在网站设计中,网页面的布局是否合理直接决定了网站的访问者是否以最快的速度找到自己想的信息或服务,也就是说直接影响网站的用户分体验。下面深圳博纳网络小编为大家整理了一些常见网页布局设计形式,希望对大家有所帮助。
1、分屏布局
当两个元素在页面上具有相等的权重时,分屏布局是一种流行的设计选择,并且通常用于文本和图像都需要突出显示的设计中。分屏设计特别适合电子商务网站上的产品页面。产品图片需要在页面上突出显示,但价格、规格、购物车按钮等信息也要显示。
2、大标题
随着移动设计的盛行,大标题排版变得流行起来。大号字体在标题中特别流行,在一些网站的正文中也能看到。较大的文本更具可读性,可以改善使用体验。另外它还提供了强大的视觉效果,因此这种布局在极简主义设计中特别受欢迎。
2.个性化推荐
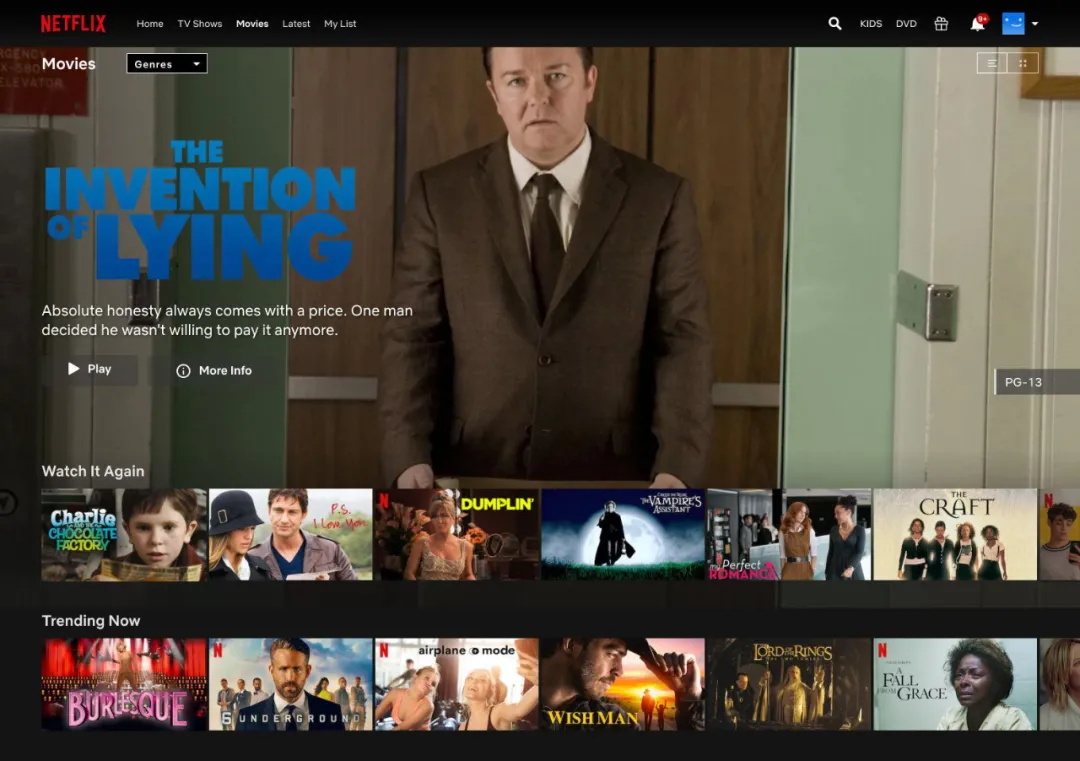
个性化算法推荐可以根据每个人的喜好量身定制数字体验。人工智能技术的发展让算法变得更易用,能精确分析用户的喜好。根据用户之前的订阅习惯,Netflix可以为用户个性化推荐他们最有可能观看的电影。
3、杂志版式布局
杂志和期刊的布局方式影响了网络杂志的版面设计。这些网页布局很适合有大量内容的网站,尤其是每天都需要更新内容的网站。
4、简洁布局
这种布局的优点在于完全专注于内容,没有视觉上的混乱。干净简单的布局几乎适用于任何类型的网站。许多优雅的网站都可以被认为是“简洁的”,无论它们包含什么设计形式。
5、轮播式布局
轮播内容包含图像和文本,通常出现在网站的顶部,用来突出显示内容。
6、F型&Z型布局
F型和Z型布局是指用户的视线如何在页面上移动,即用户如何扫描内容。F型布局有非常明确的视觉层次结构,因此适合内容更多的页面。Z型布局将视线吸引到顶部,然后沿对角线方向向下延伸到底部,然后再次延伸。
除了以上几个常见的网站布局设计外还有杂志版式布局、网格布局、单页布局等等形式,每种布局都有其优势,博纳网站设计公司认为面对这么多网站布局形式时,我们最终还是需要根据自己网站的实际情况及信息内容进行合理选择。总之,好的网页设计具有很强的适应性并且对用户来说始终是友好的。