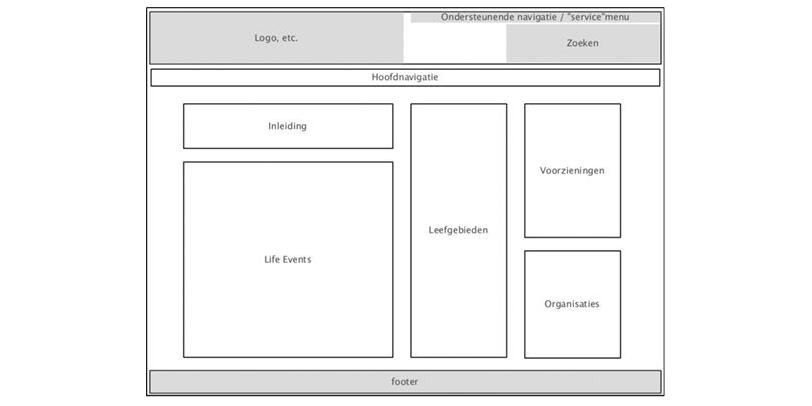
 早期的线框比今天常用的线框简单。当开始系统化、模块化地思考网站的视觉架构时,我们用最简单的线条,称为线框或者图表,来描绘网站。即使文档型网站也有交互方式,而这些特性都需要在设计流程中沟通清楚。
早期的线框比今天常用的线框简单。当开始系统化、模块化地思考网站的视觉架构时,我们用最简单的线条,称为线框或者图表,来描绘网站。即使文档型网站也有交互方式,而这些特性都需要在设计流程中沟通清楚。 许多设计师和信息架构师仍然用JesseJamesGarrett视觉图表来描述网站结构和交互。在我的记忆中,从2002年开始,事情有了转折。当项目足够大,网页上的工作量足够复杂时,我们会在一两个前端体验上专业化。许多设计师还在写HTML,而网站图表和线框是信息架构师的工作范畴。像“JameGarrett的视觉词汇表”这样的工具给了我们一个方法,可以根据基础交互实时查看网站结构。随着交互形式的变化,从客户端和服务器的交互到更小而具体的客户端侧交互,专家们使用了大量细化的线框来展示。这些线框逐渐变成了没有颜色和图片的网页,有时在设计稿里为了客户可以点击,在线框里配上链接可以互相跳转。不久之后我们意识到,继续做一个全面的网页设计师很难了。网页设计领域诞生了信息架构、交互设计、视觉设计、前端开发等细分子领域,几年后又相继出现了更多子领域,比如每个网站都有强需求的内容运营和时常含糊的用户体验设计。这时,作为交互设计师重要的产出之一,线框已经足够细化,而视觉设计师的职能也相应有略微改变。即使在网站设计师的今天,在很多网站设计和开发公司,许多视觉设计师仍遵循传统瀑布流程,跟随着交互设计师的脚步。这意味着,视觉设计师拿到手的是复杂的线框图,并且是由客户看过并且认可的,没办法改动。这让他们的工作简化成了令人尴尬的“根据编号涂颜色练习”。视觉设计师被要求在线框的基础上做设计——改改字体排版、按网格排整齐、上色并画出图像——基本可以概括为在线框的底子上做点小修饰。图1.3
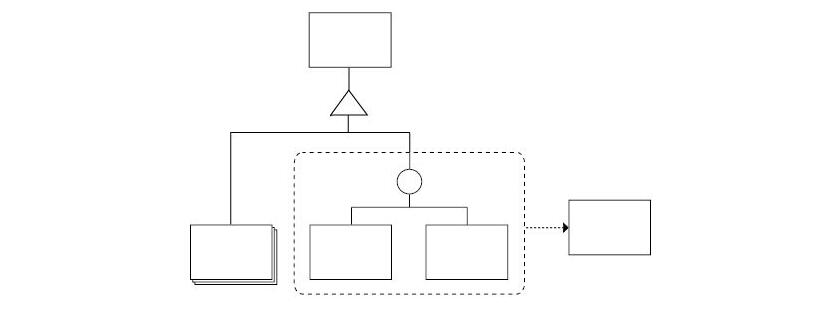
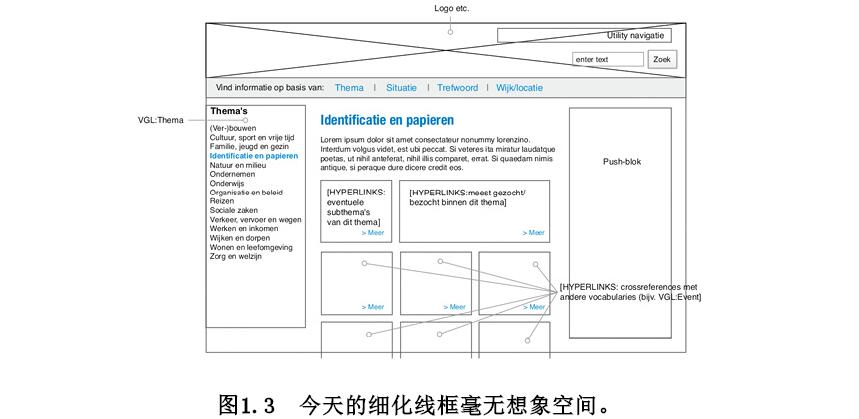
