 原始文件CH11/曲线.jpg最终文件CH11/曲线.jpg学习要点使用【曲线】命令优化网页图像
原始文件CH11/曲线.jpg最终文件CH11/曲线.jpg学习要点使用【曲线】命令优化网页图像

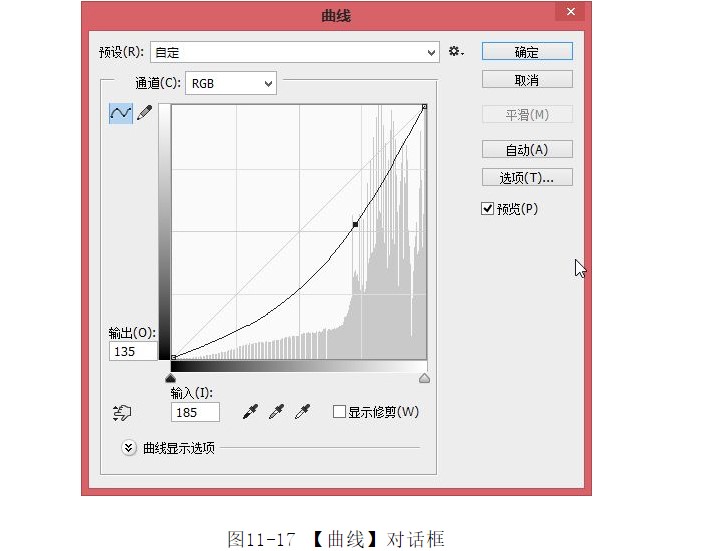
 在【曲线】对话框中更改曲线的形状可改变图像的色调和颜色。将曲线向上或向下弯曲将会使图像变亮或变暗,具体情况取决于对话框是设置为显示色阶还是百分比。曲线上比较陡直的部分代表图像对比度较高的部分。相反,曲线上比较平缓的部分代表对比度较低的区域。如果将【曲线】对话框设置为显示色阶而不是百分比,则会在图形的右上角呈现高光。移动曲线顶部的点将主要调整高光;移动曲线中心的点将主要调整中间调;而移动曲线底部的点则主要调整阴影。将点向下或向右移动会将【输入】值映射到较小的【输出】值,并会使图像变暗。相反,将点向上或向左移动会将较小的【输入】值映射到较大的【输出】值,并会使图像变亮。因此,如果希望使阴影变亮,便向上移动靠近曲线底部的点;希望使高光变暗,便向下移动靠近曲线顶部的点。
在【曲线】对话框中更改曲线的形状可改变图像的色调和颜色。将曲线向上或向下弯曲将会使图像变亮或变暗,具体情况取决于对话框是设置为显示色阶还是百分比。曲线上比较陡直的部分代表图像对比度较高的部分。相反,曲线上比较平缓的部分代表对比度较低的区域。如果将【曲线】对话框设置为显示色阶而不是百分比,则会在图形的右上角呈现高光。移动曲线顶部的点将主要调整高光;移动曲线中心的点将主要调整中间调;而移动曲线底部的点则主要调整阴影。将点向下或向右移动会将【输入】值映射到较小的【输出】值,并会使图像变暗。相反,将点向上或向左移动会将较小的【输入】值映射到较大的【输出】值,并会使图像变亮。因此,如果希望使阴影变亮,便向上移动靠近曲线底部的点;希望使高光变暗,便向下移动靠近曲线顶部的点。
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。