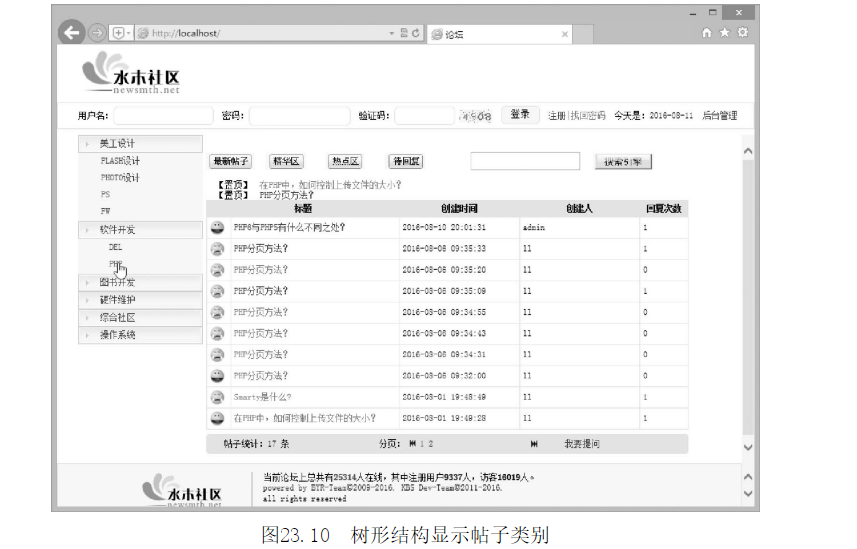
 图23.10 树形结构显示帖子类别树状导航菜单的设计原理:首先,从数据库中读取论坛中所属专区的数据进行输出。然后,通过JavaScript脚本语句控制单元格中内容的隐藏和显示。最后,根据所属的专区读取对应帖子类别的数据。其关键就是单元格属性的设置和JavaScript脚本语句的应用。
图23.10 树形结构显示帖子类别树状导航菜单的设计原理:首先,从数据库中读取论坛中所属专区的数据进行输出。然后,通过JavaScript脚本语句控制单元格中内容的隐藏和显示。最后,根据所属的专区读取对应帖子类别的数据。其关键就是单元格属性的设置和JavaScript脚本语句的应用。


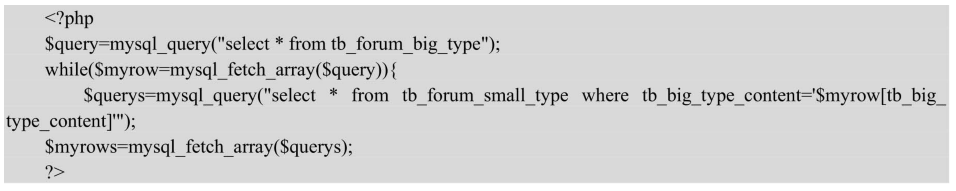
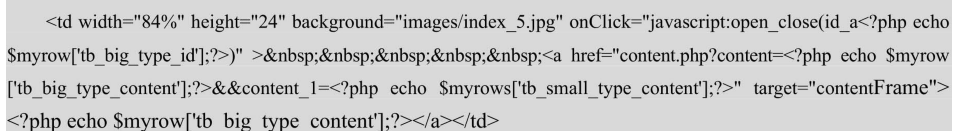
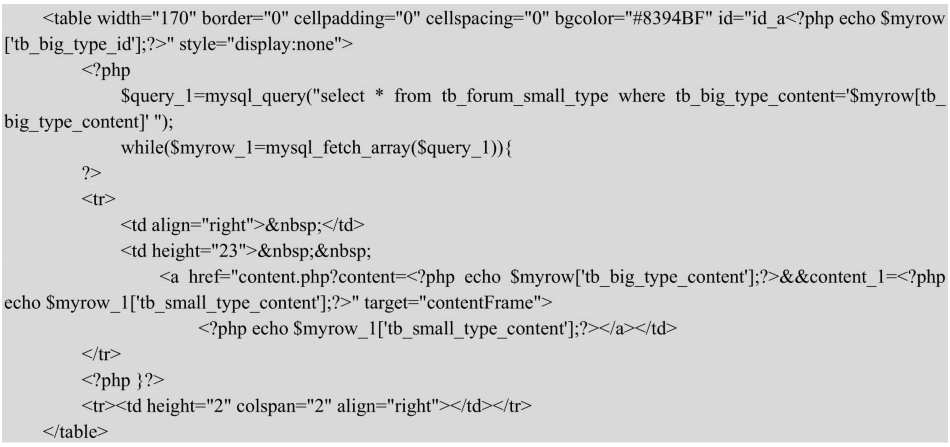
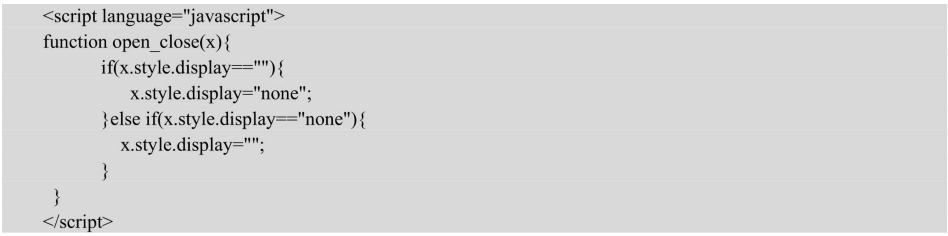
 主要功能是实现单元格的隐藏和显示。即当单元格处于显示状态时,单击单元格则执行隐藏的操作。当单元格处于隐藏状态时,单击单元格则执行显示的操作。在第2步的程序代码中,content.php为指定链接的文件,其中栏目标识content为帖子的所属专区,而标识content_1则是帖子的类别,通过超链接的target属性指定链接文件的名称为contentFrame。到此树状导航菜单技术介绍完毕。有关树状导航菜单的具体应用可以参考left.php文件。好了,网站设计公司本文关于“网站设计关于定制论坛难点详解”就分享到这里,谢谢关注,博纳网络编辑整理。
主要功能是实现单元格的隐藏和显示。即当单元格处于显示状态时,单击单元格则执行隐藏的操作。当单元格处于隐藏状态时,单击单元格则执行显示的操作。在第2步的程序代码中,content.php为指定链接的文件,其中栏目标识content为帖子的所属专区,而标识content_1则是帖子的类别,通过超链接的target属性指定链接文件的名称为contentFrame。到此树状导航菜单技术介绍完毕。有关树状导航菜单的具体应用可以参考left.php文件。好了,网站设计公司本文关于“网站设计关于定制论坛难点详解”就分享到这里,谢谢关注,博纳网络编辑整理。[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。