网页的搜索框如何设计更合理?在网站设计中,搜索框可以说是网页中一个非常小的元素和细节工作了。俗话说“细节决定成”,有时就是可能一个那么点小元素,里面也注满了无数的小心思,让设计师只为了让用户对产品体验更好,交互更流畅。那么,对于网站网页中的搜索框如何设计更合理呢?下面深圳博纳网络跟大家分享,希望对大家有所帮助。
1、搜索框的位置
其实,博纳网络认为搜索框的位置放在哪里,取决于搜索功能对于网站的重要性。目前大部分网站在 UI 布局搜索框时,也是大致遵循这个规则的。但总体来说,搜索框的位置,还是可以分为如下几种:页面-居中、页面-顶部居中、页面-顶部右边、等其他地方。总之,具体还是需要根据网站内容、布局情况来确定它的位置。
2、搜索框的宽度
对于搜索框的宽度同样取决于搜索功能的重要性,及输入的关键字的字符数。另外,就是根据整体布局决定。例如:响应式设计是页面布局可以「响应」不同尺寸屏幕的设计方法,同一个页面,随着屏幕尺寸的改变,自适应地改变页面布局。
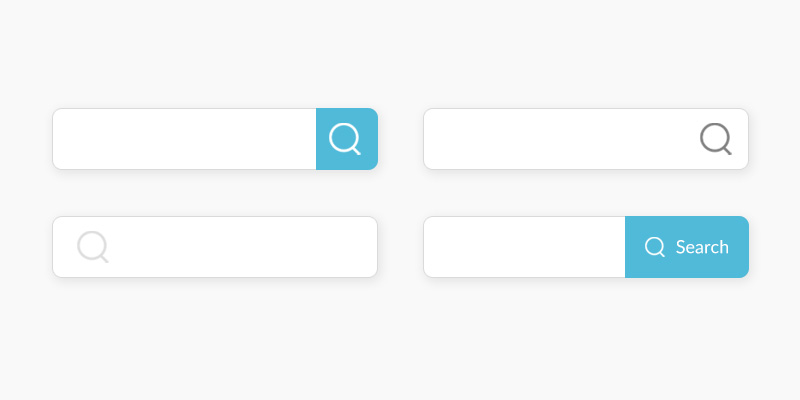
3、按钮样式
搜索框的按钮样式,同样取决于搜索功能的重要性,同时也需要平衡整人整体页面布局。例如:色块带图标的、只有一个图标的、没有按钮的、色块带图标+文字的等。
4、默认要显示提示文字
在输入框中可以提示搜索示例,告知网站支持哪些内容的搜索,以及如何使用功能。防止用户一脸懵,优化用户体验。通常适用于数据库,资讯类这些内容类型较多的网站。例如:天眼查(垂直顶部居中的搜索框)。
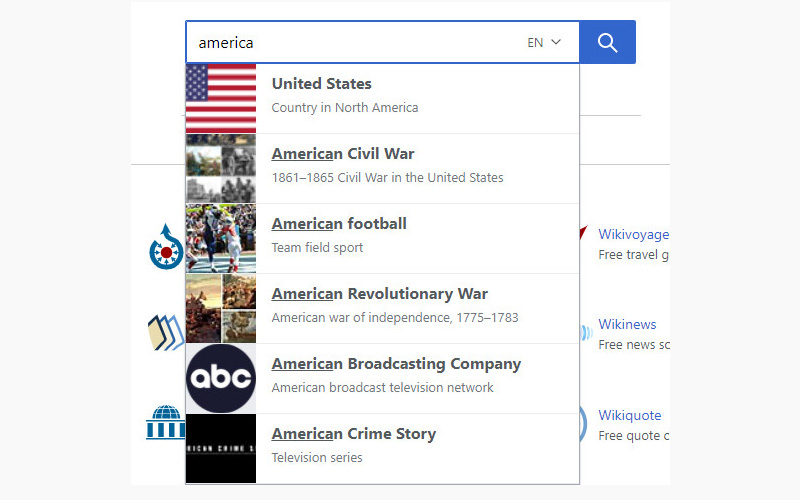
5、推荐词
推荐词设计方式是基于业务需要,搜索框内经常会有推荐词,方便用户不用输入关键词就可以直达结果。同时,也是一种对商品的促销,对资讯的推广。根据不同需要,可以有不同的显示方式。
当然,在网站设计除了以上这几种设计方式外,还有其它的方式。具体在我们实际应用过程,还是需要站用用户的角度来根据我们的网站内容布局、及搜索功能的重要性来决定如何设计搜索框更合理,从而给用户一个良好的交互体验。