小程序开发公司分享商城小程序的开发工具与开发方法。小程序开发公司提醒目前,市场上主要的微信商场小项目开发方法主要有两种,一种是定制开发,另一种是购买模板。定制开发主要是根据您的需要进行开发,开发成品相对于一次性支付要高一点,但会根据您的需要进行开发,一次性支付,代码可以升级。这些数据也是你自己的。也有很多开发公司都有一些标准的模板小程序,一般几千元,缺点源码不是你的,你要交年费,就是给你个账户。事实上,做一个小程序商城要花多少钱?很难对这个问题有一个标准的答案。不同的功能有不同的价格,这主要取决于个人的实际需要。同时,开发方法和价格也不同。让我们详细介绍一下深圳小程序开发公司定制开发如何使用小程序开发工具“模拟器”进行开发的。
小程序开发工具之模拟器
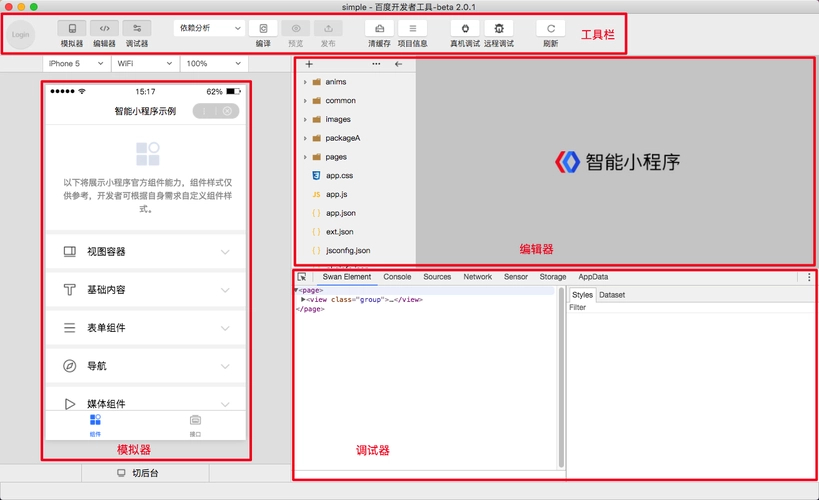
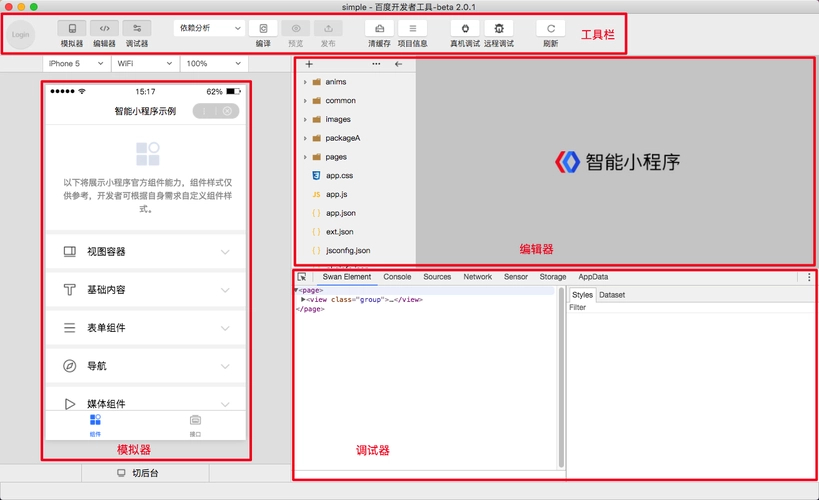
模拟器用于模拟手机环境,查看不同型号手机的运行效果,如图1-16所示。

在图1-16中,上方的iPhone 5表示手机型号,单击可以切换成其他手机。由于不同手机屏幕的CSS像素不同,宽高比也不同,在开发小程序时应对常见的手机屏幕进行适配。75%表示缩放百分比,可以调节预览画面的大小。WiFi表示网络环境,还可以切换成2G、3G、4G或Offline(离线),不同坏境的网速不同,从而可以测试小程序的网络加载速度。模拟器的底部状态栏显示了当前的页面路径为pages/index/index。
小程序开发工具之编辑器
编辑器分为左右两栏,左栏用于浏览项目目录结构,右栏用于编写代码。在左栏中单击某个文件,就可以在右栏中对该文件进行编辑。
小程序开发工具之调试器
调试器类似于Google Chrome浏览器中的开发者工具。下面对调试器中的各个面板的功能进行简要介绍。
·Console:“控制台”面板,用于输出调试信息,也可以直接编写代码执行。
.Sources:“源代码”面板,可以查看或编辑源代码,并支持代码调试。
. Network:"网络”面板,用于记录网络请求信息,根据它可进行网络性能优化。
.Security:"安全”面板,用于调试页面的安全和认证等信息,如HTTPS。
·AppData:"App数据”面板,可以查看或编辑当前小程序运行时的数据。
.Audits:“审计”面板,用于对小程序进行体验评分。
.Sensor:“传感器”面板,用于模拟地理位置、重力感应。
. Storage: “存储”面板,用于查看和管理本地数据缓存。
. Trace:“跟踪”面板,用于真机调试时跟踪调试信息。
. Wxml:Wxml面板,用于查看和调试WXML和WXSS.
