我们在设计asp.net网站时怎样向Web页添加动态内容,定义数据集或其他数据源并将其添加到“绑定”面板后,可以将该数据集所代表的动态内容插入到页面中。Dreamweaver的菜单型界面使得添加动态内容元素非常简单,深圳网站设计公司认为只需从“绑定”面板中选择动态内容源,然后将其插入到当前页面内的适当文本、图像或表单对象中即可。
将动态内容元素或其他服务器行为插入到页面中时,Dreamweaver会将段服务器端脚本插入到该页面的源代码中。该脚本指示服务器从定义的数据源中检索数据,然后将数据呈现在该网页中。
向Web页添加服务器行为的方法
除了添加动态内容外,Dreamweaver还可以通过使用服务器行为轻松地将复杂的应用程序逻辑合并到网页中。“服务器行为”是预定义的服务器端代码片段,这些代码向Web页添加应用程序逻辑,从而提供更强的交互性能和功能。Dreamweaver服务器行为允许用户向Web站点添加应用程序逻辑,而不必编写代码。
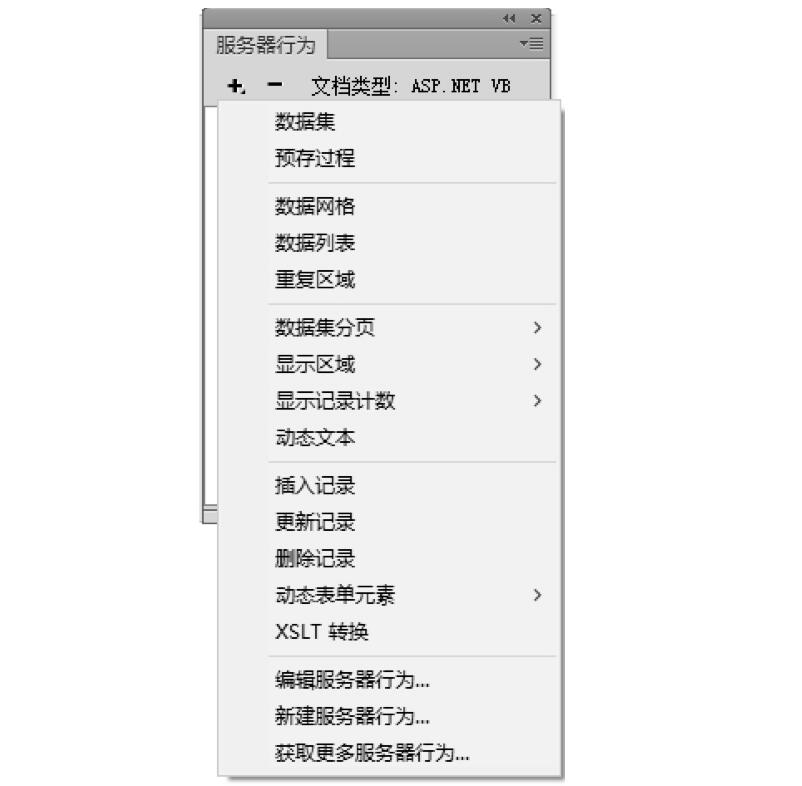
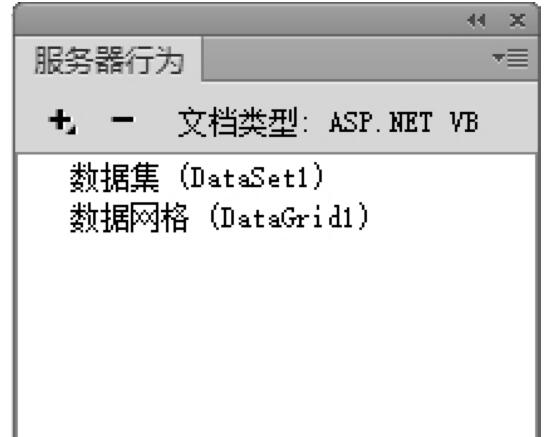
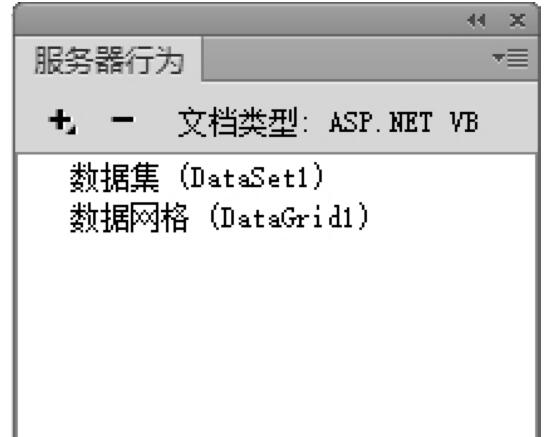
若要向页面添加服务器行为,应从“服务器行为”面板中选择它们。选择“窗口一服务器行为”,弹出如图3-33所示的“服务器行为”面板, 会显示已添加的“服务器行为”列表,单击面板上的加号(+)按钮,并从弹出的菜单中选择服务器行为,如图3 -34所示。
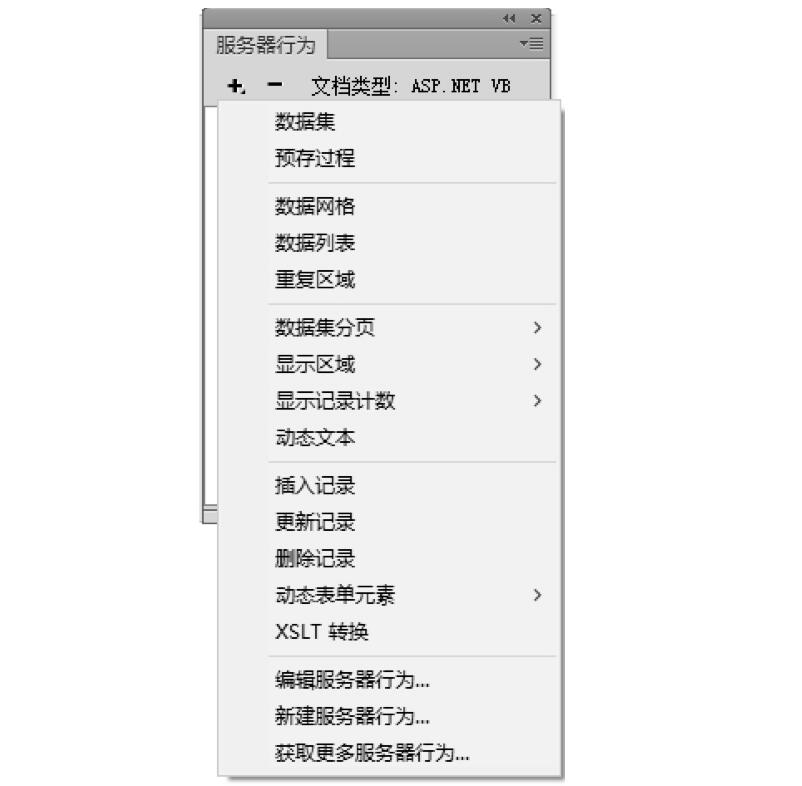
