司资深工程师还提醒把用到的一些第三方插件工具等放入utils文件夹中,如果要使用图片的话,还可以单独创建一个images文件夹,把使用到的图片放在images文件夹中。全局的文件app.js、app.json、app.wXss、project.config.json文件单独放在项目文件夹中即可,注意这几个文件是不可以更改文件名的,并且是唯一的。如图2-2所示。

商城小程序开发之微信小程序配置
一个项目的网络请求超时时间、导航栏的样式等,一般都是统一的。对于统一的信息,修改一个地方就能达到所有的地方都被修改的效果,这样做才是最合理的,否则,一个地方一个地方地修改不仅麻烦还容易遗漏。在微信小程序中,app.json和app.wxml就是用来进行统一的样式配置的。
商城小程序开发之样式配置
app.json文件是统一的项目配置文件,每一个页面的配置文件为pageName.json。app.json文件的具体代码如下:
"pages": [
"pages/index/index","pages/ logs/logs"J,
"window": {
"backgroundTextStyle":"light",
"navigationBarBackgroundColor" : "#fff","navigationBarTitleText" : "WeChat",
"navigationBarTextStyle":"black"
}
pages用来存放用到的所有页面的路径,写的是pageName.wxml的路径,但是不需要写后缀,系统会自动查找页面对应的其他文件。注意,最后一个不需要用“,”分隔。第一个页面路径为首页显示的页面。
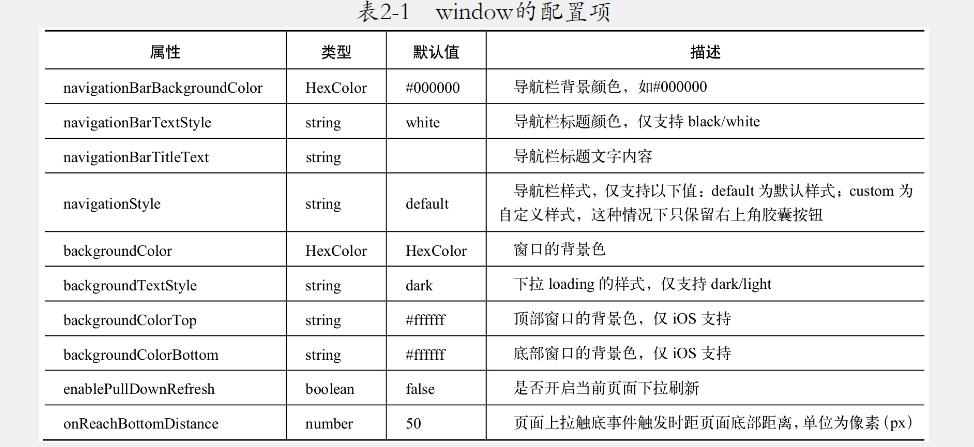
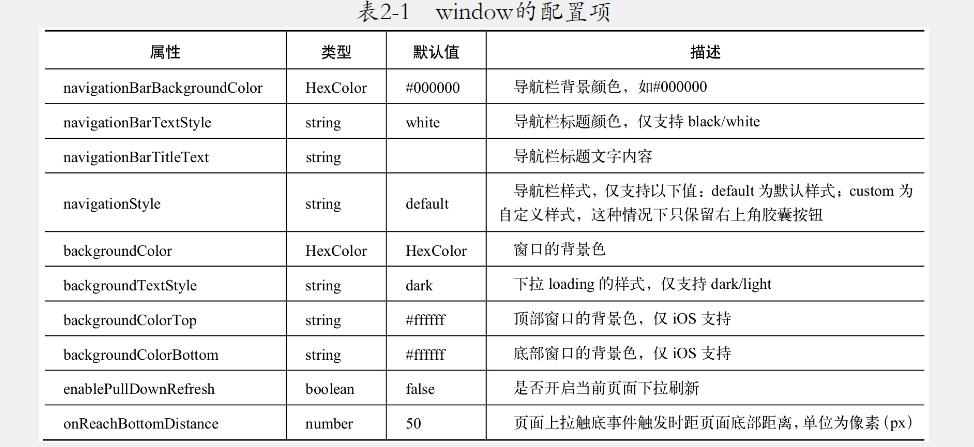
window是窗口的样式设置,用来设置微信小程序的状态栏、标题、导航栏等的样式。颜色只接受十六进制的颜色值。其属性如表2-1所示,

