

 图13-9选择【文档】命令
图13-9选择【文档】命令





















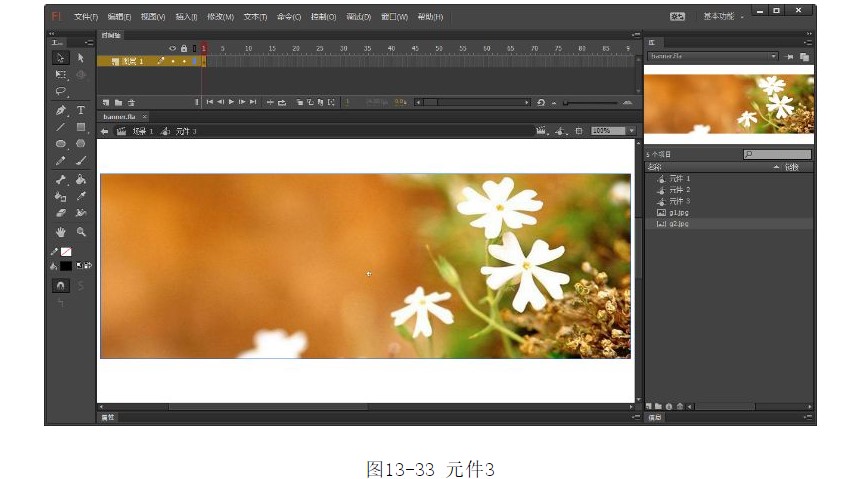
 26.单击【确定】按钮,进入元件3的编辑模式。从库面板中将图像“g2.jpg”拖入编辑区,调整其位置,如图13-33所示。
26.单击【确定】按钮,进入元件3的编辑模式。从库面板中将图像“g2.jpg”拖入编辑区,调整其位置,如图13-33所示。




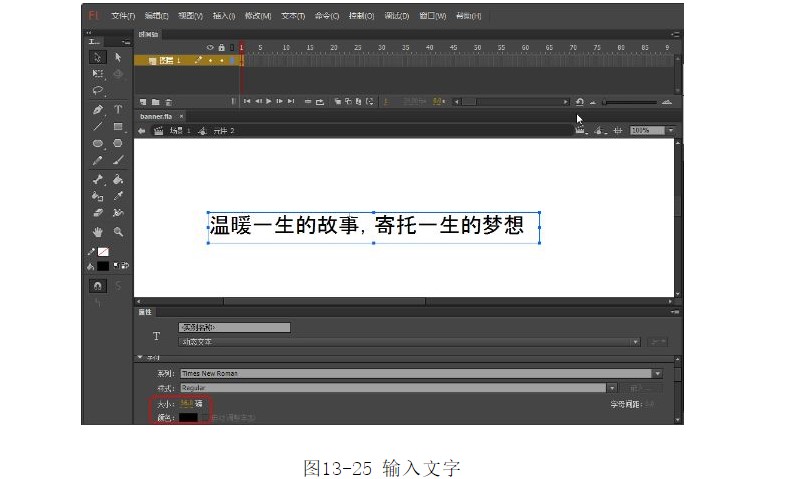
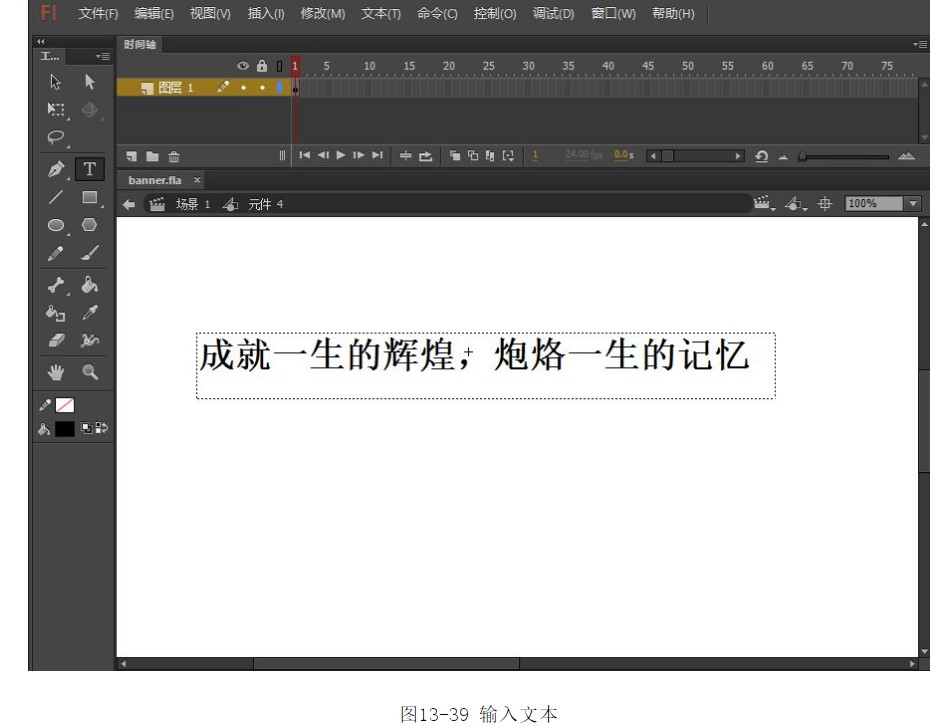
 32.单击【确定】按钮,进入元件4的编辑模式。选择工具箱中的文本工具,在舞台中输入文字,并调整其位置,如图13-39所示。
32.单击【确定】按钮,进入元件4的编辑模式。选择工具箱中的文本工具,在舞台中输入文字,并调整其位置,如图13-39所示。






[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。