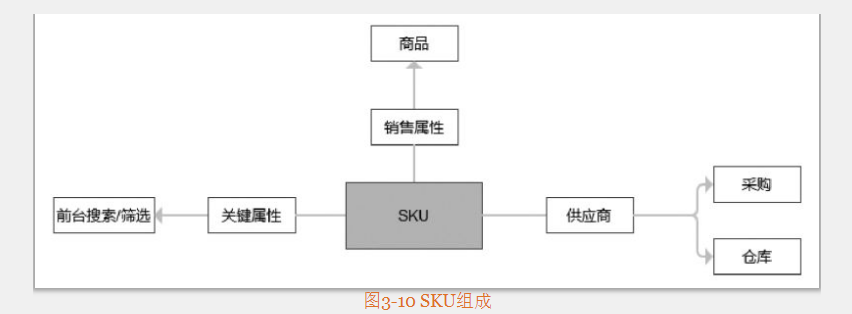
 如图3-10所示。在添加商品时,通过销售属性去关联SPU与SKU,同一SPU在前台显示时可以共用同一商品详情,只是通过规格属性映射到具体的SKU上。通过供应商去关联采购,进而影响仓库中SKU的库存。供应商在添加SKU时亦可不选择,可以在采购系统中添加关联。针对商品的关键属性和属性值,可以在商品搜索和筛选时用上,良好的属性定义对于顾客决策树的缩短有着至关重要的作用。很多电商公司业务定位都是B2B2C,为了扩充SKU,增加用户量,或者构建平台体系,都会允许第三方来平台管理商品,类似京东、淘宝。这类平台的商品结构更加复杂,SKU需 要增加所属商家,商品详情、属性值、库存都需要相互独立,在SKU、SPU纬度上增加一一个商家纬度。这里不做过多扩展,感兴趣的朋友可以深入思考。笔者再从商品前端显示来说说后台设计的那些事儿。用户平常购物接触到最多的就是商品显示页,商品列表、商品详情页的基础信息都是从商品中心获取。目前对于商品设计有着成熟的产品方案。电商网站的商品产品结构大同小异,淘宝、天猫上的商品以SPU形态显示,京东上以SKU形态显示,两种处理方式各有优劣势(淘宝切换规格时商品详情不变,京东切换规格时标题及详情会改变)。其实笔者更倾向于淘宝、天猫的商品结构,能够支持更加灵活的商品方案。
如图3-10所示。在添加商品时,通过销售属性去关联SPU与SKU,同一SPU在前台显示时可以共用同一商品详情,只是通过规格属性映射到具体的SKU上。通过供应商去关联采购,进而影响仓库中SKU的库存。供应商在添加SKU时亦可不选择,可以在采购系统中添加关联。针对商品的关键属性和属性值,可以在商品搜索和筛选时用上,良好的属性定义对于顾客决策树的缩短有着至关重要的作用。很多电商公司业务定位都是B2B2C,为了扩充SKU,增加用户量,或者构建平台体系,都会允许第三方来平台管理商品,类似京东、淘宝。这类平台的商品结构更加复杂,SKU需 要增加所属商家,商品详情、属性值、库存都需要相互独立,在SKU、SPU纬度上增加一一个商家纬度。这里不做过多扩展,感兴趣的朋友可以深入思考。笔者再从商品前端显示来说说后台设计的那些事儿。用户平常购物接触到最多的就是商品显示页,商品列表、商品详情页的基础信息都是从商品中心获取。目前对于商品设计有着成熟的产品方案。电商网站的商品产品结构大同小异,淘宝、天猫上的商品以SPU形态显示,京东上以SKU形态显示,两种处理方式各有优劣势(淘宝切换规格时商品详情不变,京东切换规格时标题及详情会改变)。其实笔者更倾向于淘宝、天猫的商品结构,能够支持更加灵活的商品方案。 如图3-11所示,商品信息主要由类目、标题、品牌、商品属性、规格(销售属性)、价格、库存、SKU信息(属性、毛重、长宽高等)、商品图、商品详情描述、物流信息等组成。至于经常看到的服务标签(分期、极速退款)、商品标签(热销)、活动标签(满减、优惠券)、价格标签(拼团价、活动价)、同类商品等都是商品信息的标签,需要另外定义,后面的章节会提到。后台在编辑商品信息时,设置存储的也是这些内容:类目、标题、品牌、商品属性、规格(京东定义为销售属性)、价格、库存、SKU信息(毛重、长宽高等)、商品图、商品详情描述、物流信息等。