以上介绍的这些面板,在本书后面的章节中会进行更深入的讲解与实践,读者此时只要了解这些面板的基本作用即可。
小程序开发工具之目录结构
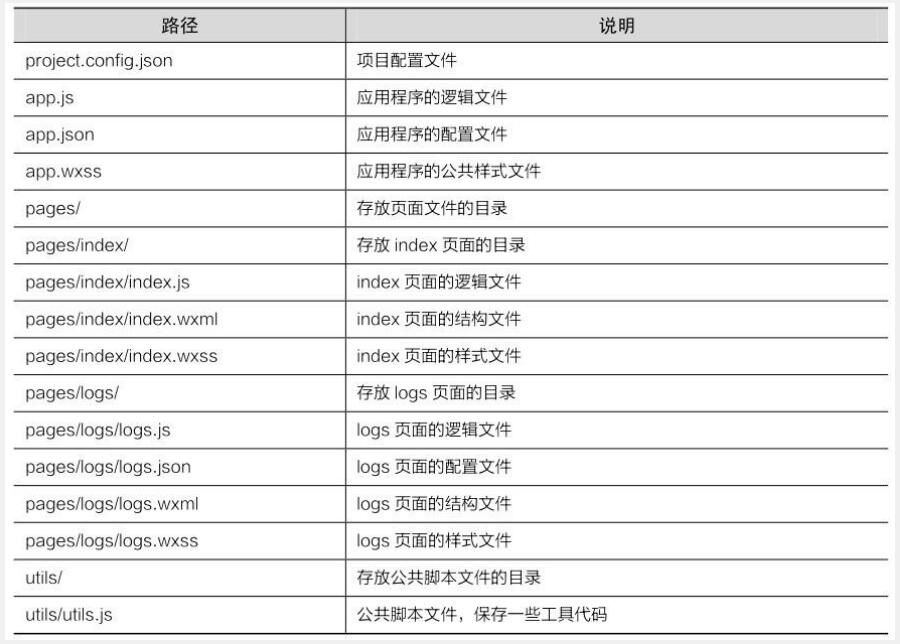
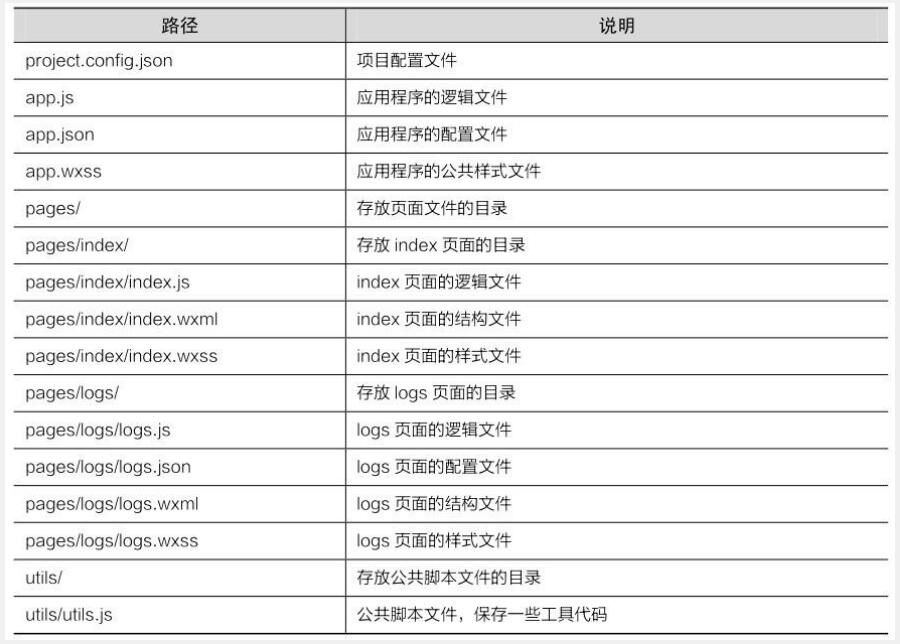
Hello World小程序的目录结构如表1-4所示。

表1-4目录结构说明
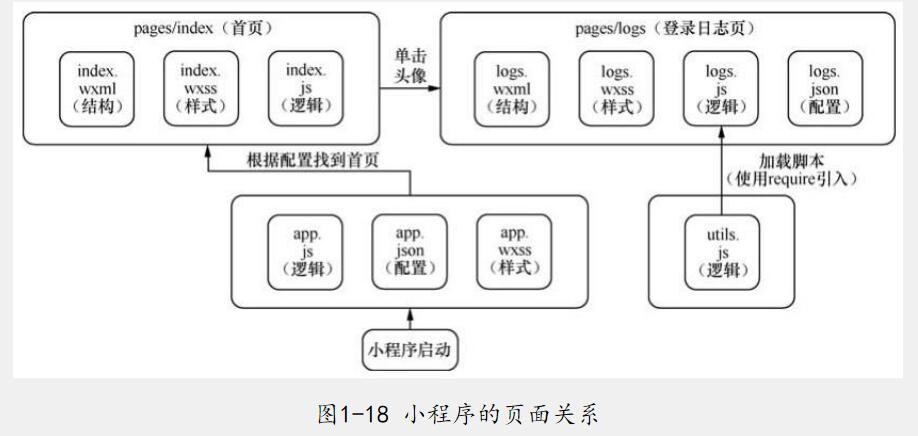
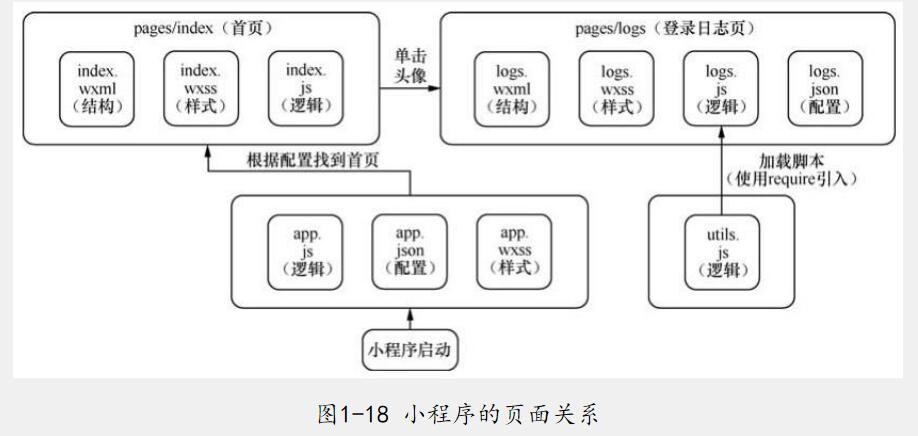
在表1-4中,小程序一共有两个页面,分别是page/index(首页)和pages/logs (登录日志页)。首页就是之前的模拟器中看到的页面,在该页面中单击“获取头像昵称”按钮,获取后会显示当前登录用户的微信头像,单击头像即可进入登录日志页,查看用户登录的历史记录。
在微信小程序中,每个页面由wxml、wxss、js和json文件组成,其中wxml和js文件必须存在,wxss和json文件可以省略。wxml和wxss文件类似于网页开发中的html和css文件,但是它们有所区别,具体会在后面进行讲解。
在了解了基本的目录结构后,下面通过图1-18演示这些页面之间的关系。

对于有一定编程功底的读者,可以通过阅读代码来分析页面之间的关系。首先打开app.json文件,在文件中找到如下代码。
1 {
2"pages":[
"pages/index/index",4"pages/logs/logs"5],
6......
