小程序开发公司工程师分享小程序开发基础入门。深圳小程序开发公司本文将介绍微信小程序开发的基础知识,帮助你快速入门。你可能会遇到很多小程序专有API和相关的属性、配置的专有名词,不过你不用担心,记不住相关名词也没有关系,因为这些名词很容易在网络或文档中查找,很多IDE(包括官方开发者工具)也会有智能提示,你完全可以在使用时再进行快速查找。小程序开发公司之所以编辑这类型的文章旨在希望我们的用户对小程序开发有一个基本的了解,我们认为这是帮助我们客户分清什么是小程序定制开发什么是小程序模板的不二法门。
小程序开发之小程序的生命周期
要了解如何开发一个小程序,首先需要了解小程序的生命周期,因为生命周期的概念将贯穿小程序开发的始终。
所谓生命周期,是指一个程序从启动到关闭这一过程中产生的一系列事件的总和。

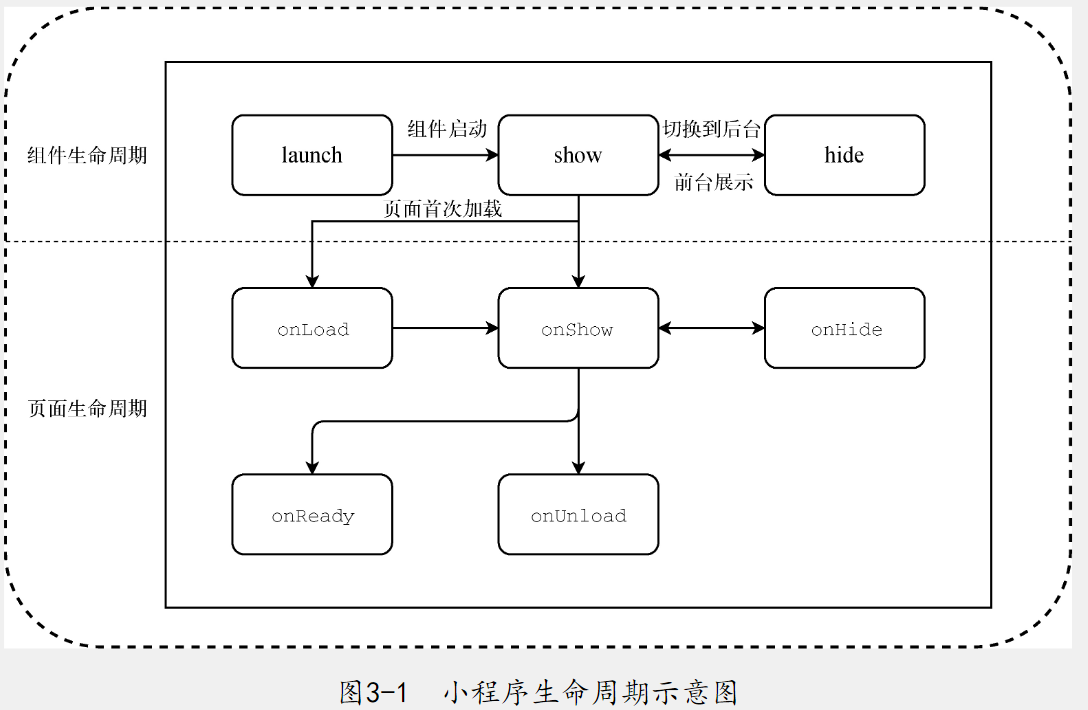
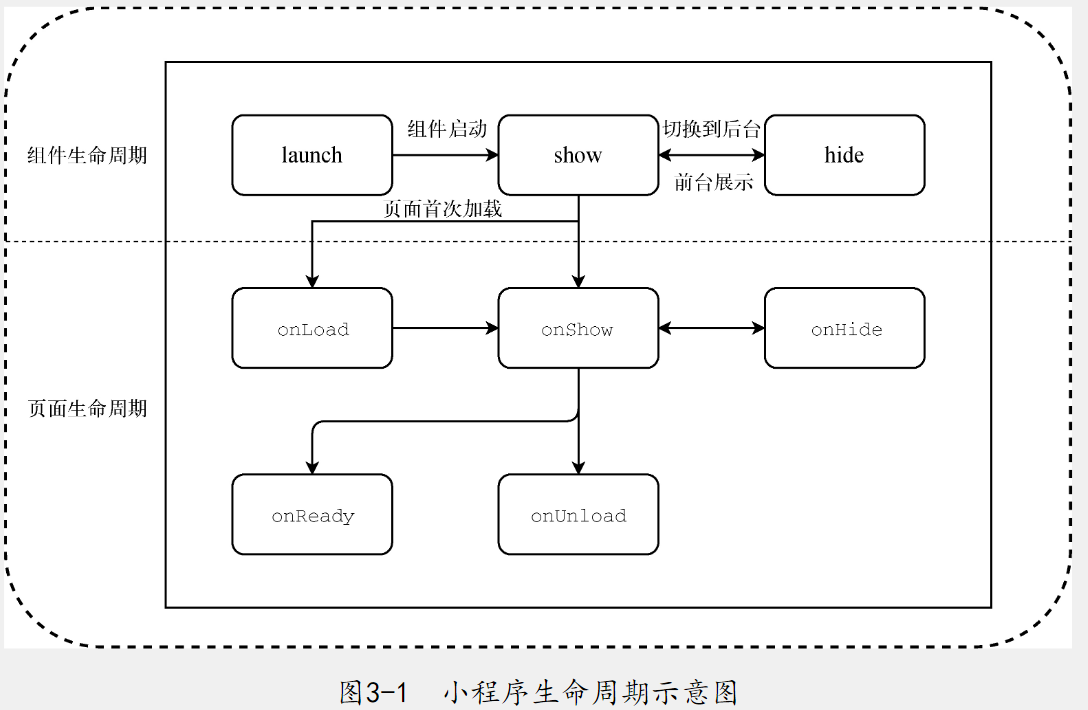
图3-1展示了一个小程序完整的生命周期,可以看到,它实际上包括组件生命周期和页面生命周期两个部分。一个微信小程序启动后首次加载页面,会触发页面的onLoad事件(这个事件只有在页面首次加载时才会触发)﹔当这个页面显示的时候会触发onShow事件,如果这个页面是首次渲染完成,则会接着触发onReady事件。如果我们将小程序切换到后台,页面就会被隐藏同时触发onHide事件;下次从后台切换到前台时,则会再次触发onShow事件。最后,当页面被回收销毁时,会触发onUnload事件。
了解生命周期的含义有助于理解小程序的运行过程。关于生命周期在小程序开发中的应用。