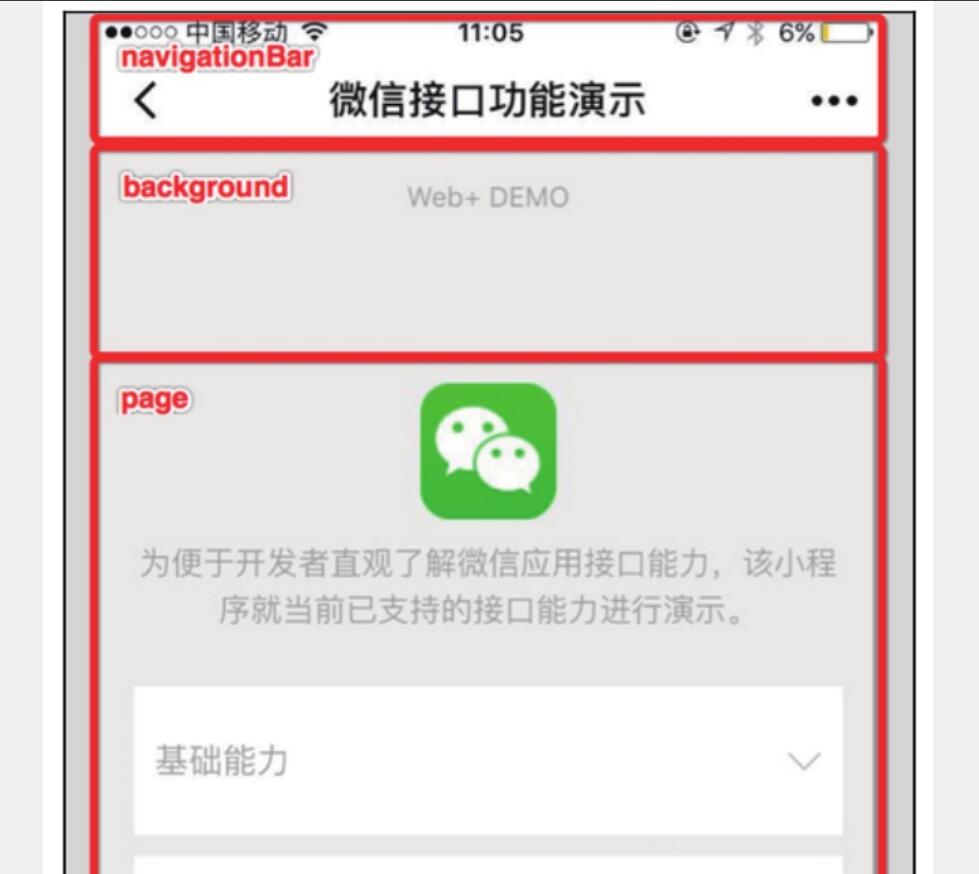
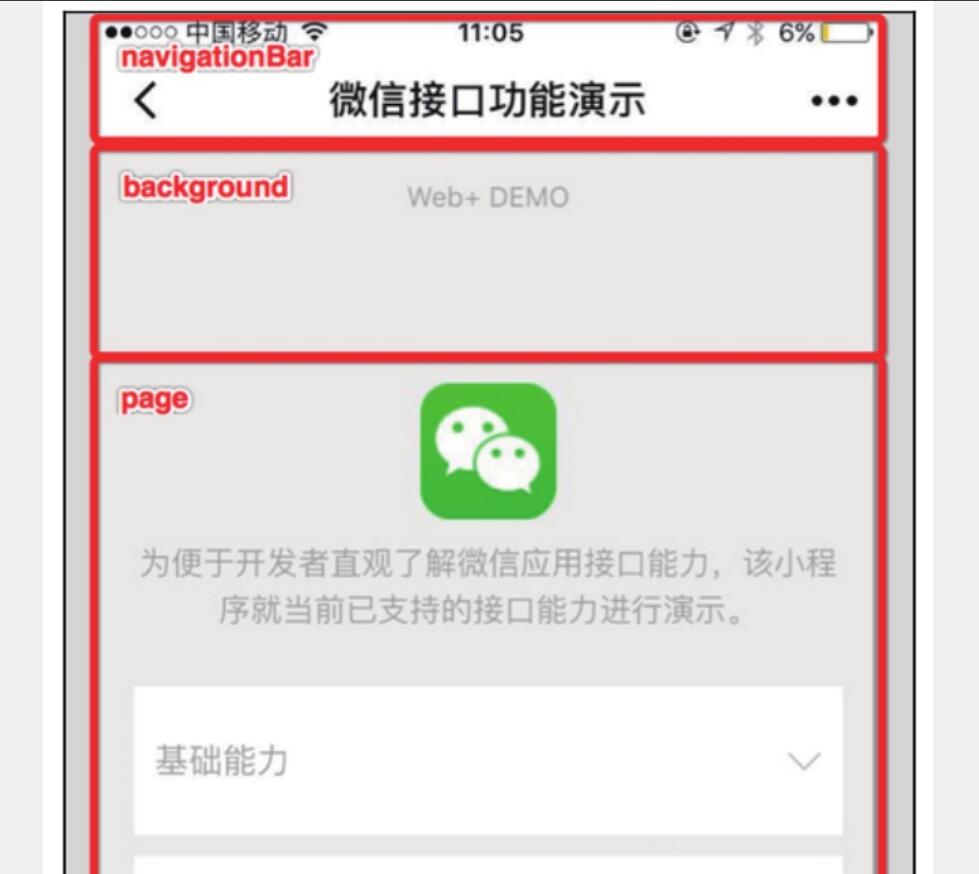
各属性对应的位置如图2-3所示。

