网页设计最重要的是视觉效果,绚丽的色彩会给我们的网页加分,同时色彩繁多,这就要合理的调和色彩,让浏览网页的用户不会迷失在多彩的网页中!下面为大家介绍几种常用的色彩调和的基本方法!
1.加强法
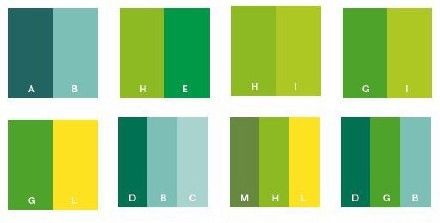
如果页面中的形象太模糊,对比太弱,给人以暧昧的印象时,可通过增强各色间的明度对比,使其关系明晰和醒目起来,达到有对比的调和效果。假如色相对比过分强烈而须达到调和时,可以通过加强明度或彩度的调节作用来实现,如下图所示。
2.序列法
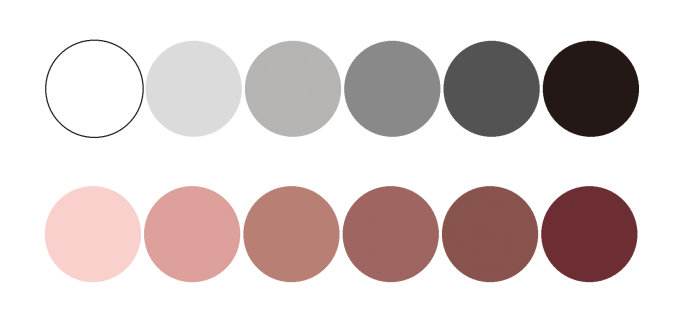
有秩序的色彩容易调和。若有两色对比强烈,可采用等色阶过渡的办法,在两色之间插入一些色阶,使相互对比的色彩有序地过渡一下,即可达到调和目的,如下图所示。
3.反复法
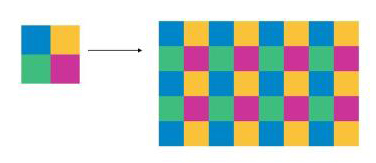
一组色彩彩度较高或互为补色时,将这组色彩多次重复,页面会有秩序地缓和下来,达到调和的效果,如下图所示。
4.透叠法
通过实验与想象,将两对比强烈的色应该产生的间色调配出来,此色中包含原有多色的属性因素,达到调和的效果,如下图所示。
5.隔离法
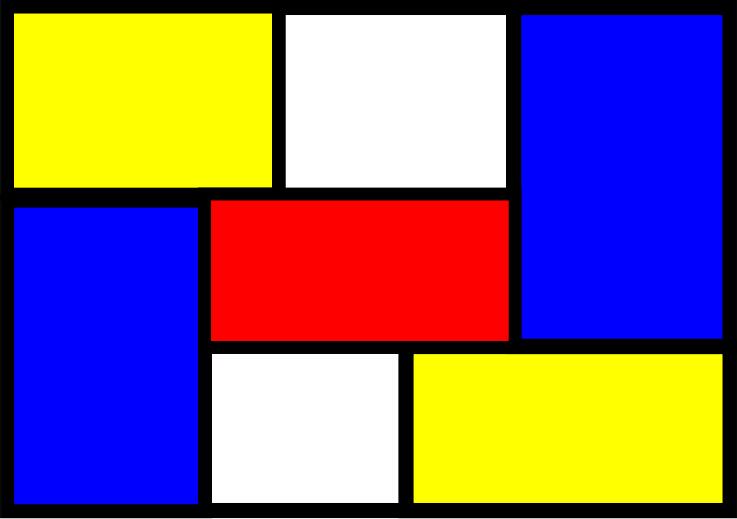
用第三色将两对比强烈的色隔离开,第三色常用黑、白、灰、绿、紫、金、银等中性色,如下图所示。
6.形态调整法
调整色彩的形态可以改变色彩的对比度,达到色彩调和的目的。例如,有相同面积的两块色彩,把其中一块的面积缩小,或者增大两块色彩间的距离,或者将聚集的形态改变为分散形态,或者将块面性质的形态改变为点、线、小块面等,都可以削弱色彩间的对比度,起到调和作用,如下图所示。
今天的分享就到这了,如果您喜欢这篇文章,您可以分享给你的朋友!深圳网站建设-博纳网络编辑整理