小程序开发之小程序的架构
小程序的页面是如何进行渲染的呢?小程序在进行技术选型时主要考虑了以下3种页面渲染方式。
⑴)如果我们使用纯客户端的原生技术来编码渲染,就意味着小程序要与微信本身的代码一起编译打包和发布版本,那么小程序的开发节奏就无法做到像Web那样快;
(2)如果我们使用纯Web的技术来做页面渲染,那么页面的渲染和页面逻辑执行的脚本就会处于同一个线程,容易导致业务逻辑和UI渲染互相抢占资源,从而在一些较为复杂的页面上出现一些性能问题;
⑶)如果采用介于客户端原生技术与Web技术之间的渲染方式,小程序使用混
合模式开发,就可以像Web一样支持在线快速更新,又可以跨平台,同时比Web更接近原生体验,保持原生App良好的用户交互体验优势。
小程序最终选择了第三种渲染方式,在技术上又称为Hybrid方式。小程序的界面主要由成熟的Web技术渲染,再将客户端原生能力封装成接口供开发者调用,并通过双线程模型分离界面渲染和逻辑处理,提高小程序的渲染性能和管控安全。
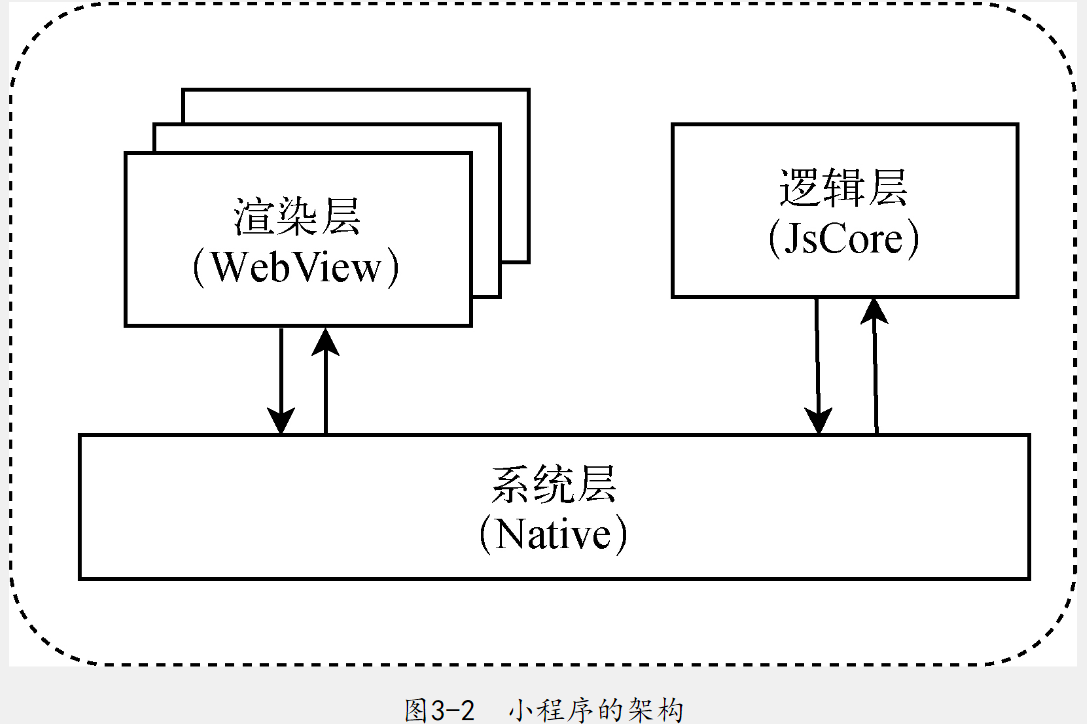
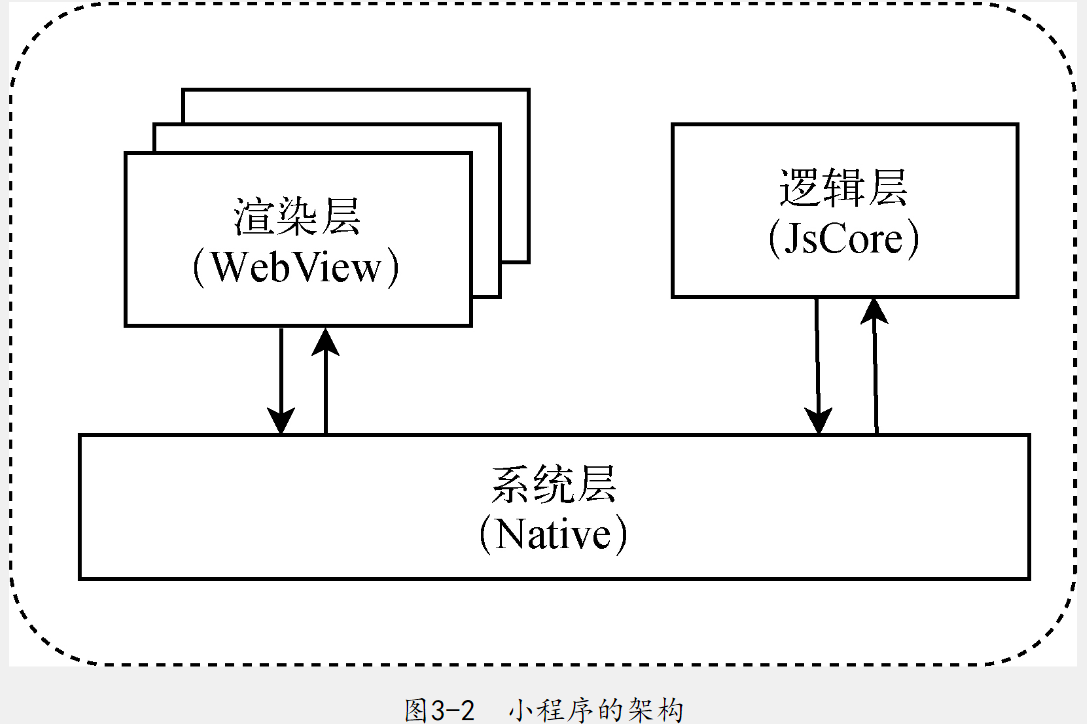
为了满足上述设计理念,小程序开发团队设计了一套双线程模型,架构主要分为3层:逻辑层(JSCore)、渲染层(WebView)和系统层(Native),如图3-2下面我们分别进行介绍。

逻辑层
逻辑层主要进行数据请求和业务逻辑处理,通过JS引擎提供的沙箱环境来执
行JS。与浏览器Web开发相比,逻辑层开发无法直接操作DOM和BOM,无法使用一些浏览器暴露的接口(如跳转页面、动态执行脚本),从而提高了管控力和安全性。