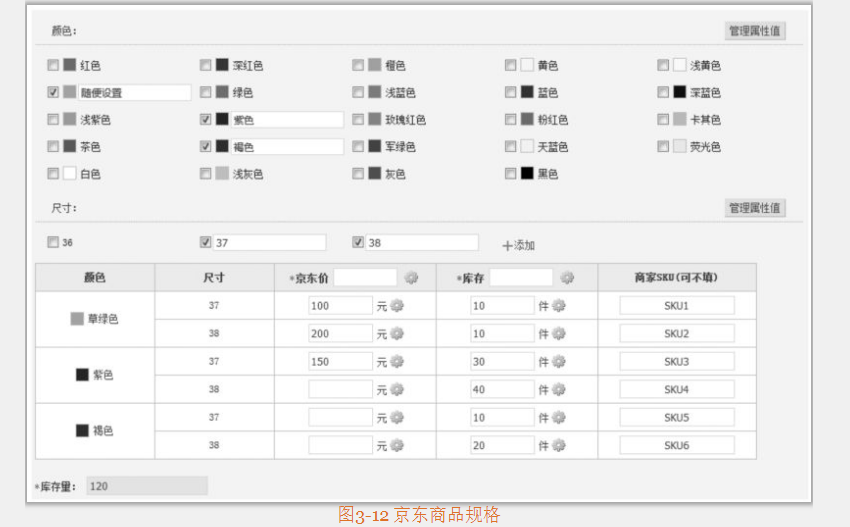
如图3-11所示,商品信息主要由类目、标题、品牌、商品属性、规格(销售属性)、价格、库存、SKU信息(属性、毛重、长宽高等)、商品图、商品详情描述、物流信息等组成。至于经常看到的服务标签(分期、极速退款)、商品标签(热销)、活动标签(满减、优惠券)、价格标签(拼团价、活动价)、同类商品等都是商品信息的标签,需要另外定义,后面的章节会提到。后台在编辑商品信息时,设置存储的也是这些内容:类目、标题、品牌、商品属性、规格(京东定义为销售属性)、价格、库存、SKU信息(毛重、长宽高等)、商品图、商品详情描述、物流信息等。 如图3-12所示京东的商品规格时),主要包括颜色、尺寸,为了支持多样化的用户需求,选择之后可以编辑规格。规格一对一确定之后,可单独设置价格、库存、商家SKU,淘宝或天猫上亦可添加条形码(69码),也可以设置统一价、统一库存。填写商家SKU主要是为了方便对应到具体的SKU。对于自营电商,这里填写的就是SKU编码,库存无法设置,直接同步仓库中的SKU库存。系统中的SKU名称和商品名称是有区别的,SKU名称是方便在系统中进行管理流转,而商品名称有一定的营销性质。平台上会针对商品设置平台价和市场价,
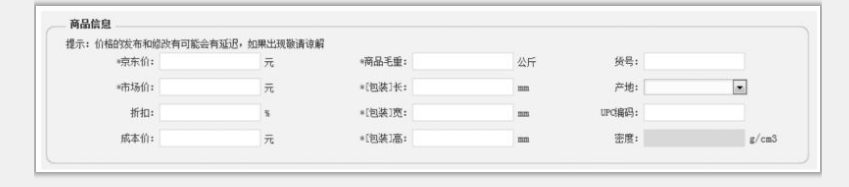
如图3-12所示京东的商品规格时),主要包括颜色、尺寸,为了支持多样化的用户需求,选择之后可以编辑规格。规格一对一确定之后,可单独设置价格、库存、商家SKU,淘宝或天猫上亦可添加条形码(69码),也可以设置统一价、统一库存。填写商家SKU主要是为了方便对应到具体的SKU。对于自营电商,这里填写的就是SKU编码,库存无法设置,直接同步仓库中的SKU库存。系统中的SKU名称和商品名称是有区别的,SKU名称是方便在系统中进行管理流转,而商品名称有一定的营销性质。平台上会针对商品设置平台价和市场价, 如图3-13所示。平台价(即图中的京东价)主要是当商品具有不同规格、价格时,出现在搜索、筛选列表中只显示一个价格,相当于商品的均价。毛重、长宽高等数据主要是为了物流而设置的,自建仓库的自营电商一般在SKU数据层就会录入这些数据,直接调用。货号即商品编码,在商城购物时会扫描的条形码就是货号。货号不等同于SKU编码,同一商品编码的商品可能是不同SKU,有着不同的规格,所以不能直接拿货号来管理SKU。好了,深圳网站设计公司本文关于“商城网站设计怎样解决商品编辑方案详解”知识就分享到这里,谢谢关注,博纳网络编辑整理。
如图3-13所示。平台价(即图中的京东价)主要是当商品具有不同规格、价格时,出现在搜索、筛选列表中只显示一个价格,相当于商品的均价。毛重、长宽高等数据主要是为了物流而设置的,自建仓库的自营电商一般在SKU数据层就会录入这些数据,直接调用。货号即商品编码,在商城购物时会扫描的条形码就是货号。货号不等同于SKU编码,同一商品编码的商品可能是不同SKU,有着不同的规格,所以不能直接拿货号来管理SKU。好了,深圳网站设计公司本文关于“商城网站设计怎样解决商品编辑方案详解”知识就分享到这里,谢谢关注,博纳网络编辑整理。[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。