许多设计师和信息架构师仍然用JesseJamesGarrett视觉图表来描述网站结构和交互。在我的记忆中,从2002年开始,事情有了转折。当项目足够大,网页上的工作量足够复杂时,我们会在一两个前端体验上专业化。许多设计师还在写HTML,而网站图表和线框是信息架构师的工作范畴。像“JameGarrett的视觉词汇表”这样的工具给了我们一个方法,可以根据基础交互实时查看网站结构。随着交互形式的变化,从客户端和服务器的交互到更小而具体的客户端侧交互,专家们使用了大量细化的线框来展示。这些线框逐渐变成了没有颜色和图片的网页,有时在设计稿里为了客户可以点击,在线框里配上链接可以互相跳转。不久之后我们意识到,继续做一个全面的网页设计师很难了。网页设计领域诞生了信息架构、交互设计、视觉设计、前端开发等细分子领域,几年后又相继出现了更多子领域,比如每个网站都有强需求的内容运营和时常含糊的用户体验设计。这时,作为交互设计师重要的产出之一,线框已经足够细化,而视觉设计师的职能也相应有略微改变。即使在网站设计师的今天,在很多网站设计和开发公司,许多视觉设计师仍遵循传统瀑布流程,跟随着交互设计师的脚步。这意味着,视觉设计师拿到手的是复杂的线框图,并且是由客户看过并且认可的,没办法改动。这让他们的工作简化成了令人尴尬的“根据编号涂颜色练习”。视觉设计师被要求在线框的基础上做设计——改改字体排版、按网格排整齐、上色并画出图像——基本可以概括为在线框的底子上做点小修饰。图1.3 今天的细化线框毫无想象空间。在这种情况下,真正的设计工作是由交互设计师完成的,他们才是解决问题的人,而视觉设计师只是按照线条上色罢了。这看上去很不公平,因为不解决问题的设计师仅仅是在做装饰,而做装饰不是设计。好了,网站设计公司本文关于“网站设计的过去与现在工作方法对比”的制作设计知识就分享到这里,谢谢关注,博纳网络编辑整理。
今天的细化线框毫无想象空间。在这种情况下,真正的设计工作是由交互设计师完成的,他们才是解决问题的人,而视觉设计师只是按照线条上色罢了。这看上去很不公平,因为不解决问题的设计师仅仅是在做装饰,而做装饰不是设计。好了,网站设计公司本文关于“网站设计的过去与现在工作方法对比”的制作设计知识就分享到这里,谢谢关注,博纳网络编辑整理。[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。