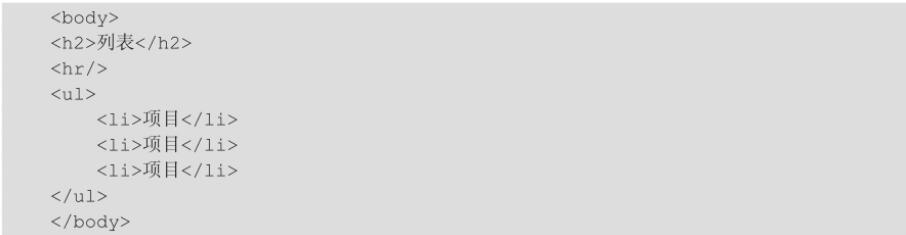
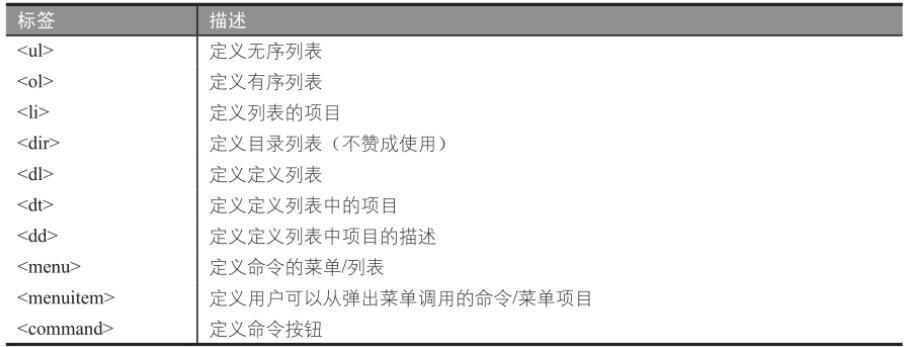
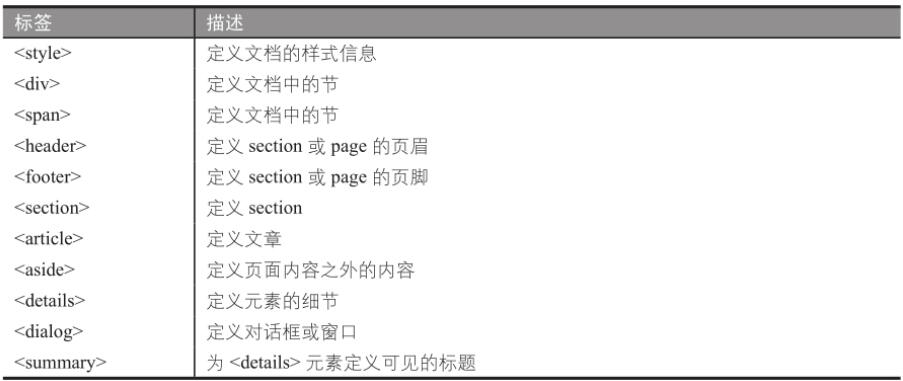
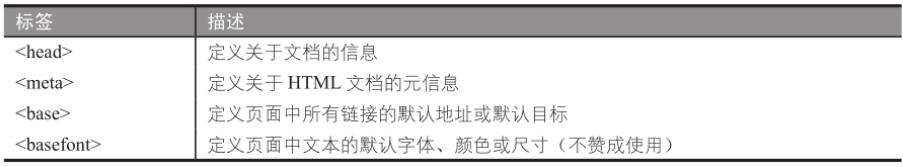
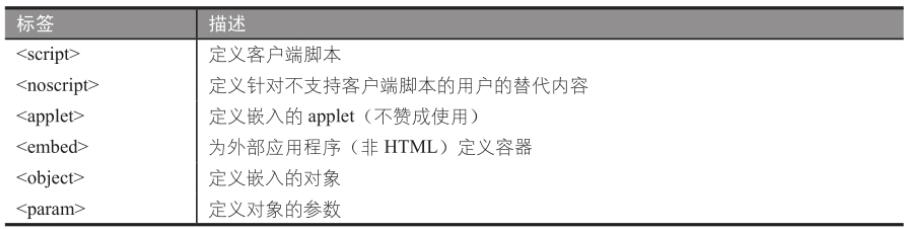
 这段代码由<body>、<h2>、<hr/>、<ul>和<li>这些标签组成,body元素作为主体,其他的元素都嵌套在body元素开始标签和结束标签的内部,作为body元素的内容。h2元素表示元素的标题。<hr/>元素的内容为空,用于创建一条水平线,所以在开始标签中直接使用结束标签。ul和li元素用于表示列表,分别由对应的开始标签和结束标签组成,li元素作为ul元素的内容,而文字“项目”作为li元素的内容。HTML元素有很多,在本书的讲解中,我们将逐步介绍一些常用元素的使用方法。HTML元素按功能类别排列,可以分为以下几种。
