网页设计与其他类设计有许多共同之处,如报纸等,也要遵循设计的基本原则。熟悉一些设计原则,再对网页的特殊性作一些考虑,便不难设计出美观大方的页面。网页设计有以下基本原则,熟悉这些原则将对页面的设计有所帮助。
1.主次分明,中心突出
在一个页面上,必须考虑视觉的中心,这个中心一般在屏幕的中央,或者在中间偏上的部位。因此,一些重要的文章和图像一般可以安排在这个部位,在视觉中心以外的地方,就可以安排那些稍微次要的内容,这样在页面上就突出了重点,做到主次有别。
2.大小搭配,相互呼应
较长的文章或标题,不要编辑在一起,要有一定的距离;同样,较短的文章,也不能编排在一起。对待图像的安排也是这样的,要互相错开,使大小图像之间有一定的间隔,这样可以使页面错落有致,避免重心的偏离。图文搭配、大小呼应。
3.图文并茂,相得益彰
文字和图像具有相互补充的视觉关系,页面上文字太多,就显得沉闷,缺乏生气;页面上图像太多,缺少文字,必然会减少页面的信息容量。因此,最理想的效果是文字与图像的密切配合,互为衬托,既能活跃页面,又使主页有丰富的内容。

4.简洁一致性
保持简洁的常用做法是使用醒目的标题,这个标题常常采用图形表示,但图形同样要求简洁。另一种保持简洁的做法是限制所用的字体和颜色的数目。一般每页使用的字体不超过3种,一个页面中使用的颜色少于256种。要保持一致性,可以从页面的排版下手,各个页面使用相同的页边距、文本,图形之间保持相同的间距。主要图形、标题或符号旁边留下相同的空白。
5.网页颜色选用
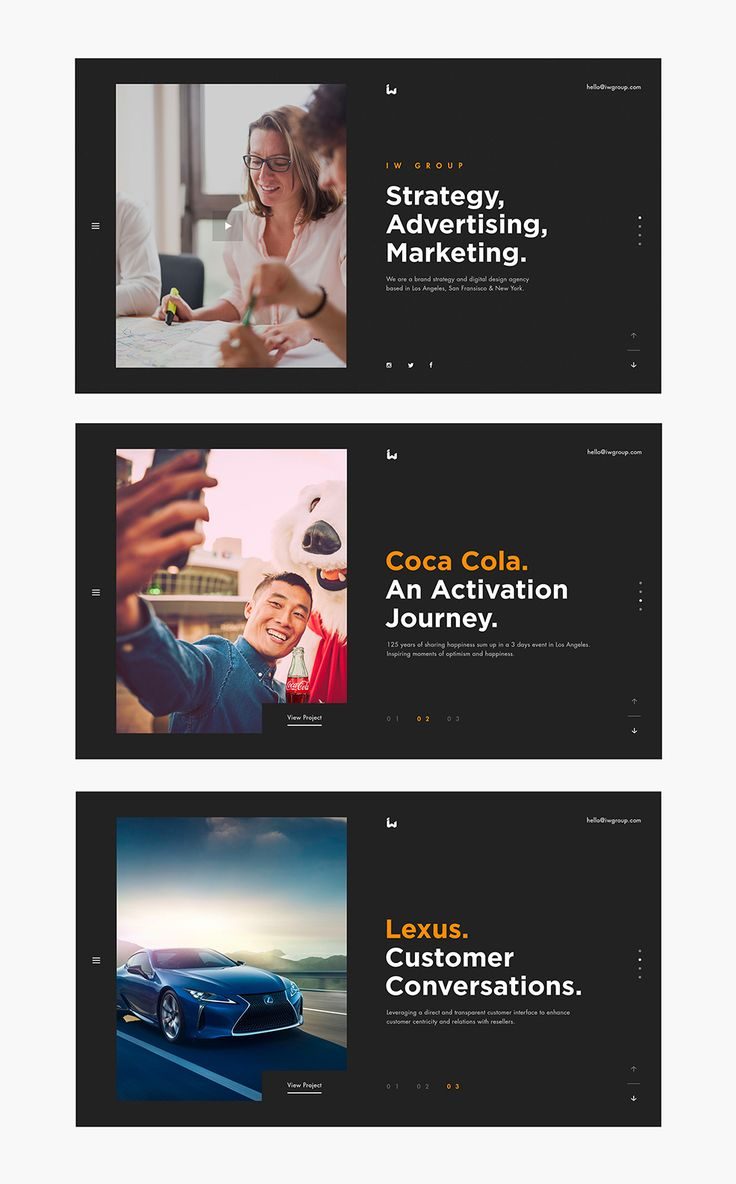
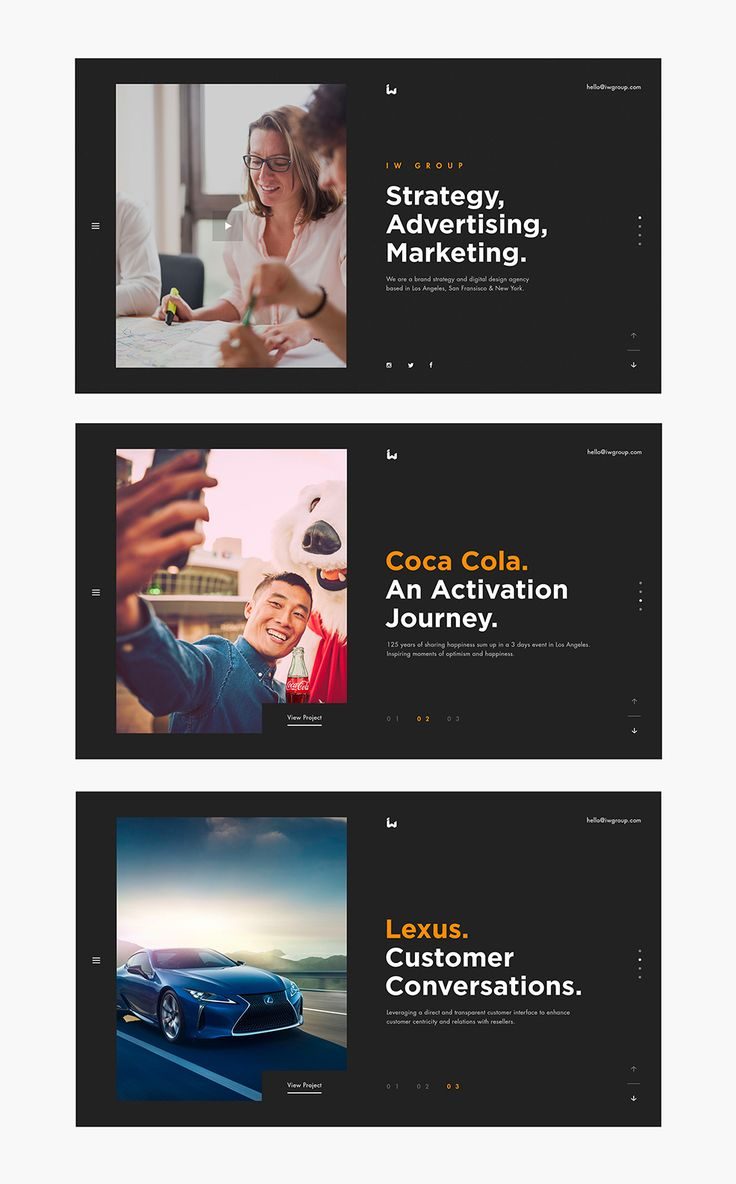
考虑到大多数人使用256色显示模式,因此一个页面显示的颜色不宜过多,应当控制在256色以内。主题颜色通常只需要2~3种,并采用一种标准色。如下图网页主题颜色采用了黄黑两种颜色。

6.网页布局时的一些元素
网页布局需考虑以下这些元素:格式美观的正文、和谐的色彩搭配、较好的对比度、使得文字具有较强的可读性、生动的背景图案、页面元素大小适中、布局匀称、不同元素之间有足够的空白、各元素之间保持平衡、文字准确无误、无错别字、无拼写错误。
好了,以上是博纳网络为大家分享的网页设计版面布局的6个原则!如果您喜欢这篇文章,您可以转发分享!
深圳网页设计——博纳网络