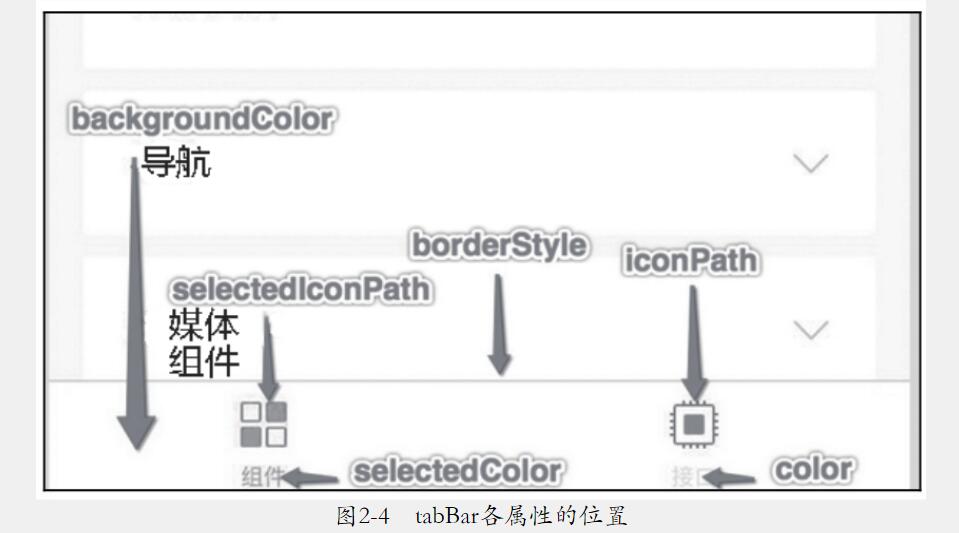
tabBar是多tab应用时使用的,用户可以在微信小程序的底部切换页面,建议最少2个,最多5个。其属性如表2-2所示,

