主色是指全身色彩搭配面积最大的颜色。在一个网页中占主要面积的色彩当之无愧成为主角,只是根据不同明度、纯度的差异,人们的阅读心理也有差异。
1、主色可以决定整个作品风格
主色决定了网页的整体风格,其他的色彩如辅助色和点缀色,都将围绕主色进行选择。只有辅助色和点缀色能够与主色协调时,网页看起来才会舒服、漂亮!主色可以决定整个作品风格,确保正确传达信息。
2、主色的面积原理
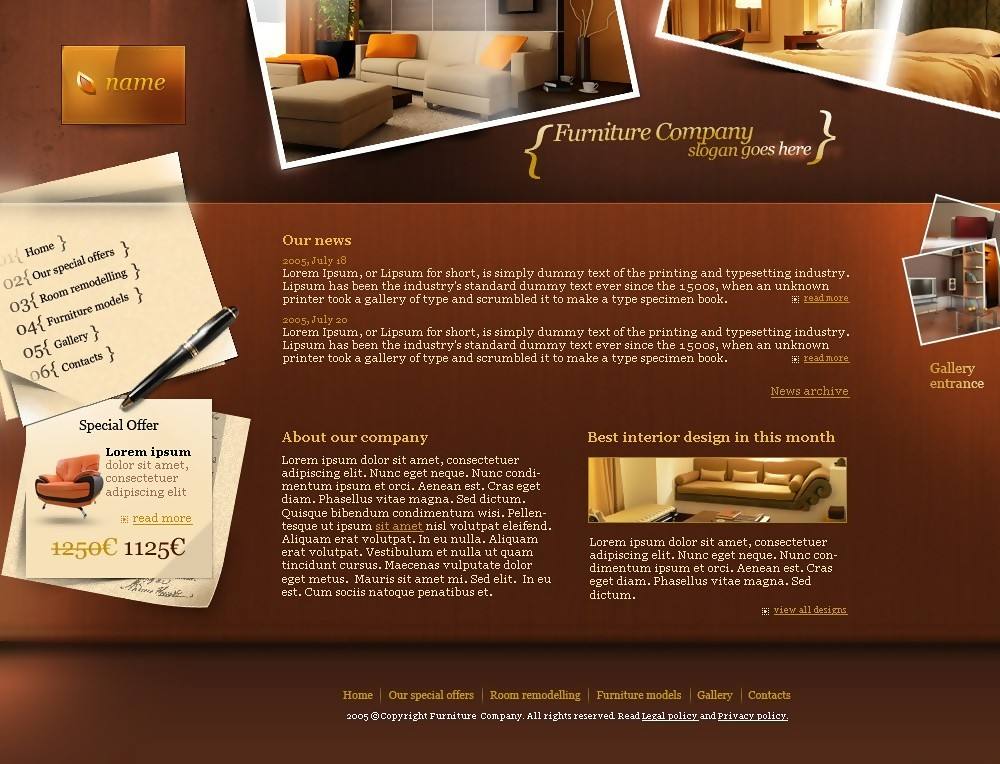
