网页制作怎样设置测试服务器
设置测试服务器后可以安全地测试所有动态代码而不会对正式发布的网站造成任何损害。本地计算机、开发服务器、中间服务器或生产服务器都可作为测试服务器。虽然可以将Internet上实时运行的Web服务器用于测试,但是这样做需要高速连接网络支持,而且不安全,影响开发,难以区分测试网页和实际发布的网页。而设置本地测试服务器更为简单和安全,不必花时间来上传、测试、修复、重新上传和重新测试页面,非常有利于网站的开发。深圳网站设计公司下面介绍本地测试服务器的设置。设置测试服务器之前应先创建本地站点,这里沿用之前创建的站点(也可新建一个站点)。
①在DreamweaverCS6中选择“站点→管理站点”命令,弹出“管理站点”对话框,双击站点列表中要修改的站点(这里为“dingdang”),打开相应的站点设置对话框,如图3-11所示。
②单击左侧窗格中的“服务器”,在右侧窗格中单击加号按钮,将打开一个新的对话框,可在其中定义服务器的详细信息,测试服务器和远程服务器都使用这个对话框进行设置。
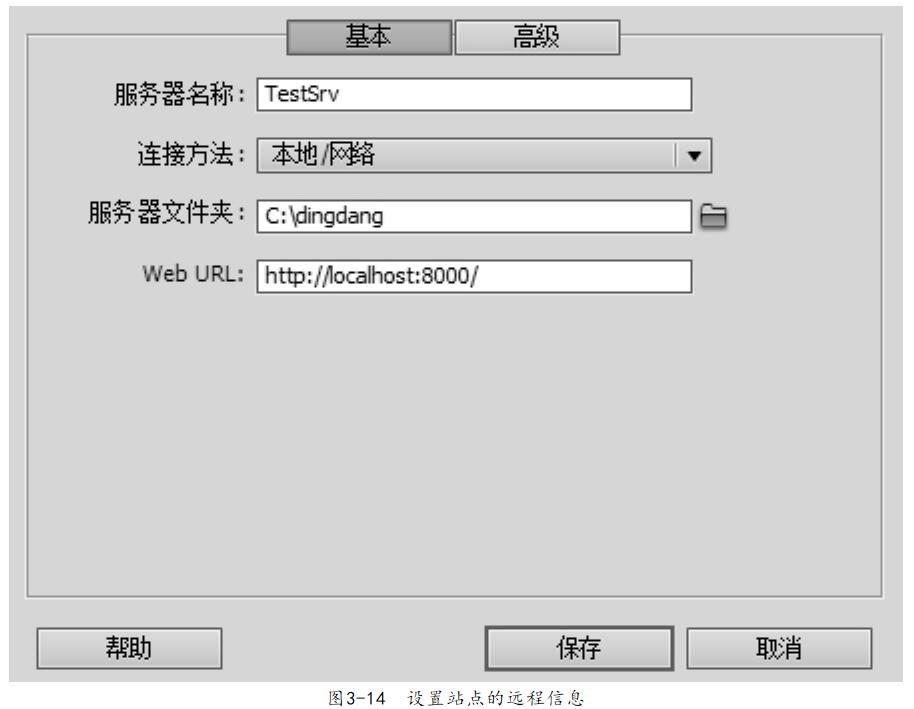
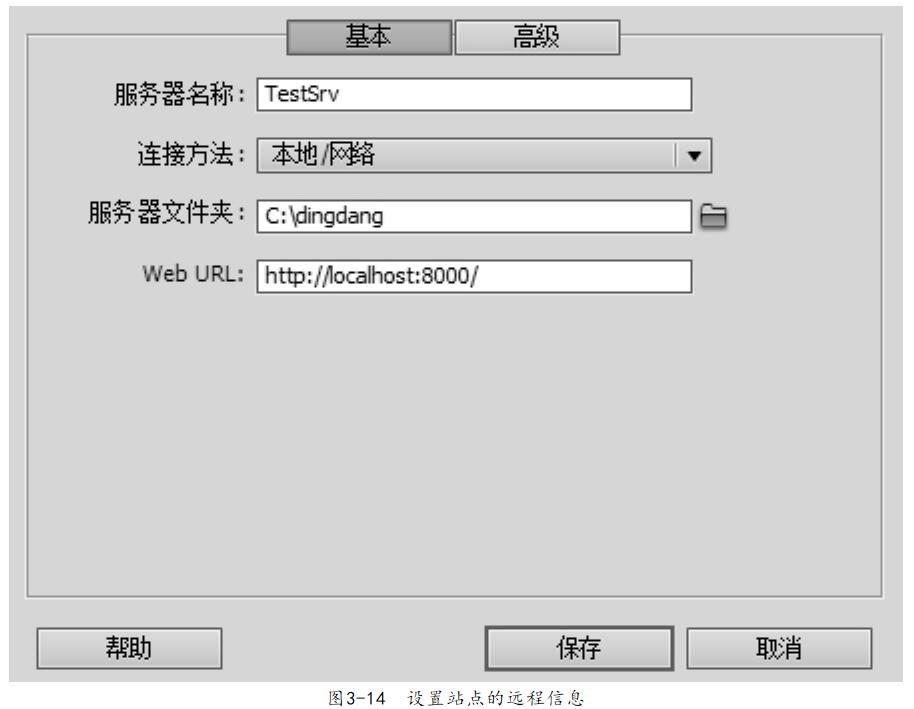
③如图3-14所示,在“基本”选项卡中指定一个服务器名称,从“连接方式”下拉列表中选择“本地/网络”(这里是本地测试服务器),服务器文件夹设置与本地站点相同(每次测试文件时,Dreamweaver无需将这些文件复制到测试服务器),再输入WebURL地址(这里设置为访问测试服务器时的URL,即前述测试网站)。
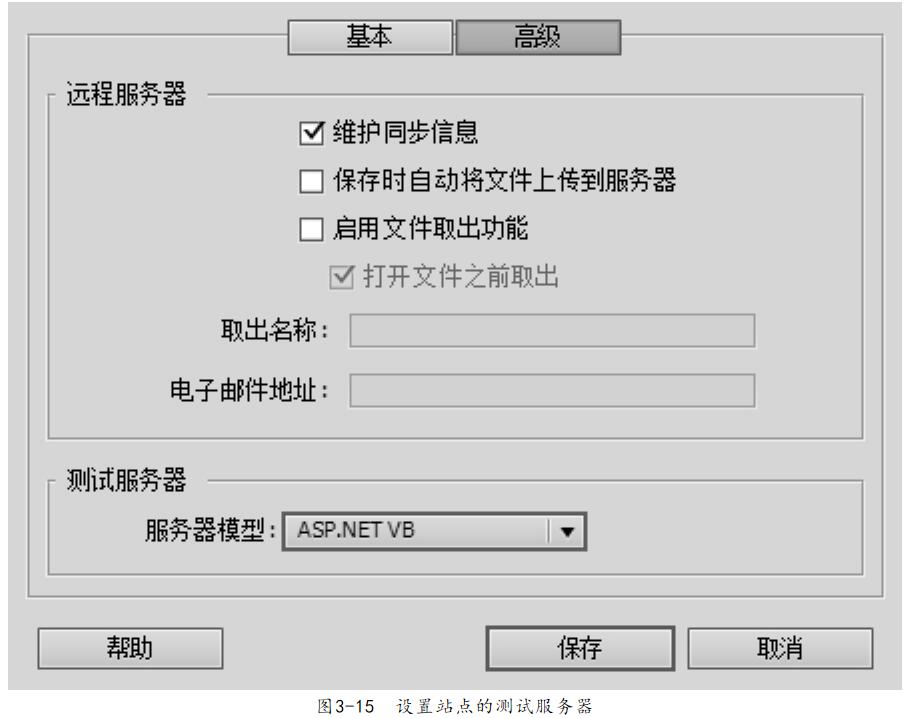
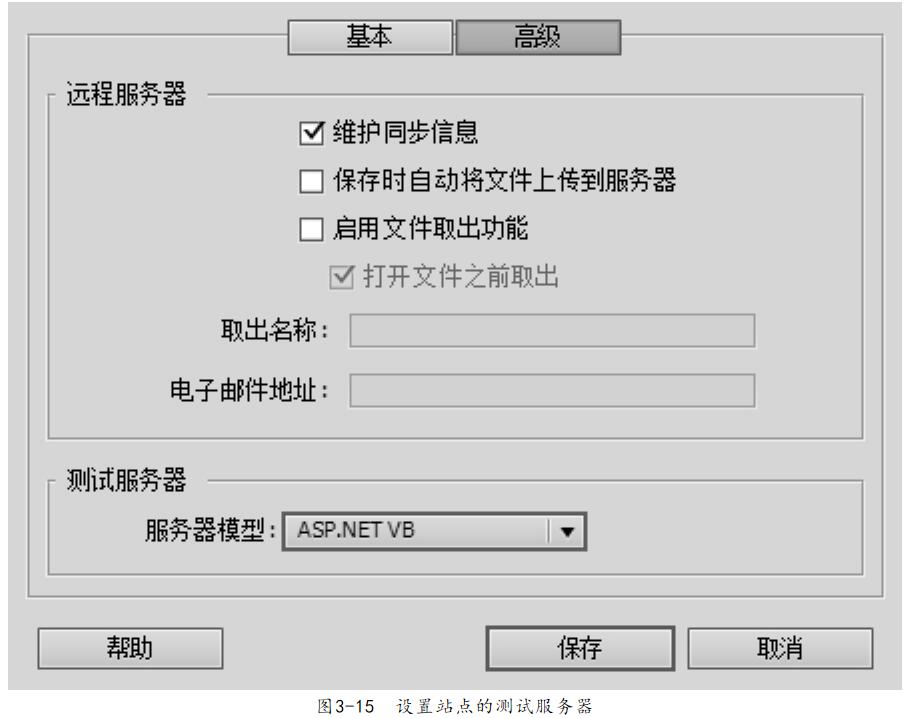
④切换到“高级”选项卡,如图3-15所示, 继续设置远程服务器和测试服务器的高级选项。这里仅设置测试服务器,远程服务器选项保持默认即可,从“服务器模型”下拉列表中选择所采用的服务器技术,这里选择ASP.NETVB。
