深圳
小程序开发公司详解微信小程序项目结构配置。21世纪,互联网+的时代,深圳
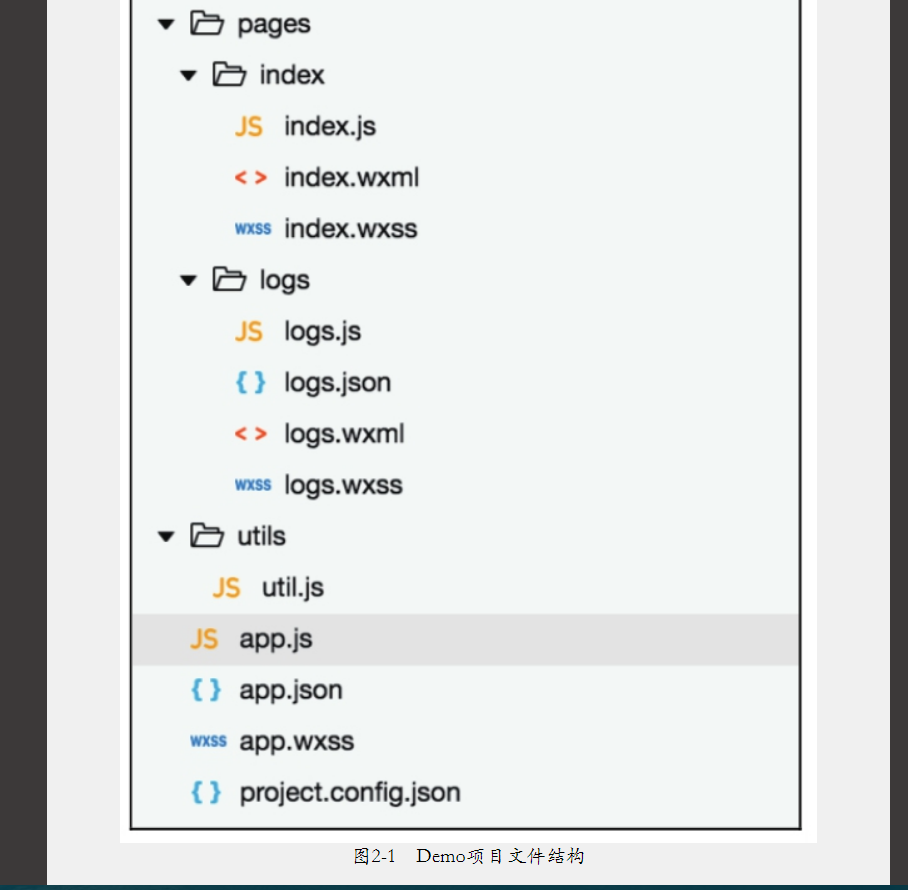
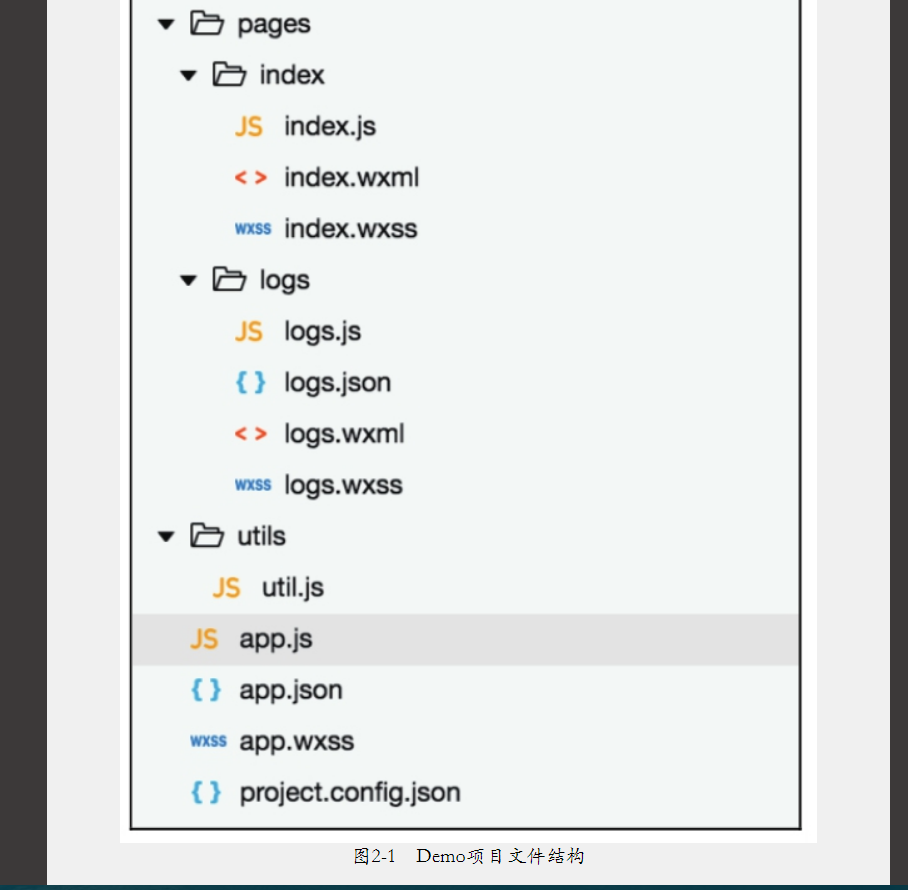
小程序开发公司在前面相关文章中介绍过小程序账号申请、域名绑定 等。本文小程序开发公司主要介绍小程序开发时关于文件配置。微信小程序在快速创建的时候就提供了一个简单的Demo项目,项目文件结构如图2-1所示。

本文将基于微信小程序提供的这个Demo项目,深入地了解微信小程序项目文件的作用和配置,以及项目框架搭建的合理性。

小程序开发关于文件介绍
微信团队为微信小程序的文件创建了单独的后缀类型:.wxml和.wXss。这两种文件后缀只有微信小程序能够识别,但是这两种文件又分别与网页中的.html和.css文件对应,并且使用方法也几乎一致。在以.js和.json为后缀的文件中,微信团队并没有对其做后缀的更改,与网页中的文件后缀一致。在微信小程序中,代码文件就是这四种,并且每一个独立的页面都拥有这四个文件
(.wxml、.wxss、.js、.json)。同一个页面,这四个文件的文件名必须相同,微信团队在内部对这四个文件进行了关联,并且每一个页面都有其独立的作用域。因为微信小程序运行在微信应用的内核中,如果用浏览器打开的话,会无法解析,所以微信小程序只能运行在微信应用中。
小程序开发关于wxml后缀的结构文件
.wxml文件是微信团队自创的一种文件格式,这个文件的功能与网页端
的.html文件的功能是一样的,都是用来存放页面上的组件、元素的。不同的地方是微信小程序的.wxml文件不能存放JavaScript代码,并且没有头和体的概念,只能存放组件和行内CSS样式。
小程序开发关于wxSs后缀的样式文件
.wXss文件是微信团队自创的一种文件格式,这个文件的功能与网页端的.css文件的功能是一样的,都是用来设置元素样式的。而且,网页的布局、元素、属性、选择器等都与网页端的.css文件一致,也就是说,完全可以将网页的布局和选择器用于微信小程序的布局和选择器,且两者的布局和选择器可以互用。
