网站设计公司本文在前面的文章中与各位分享过怎样使用Dreamweaver建站工具,关于模板使用的各种方法,深圳网站设计公司今天与各位主要分享从模板中脱离,若要更改基于模板的文档的锁定区域,必须将该文档从模板中分离。将文档分离之后,整个文档都将变为可编辑的。具体操作步骤我们整理如下:
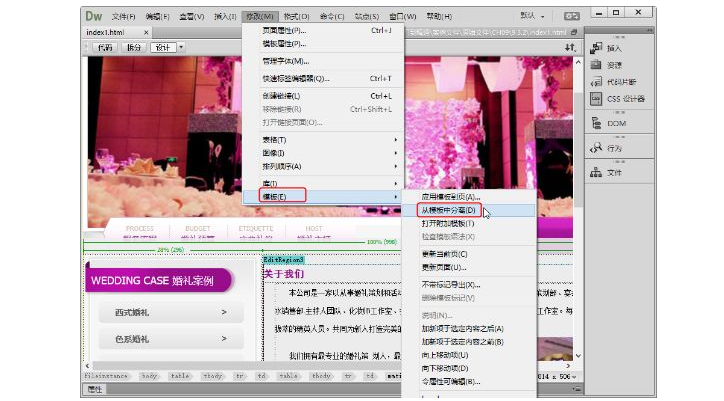
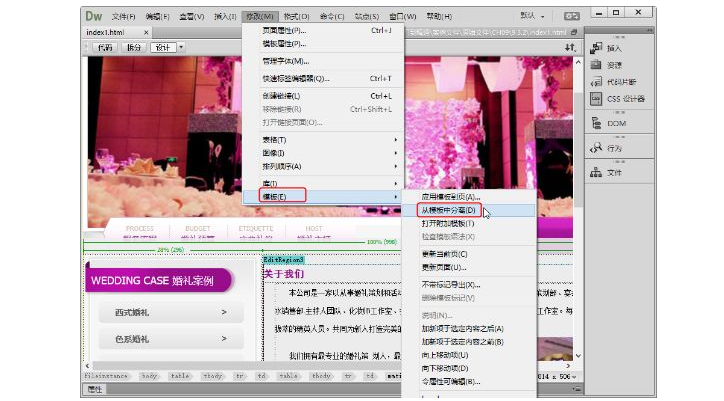
❶打开模板网页文档,选择菜单中的【修改】|【模板】|【从模板中分离】命令,如图9-30所示。
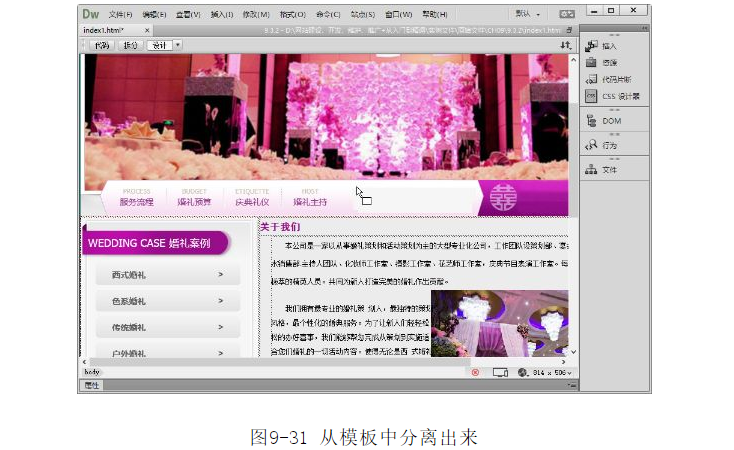
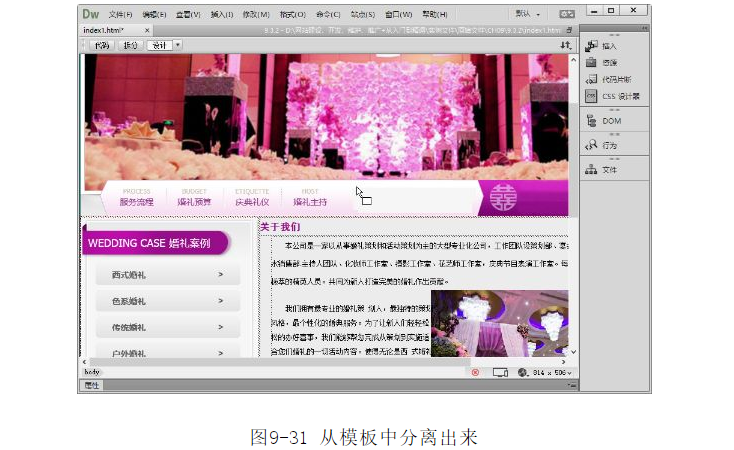
❷选择命令后,即可从模板中分离出来,如图9-31所示。
网站设计怎样创建与应用库项目
在Dreamweaver中,另一种维护文档风格的方法是使用库项目。如果说模板从整体上控制了文档风格的话,库项目则从局部上维护了文档的风格。
关于库项目,库是一种用来存储想要在整个网站上经常重复使用或更新的页面元素(如图像、文本和其他对象)的方法,这些元素称为库项目。
使用Dreamweaver的库,就可以通过改动库更新所有采用库的网页,不用一个一个地修改网页元素或者重新制作网页。使用库比使用模板具有更大的灵活性。好了,网站设计公司本文关于“使用Dreamweaver设计网站如何从模板中分离”的方法就分享到这里,谢谢关注,希望功能给您的网站设计项目以及后期平台营运管理工作有所帮助,博纳网络编辑整理。