会显示已添加的“服务器行为”列表,单击面板上的加号(+)按钮,并从弹出的菜单中选择服务器行为,如图3 -34所示。
Dreamweaver提供的这种功能使得将动态内容和复杂行为应用到页面就像插入文本元素和设计元素样简单。可 使用的服务器行为如下所述。
★定义来自现有数据库的记录集。所定义的记录集随后存储在“绑定”面板中。
★在个页面上显示多条记录。可以选择整个表、包含动态内容的备个单元格或各行,并指定要在每个页面视 图中显示的记录数。
★创建动态表并将其插入到页面中,然后将该表与记录集相关联。以后可以分别使用“属|生”检查器和“重复区域服务器行为”来修改表的外观和重复区域。
★在页面中插入动态文本对象。插入的文本对象是来自预定义记录集的项,可以对其应用任何Dreamweaver数据格式。
★创建记录导航和状态控件、主/详细页面以及用于更新数据库中信息的表单。
★显示来自数据库记录的多条记录。
★创建记录集导航链接,这种链接允许用户查看来自数据库记录前面或后面的记录。
★添加记录计数器,以帮助用户跟踪退回了多少条记录以及它们在返回结果中所处的位置。
通过以上步骤和流程,就可以使用Dreamweaver CS6/U建ASP. NET动态网页了,可增强网站的实用性。当然,正式发布之前还需要测试和调试页面。好了,网站设计公司本文关于“ASP.NET网站设计怎样在页面添加动态内容的方法”就分享到这里,谢谢关注,博纳网络编辑整理。

 会显示已添加的“服务器行为”列表,单击面板上的加号(+)按钮,并从弹出的菜单中选择服务器行为,如图3 -34所示。
会显示已添加的“服务器行为”列表,单击面板上的加号(+)按钮,并从弹出的菜单中选择服务器行为,如图3 -34所示。