如由于断点图注重视觉效果,一个图片编辑器或者插图应用工具都可以很好地完成任务。当深圳网站设计公司在设计流程中第一次制作断点图,它主要还是靠经验来猜测。而一旦开始网站排版的时候,可以基于内容的呈现方式进行估算。当处理基于视口宽度的断点时,我反对从实际设备屏幕的大小入手。在JeremyKeith关于常见断点的文章中写道,“如果我们从一些特定大小的画布(设备)开始,它们往往有很多种尺寸。”由于有如此多不同屏幕尺寸跟比例存在,去匹配传统那几个少数的尺寸是没有意义的。320、480、640......这些数字跟任何其他屏幕的宽度比较,没有任何特殊的地方。”
事实上,我们不知道未来人们会使用哪些设备来访问我们的网站。不仅是视口的宽度,还有其他因素,比如各种设备的性能。Keith后来在同样的文章里总结得很好:“我们都为如何确定一个普世的断点而困扰,这是我们对响应式设计的根本性误解:不应该关注断点上发生了什么,而应该关注断点之间会发生什么。”
这也是为什么倾向于一开始默认地猜测断点在600px跟900px上。这些值跟特定的设备几乎没有关系。在响应式设计中,更多的考虑将你的刻度设为em而不是px,对你接下来的媒体查询有用。用px没有错,但是正确的使用em会很有优势。
下面我们将实践创建断点图,基于视口宽度,来创建一个描述主要布局变化的断点图。
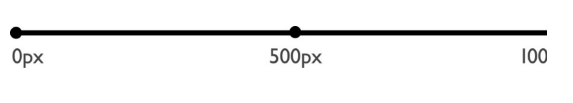
首先,画一条横线,确定你的范围。选择你在视口宽度中使用的单位。如果你是用像素,那么横线最左边表示0像素。在响应式设计中,最右边的点通常代表最接近无限大的那个断点,比如“大于1000像素”或者类似的。然后,在你觉得有可能成为断点的地方标上一些点。不用害怕出错,因为当你的内容确定后,你肯定会修改这些断点的。所以,或多或少的在你的横线范围内标记上一些点。比如,如果你的范围是从0px到大于1000px,你可以确定一个500px的断点,并把你的点标记在横线的中间(见图1.1)。
图1.1 在断点图上添加断点。
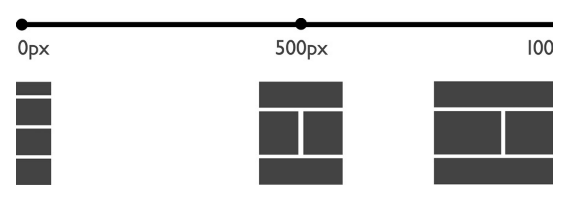
标记完你的断点后,你需要说明在断点上会有什么改变。对于这种特定类型的图片,大多数人喜欢基于页面布局模块,用缩略图表示(见图1.2)。这样的图制作简单,又很容易懂。
图1.2 带有布局缩略图的断点图。
这个图就在相对较小的空间里,表达了较多的信息,也没有文字解释或者视觉冗余。对于比较小或不那么复杂的网站,它已经可以满足你了。但是,很多项目往往需要更多的信息。APP开发公司本文关于“网站设计解析怎么创建一个简单的断点图”的知识就分享介绍到这里,谢谢关注,博纳网络编辑整理。