在上述代码中,第3~4行表示页面路径,例如,pages/index/index表示pages/index目录下的index.*文件。由于一个页面由多个不同扩展名的文件组成,这里是把它们看成一个整体,因此无须加上扩展名。此处定义了两个页面,分别是index和logs,顺序排在前面的index将作为小程序打开后的初始页面。
接下来打开pages/index/index.wxml,查看小程序首页的结构,找到如下代码。
bindtap="bindViewTap
在上述代码中,第6行的<image>标签用于显示用户头像,该标签的属性bindtap表示当用户单击该组件时,执行相应的事件处理函数,即bindViewTap。因此,当用户单击头像时,就会执行bindViewTap函数。
在pages/index/index.,js中找到bindViewTap事件处理函数的代码,具体如下:
/logs/logs
在上述代码中,wx.navigateTo()方法用于跳转页面,从第15行代码可以看出,程序会跳转到logs页面,从而实现了单击头像跳转到登录日志页面的效果。
打开logs页面的逻辑文件 pages/logs/logs.js,可以看到该页面引用了utils/util.js脚本文件,如下所示。这个脚本文件用于保存公共代码,从而在不同页面中引用。
1 //logs.js
2 const util = require("'../ ../utils/util.js')
3.......
好了,
深圳小程序开发公司本文关于“商城小程序的开发工具与开发方法”知识就分享到这里。如果您需要找深圳小程序开发公司定制开发包含分销功能的小程序平台,联系我们在线客服以及拨打网站电话,有专业技术客服人员为您服务。谢谢关注,博纳网络编辑整理。

 表1-4目录结构说明
表1-4目录结构说明