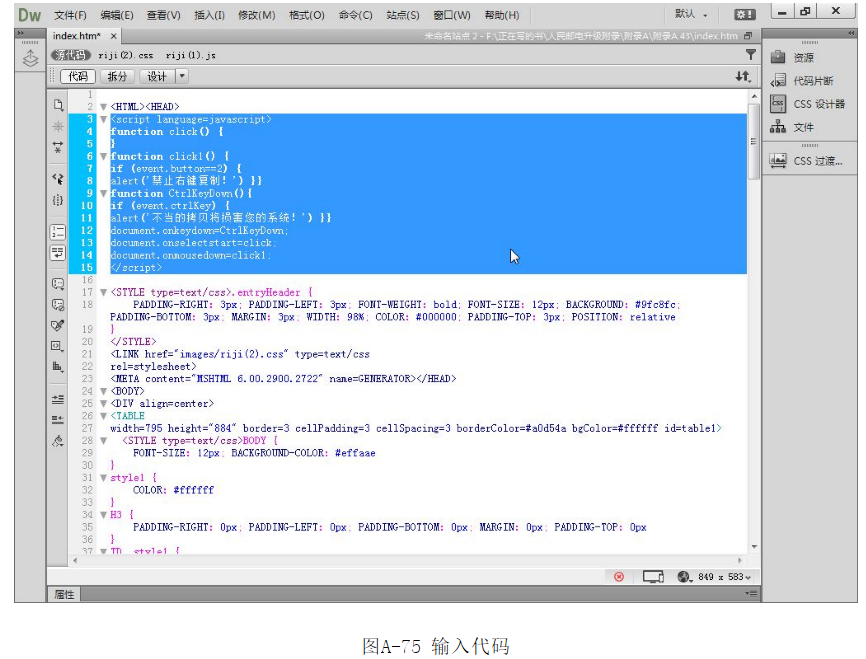
< script language= javascript> function click() { } function click1() {
if (event. button== 2) { alert(' 禁止 右键 复制!') }} function CtrlKeyDown(){ if (event. ctrlKey) { alert(' 不当 的 拷贝 将 损害 您的 系统!') }} document. onkeydown= CtrlKeyDown; document. onselectstart= click; document. onmousedown= click1; </ script>
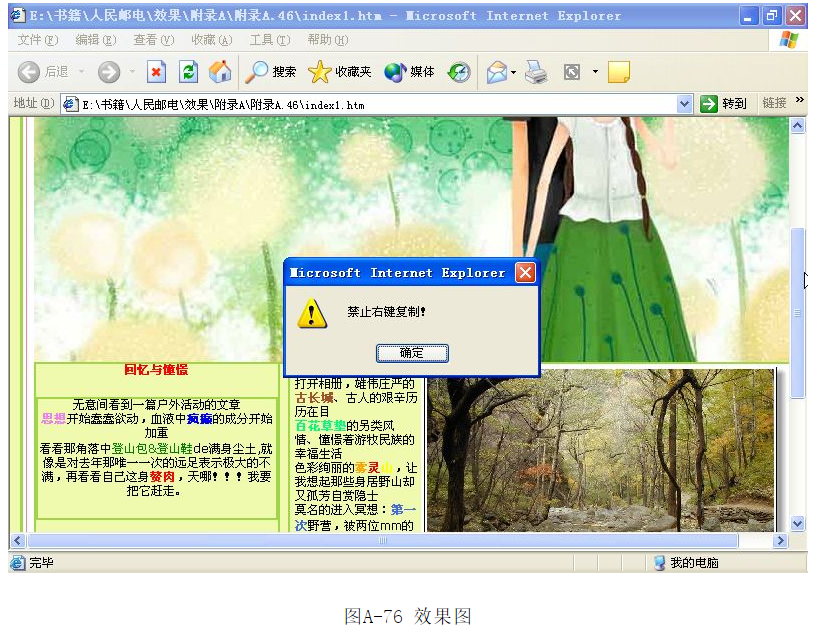
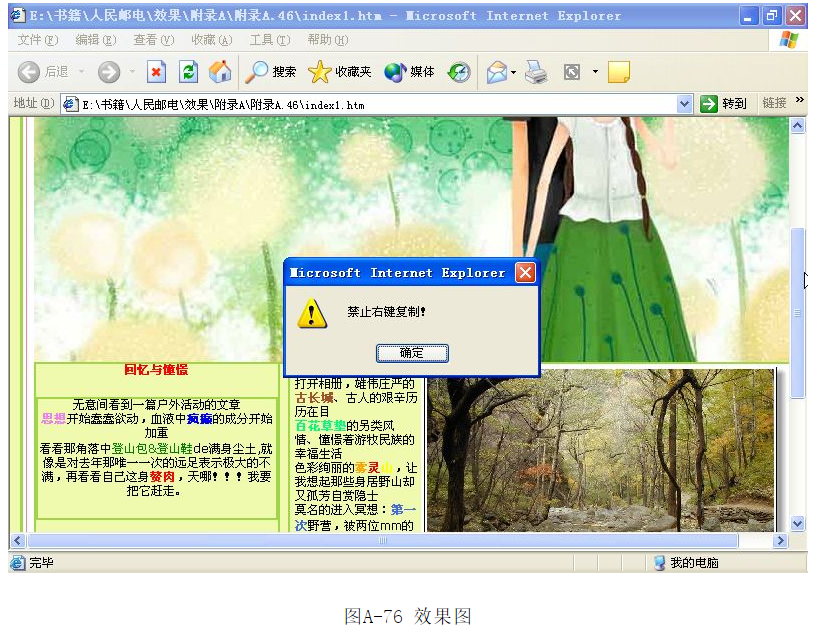
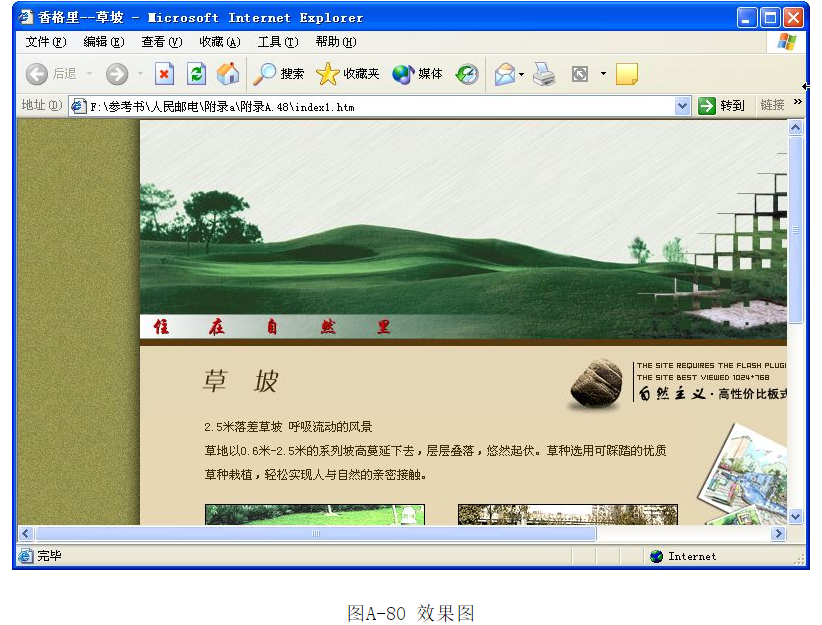
❸保存文档,按F12键在浏览器中预览效果,如图A-76所示。