基调相同的两种颜色组合,面积就可以起决定性作用,哪个面积大哪个就是主色,如图所示。图所示的网页中,淡咖啡色面积大,淡咖啡色就是主色,淡咖啡色起着决定的作用。
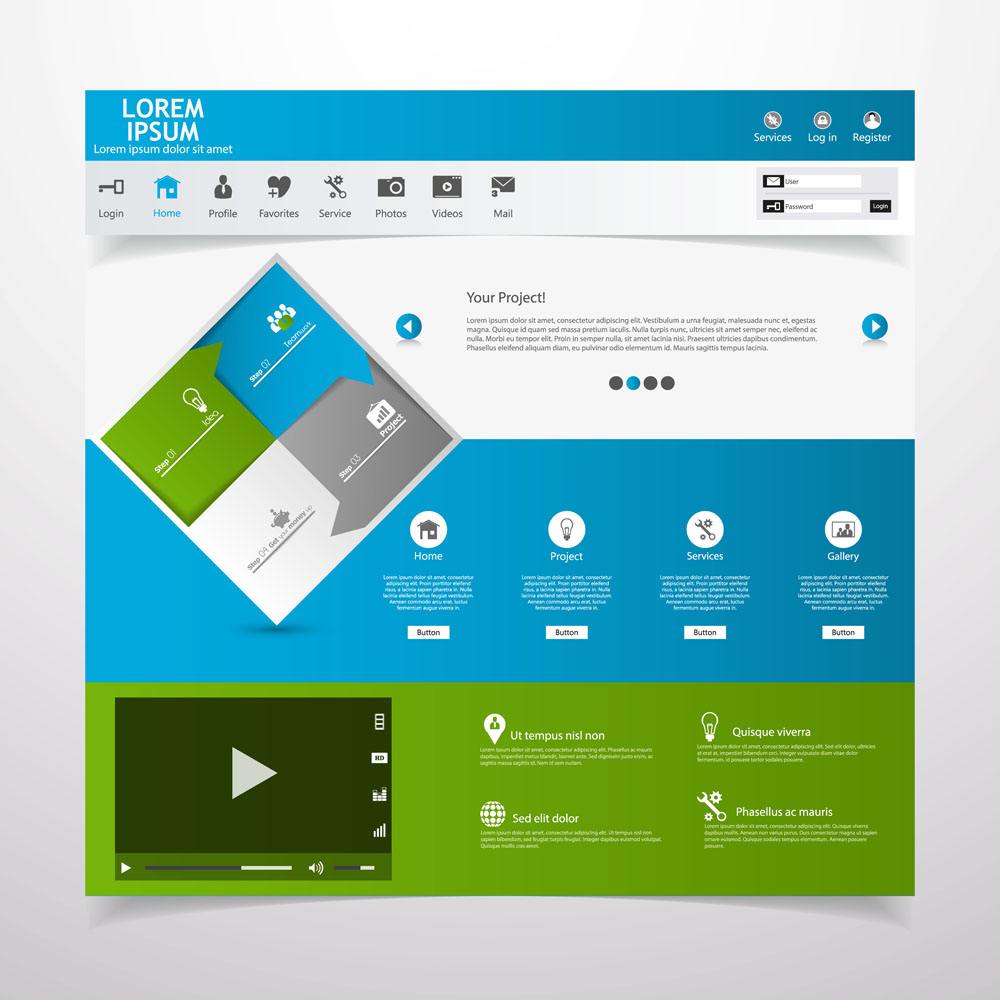
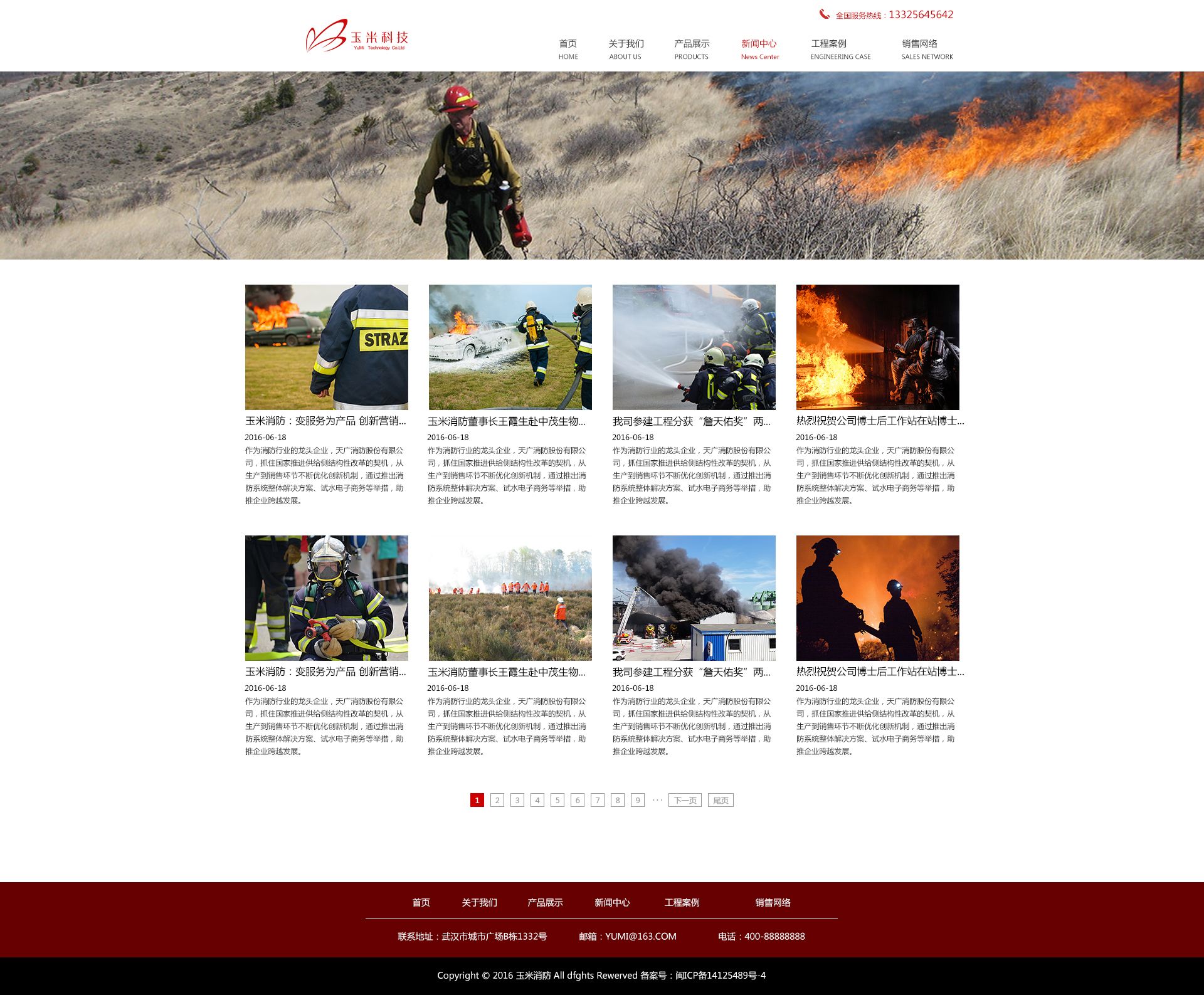
纯度高的色与明度高的色组合,当色彩面积相同时,纯度高的红色给人感觉强烈一些。在图所示的设计中,红色与黑色搭配,但红色给人更强烈的感觉。