这段代码由<body>、<h2>、<hr/>、<ul>和<li>这些标签组成,body元素作为主体,其他的元素都嵌套在body元素开始标签和结束标签的内部,作为body元素的内容。h2元素表示元素的标题。<hr/>元素的内容为空,用于创建一条水平线,所以在开始标签中直接使用结束标签。ul和li元素用于表示列表,分别由对应的开始标签和结束标签组成,li元素作为ul元素的内容,而文字“项目”作为li元素的内容。HTML元素有很多,在本书的讲解中,我们将逐步介绍一些常用元素的使用方法。HTML元素按功能类别排列,可以分为以下几种。 (2)格式相关的元素,表4.2列出了一些常用的格式相关的元素。表4.2
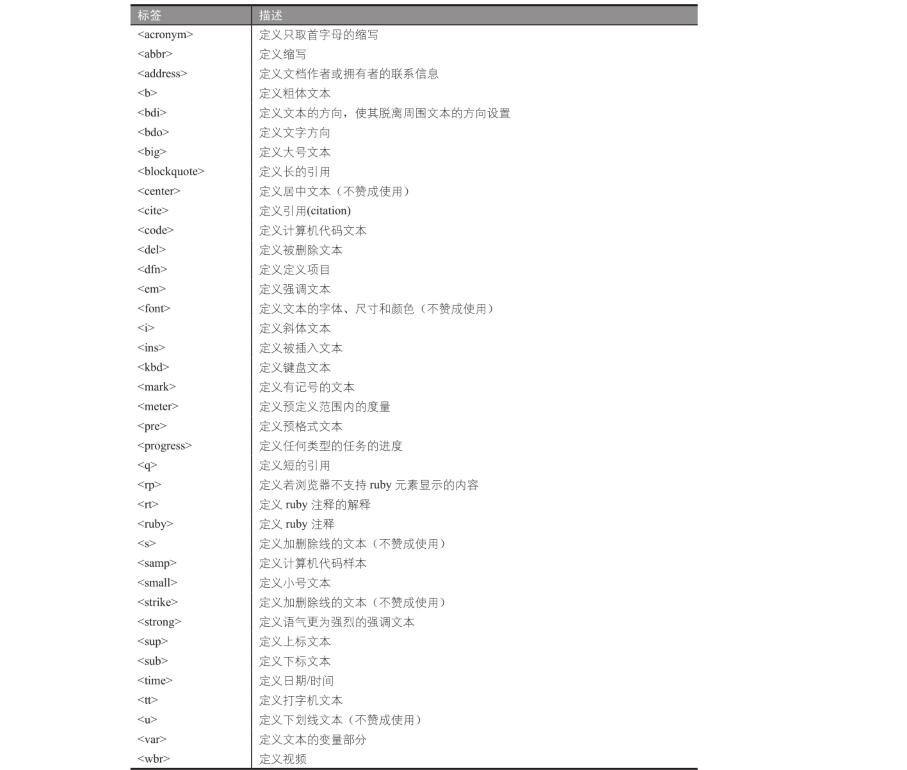
(2)格式相关的元素,表4.2列出了一些常用的格式相关的元素。表4.2










[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。