目前为止,深圳网站设计公司只是标记了主断点。在主断点的变化会对整体布局产生相应的影响,比如前面的例子。但可能有很多潜在的次断点。次断点是页面中的元素在某些方面发生了变化,但是页面其他部分保持不变。这是很常见的,在页面仍然足够宽,可以保持一个给定的页面布局,而页面的某一块内容需要从单独一栏切换到多列,相反过来也是一样。或者考虑下这个场景,当展示水平的导航栏的这一列稍微小了点,你必须对导航栏做出调整,可以是更小的类型,或者将它移到logo下面,但是保持页面的总体设计不变。流体布局在响应式设计流程中扮演了一个很重要的角色。之前提到的“重要的是断点之间”,而断点之间的灵活性,往往是通过流动布局来做到的。从几个固定宽度的布局中进行选择就不叫做响应式设计了。
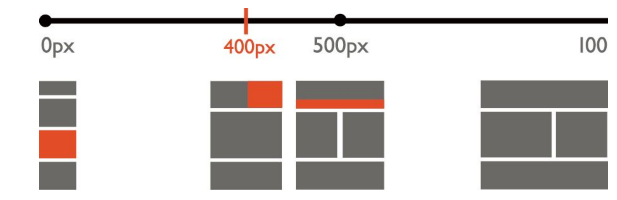
这些次断点也可以被包含在你的断点图里面,但是我建议主次断点之间要在看起来很容易区分(见图1.1)。
图1.1 带有次断点的断点图。
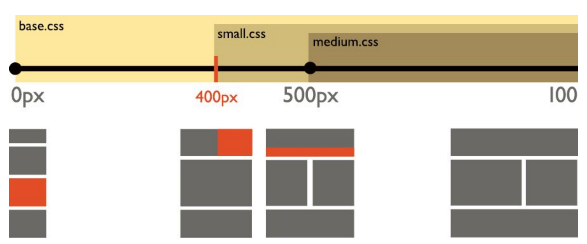
还可以使用着色区域来强调主要内容或者功能变化。某些特定情况下,这些着色区域用来强调某个范围是很有用的。比如,我们想要表明某个CSS文件,它在任何给定的屏幕宽度都是适用的(见图1.2)。虽然这是一个很简单的例子,但是区域着色这个方法很好地解决了这个问题。当映射除了宽度相关的很多因素以外的东西,区域着色甚至更有用。
图1.2 展示哪个CSS文件在对应的断点上应用。
网站设计中除了断点图还需要添加更多东西
对于复杂的项目来说,单独一个断点图是不够的。你可以试试,但它会很混乱,这就违背了我们一开始做断点图的目的了。因为断点图只占用了相对较小的位置,所以对于那些复杂的情况,我建议做多几个不同角度的设计,然后将它们叠放在一起。
一个断点图要表达以下基本的东西。
1.将要产生的变化。
2.什么状态促发这些变化。
让我们假设,除了布局改变以外,你还想用图表示基于设备性能的变化对应的功能变化。你可以绘制一张图表示布局根据屏幕宽度而变化,用另一张图表示内容根据设备能力而变化。这是一个很好的让断点图之间解耦的方法。网站设计公司本文关于“网站设计除了主断点还有什么?除了断点图还需要什么?”的知识就介绍分享到这里,谢谢关注,博纳网络编辑整理。