如图所示,当蓝色面积较大时,蓝色为主色,蓝色成为主色时不稳定,容易被纯度高的颜色夺走。如图所示,蓝色虽然面积较大,为主色,但容易被纯度高的红色夺走。
如图所示,当红色面积较大时,红色为主色。纯度高的颜色成为主色,画面十分稳定,蓝色为辅助色。在图所示的作品中,红色为主色,蓝色和黄色为辅助色。
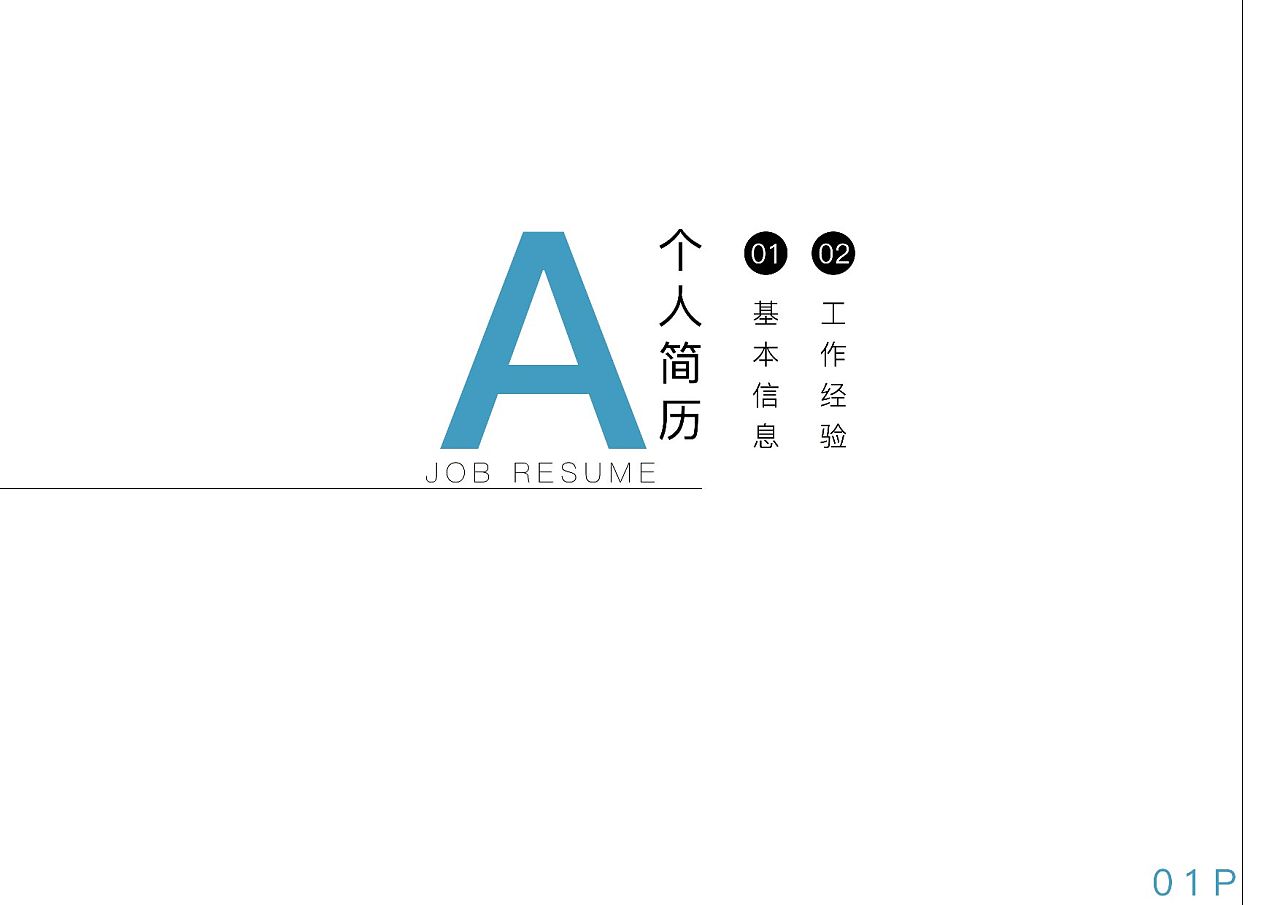
当页面中有特别吸引人的视觉中心时,视觉中心所呈现的颜色会成为主色,如图所示。
3、区别主色的关键
十分抢镜的颜色,有可能是主色,也有可能是点缀色。区别的重点:谁在第一时间进入你的视野,影响你对整个作品的感官和印象。点缀色通常是面积较小的部分,为了方便阅读提醒注意而出现的,如图所示。
同一颜色可以充当多种角色,大段文字内容,通常用背景色块来区分,如图所示。
今天的网页设计分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!
深圳网站建设-博纳网络编辑整理