商城
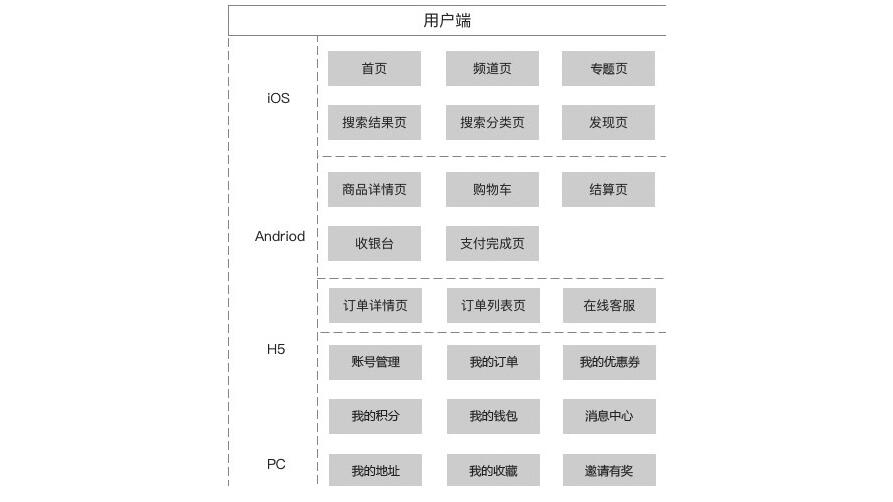
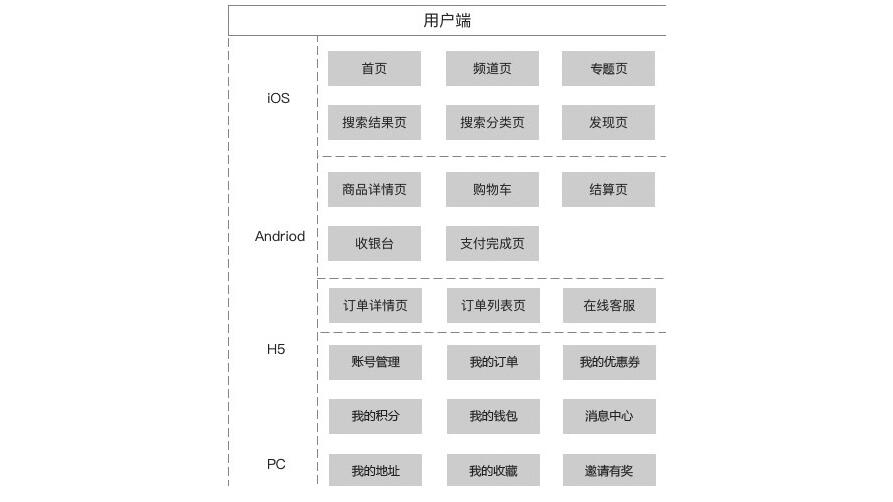
网站设计制作实现购买流程两大重点规划,作为资深网站设计工程师在这提醒,用户端作为直面用户的主要渠道,代表了电商平台的形象。用户端的功能几乎是中、后台产品功能、价值的“缩影”。用户端交互设计和界面设计的内容在市面上已经很多,本书将重点讲解用户端背后各个系统的业务关联和结构。用户端一直有着迷之尴尬的地位,充当门面却深受各个系统的“牵连”。所有系统的最终表现都依赖于用户端的展现,因此用户端是产品价值的最终体现。我们来看一下用户端内部都有什么功能,

如图所示。
电商用户端的主要功能是提供购买方式和商品展示,并能够协助用户进行个人服务管理。从服务用户的阶段来划分,它主要分成售前、售中和售后3个阶段。其中个人信息的管理贯穿整个使用过程。
 1.售前环节:
1.售前环节:实现用户购买前的浏览和检索
●首页(对接CMS、商品、类目、推荐、促销、广告和搜索等);
●频道页(对接CMS、商品、类目、推荐和广告等);
●专题页(对接促销、商品、CMS和广告等);
●搜索结果页(对接搜索、商品、推荐和广告等);
●搜索分类页(对接类目、商品、搜索、推荐和广告等);
●发现页(对接商品、搜索、推荐和促销等)。售前环节的主要功能是完成商品的展示,页面的信息布局和UI是此类模块的首要功能。由于电商平台商品、类目众多,因此多是由负责规则整合的系统完成数据处理,然后通过页面、内容生成系统完成前台的展示工作。
2.售中环节:实现用户的购买售中环节也叫购买流程,它是实现用户从下单到完成支付的整个过程。这个流程是整个电商体系中最重要的环节,其中交易、订单和支付系统负责这个环节的核心逻辑。
●商品详情页(对接商品、促销、推荐、广告、CMS和会员等)。
●购物车(对接商品、促销、交易、推荐和广告等),其中,库存部分可放入商品或交易中合并计算,也可单独由库存系统处理。
●结算页,也叫订单确认页(对接商品、促销、交易、订单和会员等)。
●收银台,也叫支付页(对接支付、订单等)。
●支付完成页,也叫订单完成页(对接订单、推荐和广告等)。这里面我们讲解一下核心部分(购物车、结算页和收银台等)需要注意的一些细节。购物车环节要考虑库存是否需要做占用。购物车做预占库存可以第一时间通知用户商品的库存状态,但有可能出现较多占用后却未生成订单的情况。而生成订单后占用库存能保证订单和库存匹配率最高,但用户可能在下单后才被告知无库存,用户体验相对较差。
常规做法是在购物车环节设置数量阈值,库存小于阈值显示用户库存紧张,然后在下单环节完成扣减库存。如果是“秒杀”或者是类似唯品会的抢购模式,则可以在购物车扣减库存,增加倒计时(如15分钟)提示,让用户产生抢购感。促销金额的计算也是购物车需要考虑的主要逻辑之一,由于商品详情页都是单品信息,因此组合促销的金额计算是在购物车中体现的。好了,
深圳网站设计公司本文关于“实现购买流程两大重点规划”经验就分享到这里,谢谢关注,博纳网络编辑整理。
 如图所示。
如图所示。