继续设置远程服务器和测试服务器的高级选项。这里仅设置测试服务器,远程服务器选项保持默认即可,从“服务器模型”下拉列表中选择所采用的服务器技术,这里选择ASP.NETVB。
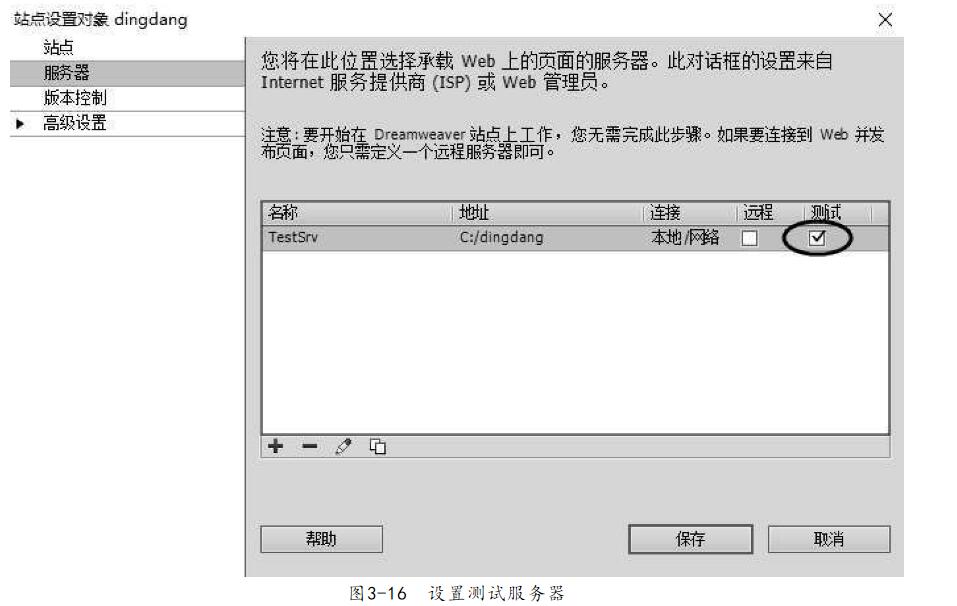
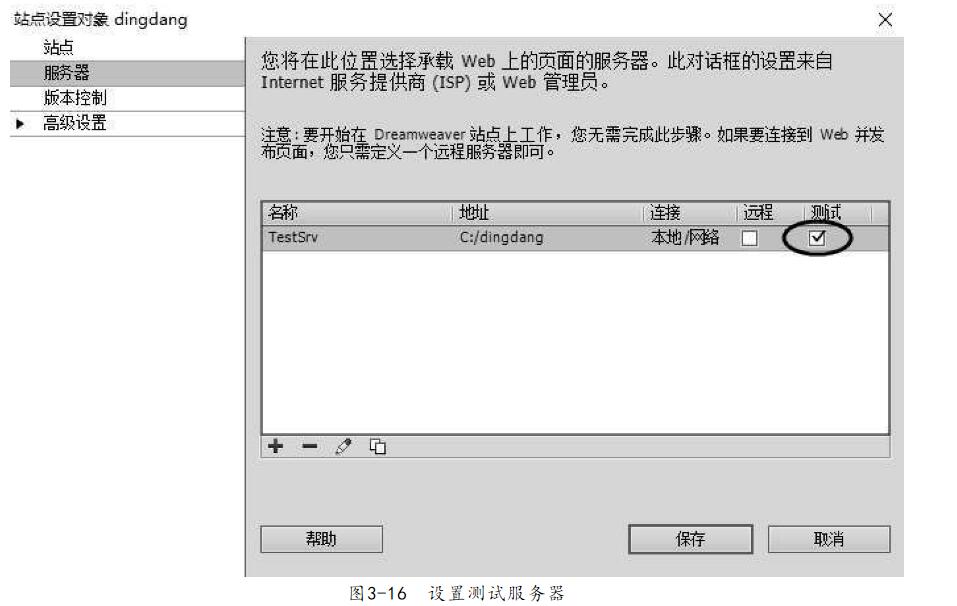
⑤确认上述设置,单击“保存”按钮返回站点设置对话框,此时列出服务器,如图3-16所示。这里选中“测试”复选框使之成为测试服务器,清除“远程”复选框使之不作为远程服务器。图3-16 设置测试服务器除了添加新服务器,还可以在图3-16所示的操作界面中单击减号图标删除当前选中的服务器。单击铅笔图标可编辑选定服务器。最后一个图标允许复制服务器定义。
设置测试服务器除了添加新服务器,还可以在图3-16所示的操作界面中单击减号图标删除当前选中的服务器。单击铅笔图标可编辑选定服务器。最后一个图标允许复制服务器定义。
⑥单击“保存”按钮,关闭“站点设置”对话框。Dreamweaver将通知用户它正在更新站点缓存。好了,网站设计公司本文关于“网站设计测试服务器配置方法”的经验就分享到这里,谢谢您的关注,博纳网络编辑整理。

 继续设置远程服务器和测试服务器的高级选项。这里仅设置测试服务器,远程服务器选项保持默认即可,从“服务器模型”下拉列表中选择所采用的服务器技术,这里选择ASP.NETVB。
继续设置远程服务器和测试服务器的高级选项。这里仅设置测试服务器,远程服务器选项保持默认即可,从“服务器模型”下拉列表中选择所采用的服务器技术,这里选择ASP.NETVB。 设置测试服务器除了添加新服务器,还可以在图3-16所示的操作界面中单击减号图标删除当前选中的服务器。单击铅笔图标可编辑选定服务器。最后一个图标允许复制服务器定义。
设置测试服务器除了添加新服务器,还可以在图3-16所示的操作界面中单击减号图标删除当前选中的服务器。单击铅笔图标可编辑选定服务器。最后一个图标允许复制服务器定义。