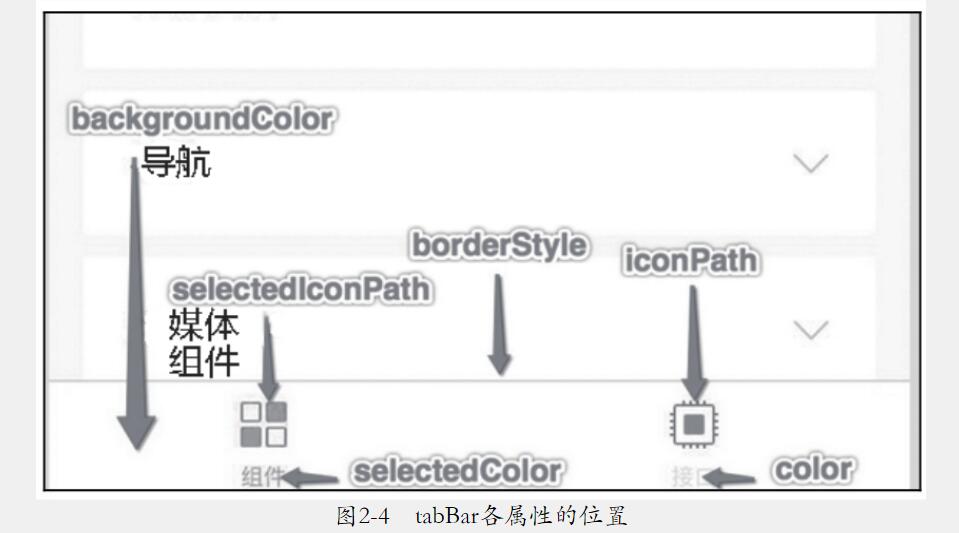
各属性对应的位置如图2-4所示。

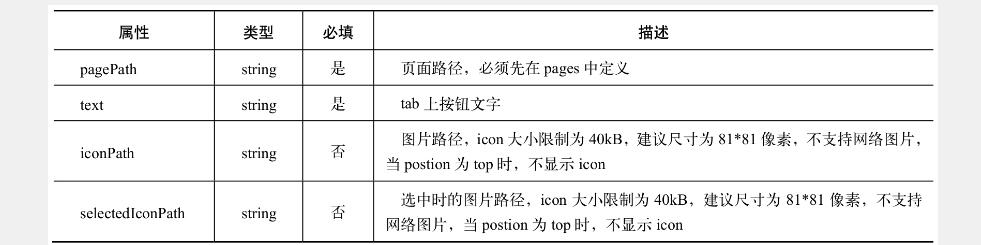
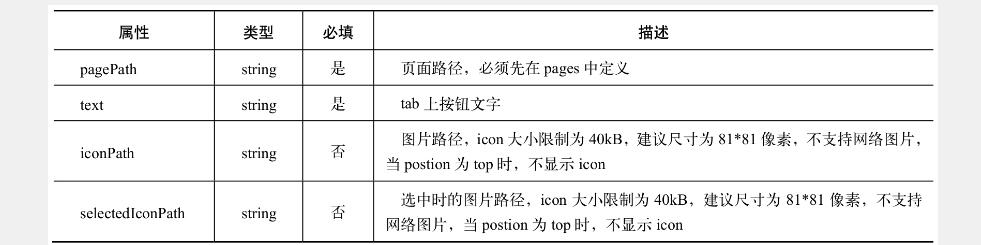
其中list存放的是单个tab页面的图标、文字和路径,属性如表2-3。

好了,
深圳小程序开发公司本文关于“商城小程序开发怎样解决Demo文件的配置与结构?”经验就分享到这里。如果您需要联系深圳小程序开发公司,为您量身定制小程序商城的开发工作,请联系我们网站在线客服或者拨打我们小程序定制开发技术客服联系电话,为您定制详细商城小程序开发方案。谢谢关注,博纳网络编辑整理。





 好了,深圳小程序开发公司本文关于“商城小程序开发怎样解决Demo文件的配置与结构?”经验就分享到这里。如果您需要联系深圳小程序开发公司,为您量身定制小程序商城的开发工作,请联系我们网站在线客服或者拨打我们小程序定制开发技术客服联系电话,为您定制详细商城小程序开发方案。谢谢关注,博纳网络编辑整理。
好了,深圳小程序开发公司本文关于“商城小程序开发怎样解决Demo文件的配置与结构?”经验就分享到这里。如果您需要联系深圳小程序开发公司,为您量身定制小程序商城的开发工作,请联系我们网站在线客服或者拨打我们小程序定制开发技术客服联系电话,为您定制详细商城小程序开发方案。谢谢关注,博纳网络编辑整理。