逻辑层主要负责将数据进行处理后再发送给渲染层,同时接收渲染层的事件反馈,对数据进行反向操作。对微信小程序来说,逻辑层就是所有js文件的集合。
渲染层
渲染层主要在WebView线程中执行界面渲染相关的任务,对于微信小程序而言,渲染层就是所有WXML(WeiXin Mark Language)文件与WXsS (WeiXinStyle Sheet)文件的集合。通过Virtual DOM减少渲染开销,提高局部更新数据和重渲染的效率,让页面更流畅。渲染层中描述语言使用的WXML、WXSS与Web开发中的HTML、CSS类似,可以显著降低开发者的学习成本。
小程序开发经验之系统层
系统层的主要作用有3个:
通过JSBridge构建JS和Native之间的通信,以便上层间接调用客户端的原生底层接口;
提供网络请求、数据缓存、本地文件、媒体等基础能力;为逻辑层与渲染层的通信做中转。
在双线程模型下,把界面渲染和逻辑处理分离、并行处理,可以加快渲染速度,避免单线程模型下因为JS运算时间过长导致的UI卡顿问题。并且,采用数据驱动的方式,开发者将无法直接操作DOM,可以加强管控和安全。但是,双线程模型也意味着逻辑层与渲染层之间的通信、各层与客户端的原生交互会有一定的延时。关于小程序的更多设计原理,我们会在后面的文章中进一步介绍。好了,
深圳小程序开发公司本文关于“小程序开发公司工程师分享小程序开发基础入门”就分享到这里。如果您需要联系深圳小程序开发公司,为您量身定制小程序商城、小程序远控应用等项目,请咨询我们网站在线客服或者拨打网站小程序技术客服联系电话,为您提供详细小程序开发解决方案。谢谢关注,博纳网络编辑整理。