app.wXss文件是一个外链的样式文件,可以不必在其他文件中单独引入而直接作用其样式,对应的样式级别也是最低的,一般用来存放全局的公共样式。
小程序开发关于js后缀的逻辑文件
.js文件书写业务逻辑代码,单击、滑动、上下拉刷新等事件执行代码。.js文件用JavaScript代码书写,遵从JavaScript语法和规范。
官方在JavaScript的基础上增加了一些封装,例如APP({})和Page ({})等,还提供了丰富的API,如图片选择、扫一扫等,使得微信小程序开发起来更加简单、方便。
app.js文件是比较特殊的,它是微信小程序的入口文件,掌控整个小程序的生命周期,同时有一些全局的属性、变量也存放在这个文件中。
小程序开发关于json后缀的配置文件
.json是一种数据格式,微信小程序单独把.json数据拿出来,根据定义的.json数据字段来创建不同的页面样式效果。
app.json文件是小程序的公共配置文件,决定了可以加载的页面、导航栏样式、网络超时时间等配置信息。
在微信小程序中有一个特殊的.json文件,即project.config.json,这个文件是整个微信小程序的配置文件,整个项目的一些配置信息都存放在这个文件夹中。当在微信开发工具中进行配置修改时,这个文件内对应的值也会进行修改,并且在一个项目目录下,只能存在一个project.config.json文件,这也是为什么强调同一个目录下最好只有一个项目,以防project.config.json文件冲突。好了,
深圳小程序开发公司本文关于“微信小程序项目结构配置”知识就分享到这里。您要联系深圳小程序开发公司定制开发小程序项目,请咨询我们网站在线客服或者拨打网站技术客服电话,为您提供详细的定制开发解决方案。谢谢关注,博纳网络编辑整理。
 本文将基于微信小程序提供的这个Demo项目,深入地了解微信小程序项目文件的作用和配置,以及项目框架搭建的合理性。
本文将基于微信小程序提供的这个Demo项目,深入地了解微信小程序项目文件的作用和配置,以及项目框架搭建的合理性。