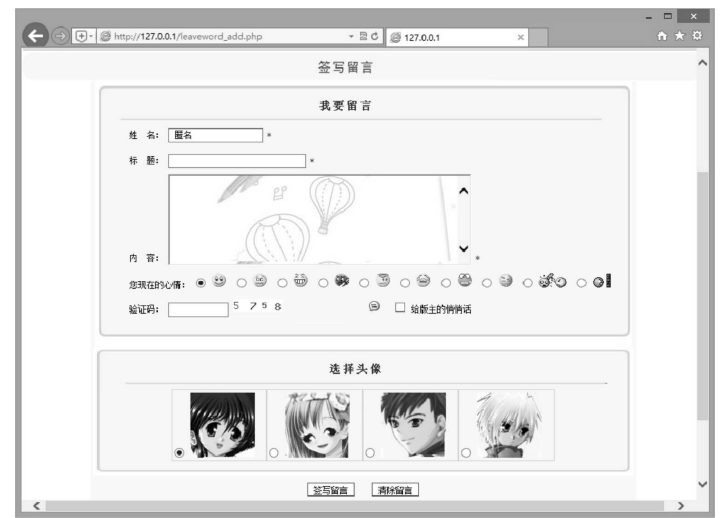
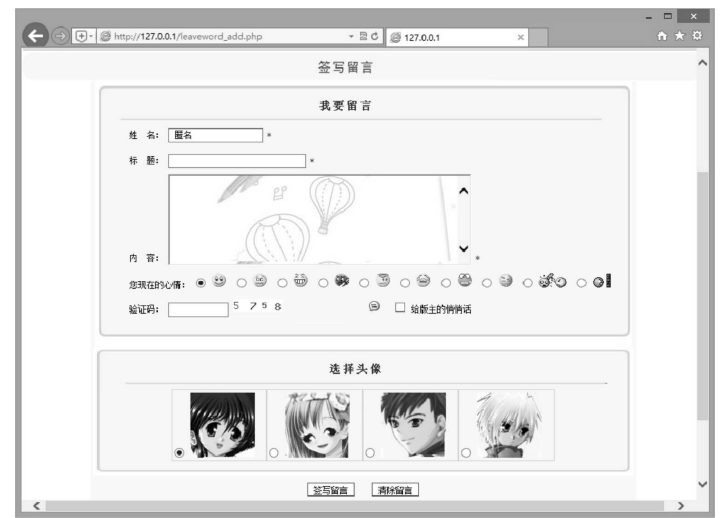
互联网时代很多客户在要求网站制作时,都需要有在线留言功能,那么PHP网站在制作时怎样实现这一功能?深圳网站设计公司认为写入留言在签写留言时,同时支持过滤敏感词、添加留言心情、支持给版主写悄悄话(私帖),还可以选择有个性的头像。同时,为了方便用户查看留言后及时签写留言信息,在留言板首页的查看留言的正下方设置了签写留言版块,以及在留言板头部导航栏中设置了签写留言的超链接。用户可以进行双向选择签写留言信息。签写留言页面的运行结果如图22.14所示。
签写留言功能的实现过程如下。
【操作步骤】
第1步,使用include语句引用顶部头文件header.html。
<?
phpinclude("header.html");
?>
第2步,使用include语句引用底部的版权信息文件footer.html。
<?
phpinclude("footer.html");
?>
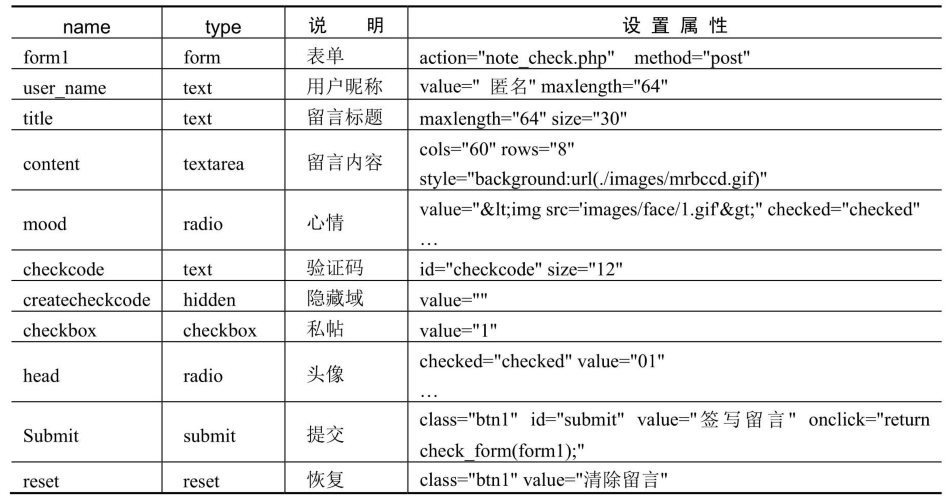
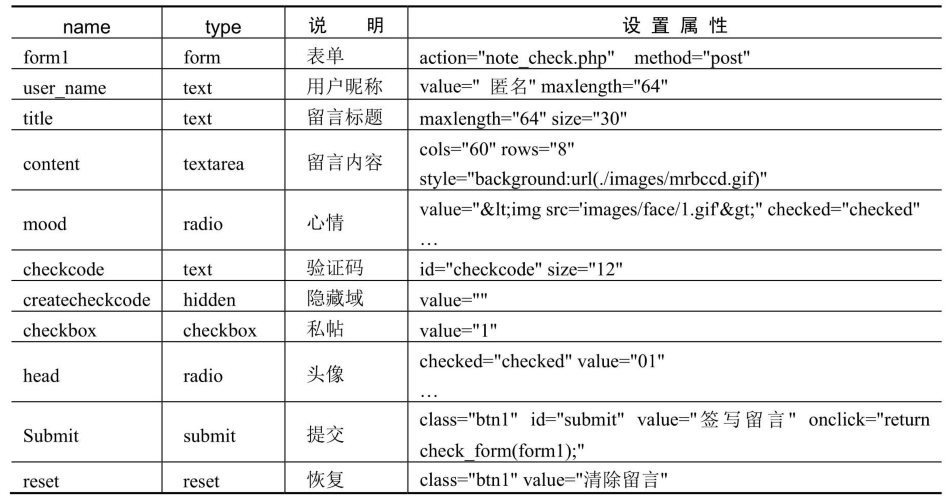
第3步,设计表单结构。签写留言页面涉及的HTML表单的重要元素如表22.1所示。 表22.1 签写表单结构的元素
表22.1 签写表单结构的元素
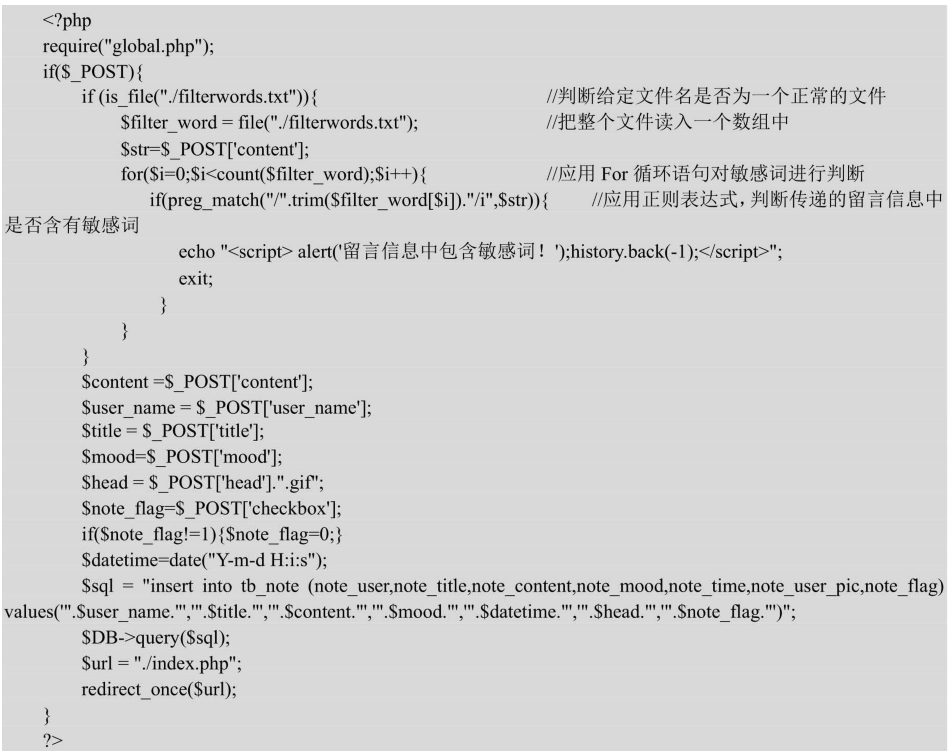
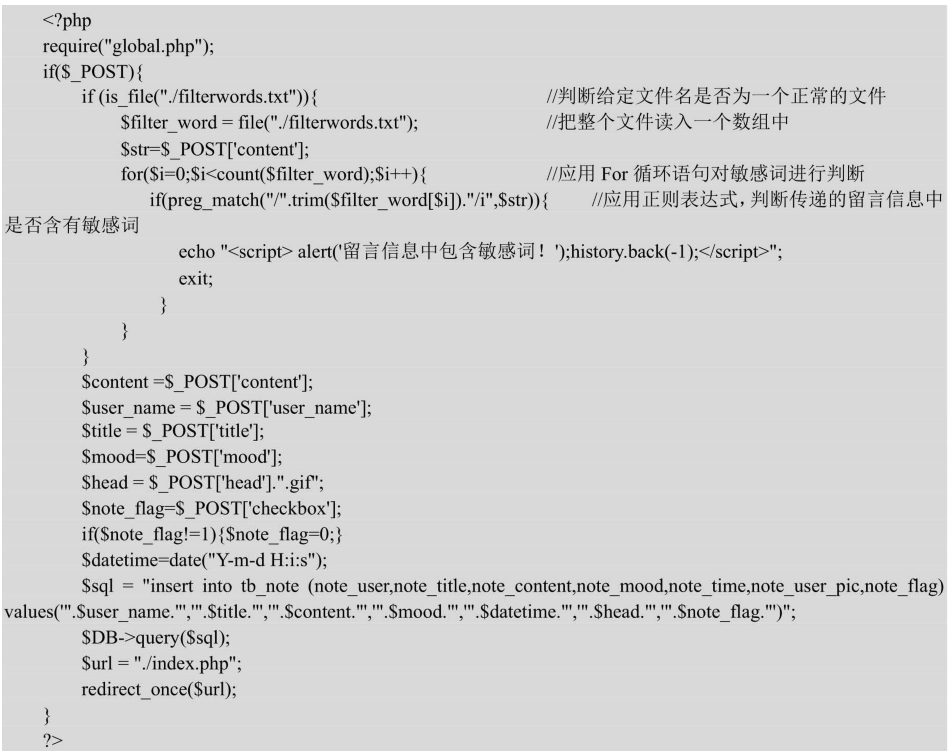
第4步,提交表单信息到数据处理页,首先需要对用户的留言信息进行敏感词过滤,然后应用POST方法接收用户提交的留言信息(note_check.php)。
变量$note_flag用来记录用户发送的留言信息是否为私帖,即给版主的悄悄话,该变量的默认值
默认值为1(非私帖),如果该变量不等于1,则赋予其值为0,说明是私帖,在接下来的查看留言信息时会对私帖进行处理。好了,网站设计公司本文关于“网站制作怎样实现留言功能的写入解决步骤”经验我们就分享到这里,谢谢关注,博纳网络编辑整理。

 表22.1 签写表单结构的元素
表22.1 签写表单结构的元素