开发图书馆里微信小程序前端架构的选择,我们在利用代码实现领域模型后,下一步要考虑领域模型代码的部署方式。小程序开发公司资深编程工程师提醒领域模型的代码可以选择部署在服务器端或客户端。通常情况下,选择哪一种部署方式不会对领域模型的代码造成太大的影响,因为领域模型的代码只是实现了业务逻辑,几乎不会对运行环境产生依赖。但是不同的领域模型代码部署方式,会对使用它的客户端代码产生很大的影响。
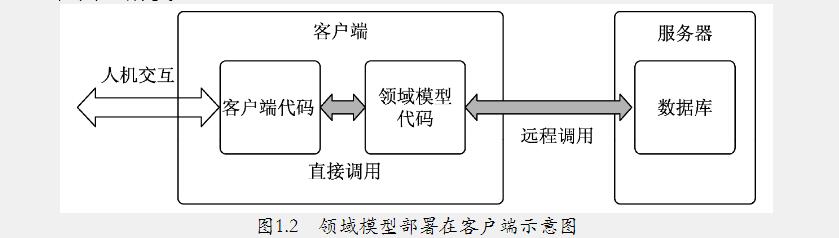
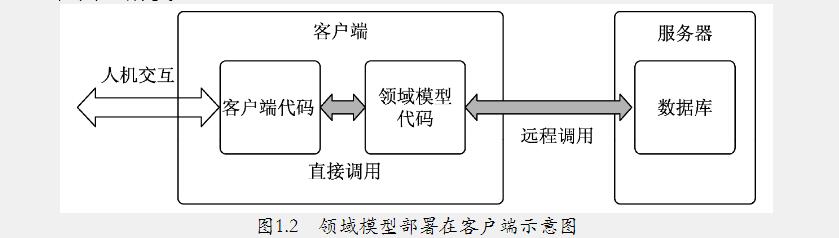
选择把领域模型代码部署在客户端,就意味着客户端代码可以与领域模型代码运行在同一个程序进程中,客户端代码就可以直接调用领域模型公开的方法,

如图1.2所示。
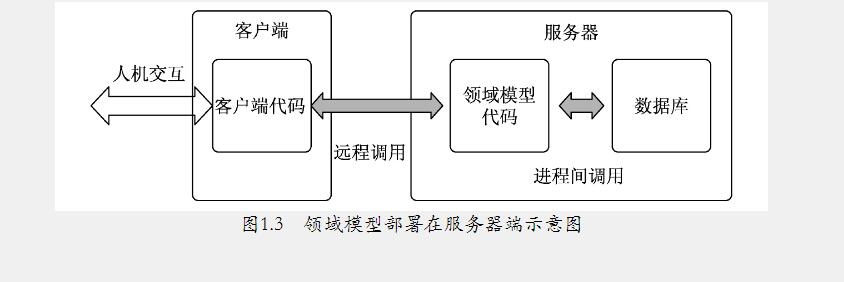
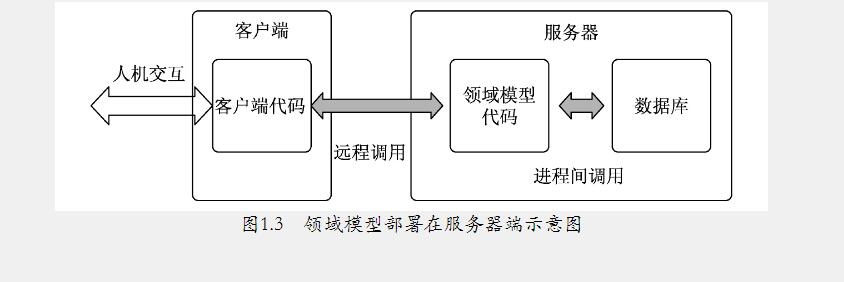
除了把领域模型部署在客户端以外,还可以选择将其部署在服务器端。把领域模型部署在服务器端的方式可以更加集中地管理领域模型的代码,这种方式有利于领域模型代码的升级和管理。在升级时,只要把新的领域模型代码部署到服务器端即可,而客户端代码不需要做任何改变,

如图1.3所示。
当领域模型部署在服务器端时,客户端不能再使用直接调用的方式调用领域模型中的方法,而必须使用远程调用的方式与领域模型进行交互。进程内直接调用和远程调用的代码差异很大,这就意味着领域模型的部署方式对客户端代码的实现方式影响很大。在软件项目的详细设计阶段,如果贸然改变领域模型的部署方式,可能会造成大量的客户端代码重写,因此承担项目设计的软件工程师都希望在详细设计前确定领域模型的部署方式。
小程序前端开发对于领域模型部署方式,需要根据软件项目的运行环境及项目的使用人数(客户端数量)等—系列因素做出合理的选择,并且需要在项目的详细设计前完成。在软件项目开发中,需要在详细设计前做出的选择还有很多,比如客户端和服务器端的交互方式使用同步还是异步等。这些选择的共同特点是,一旦改变,将会造成大量代码的重写,因此在进行项目的详细设计前,一般都要进行架构设计,把这些选择固定下来,从而形成项目详细设计的指导和约束。而项目的详细设计则是在架构的指导和约束范围内实现系统的功能。在小程序开发公司本站后面的文章中会详细介绍软件项目架构设计的原则和方法,以及一些常用的架构风格和架构模式特点及其应用范围。好了,
小程序开发公司本文关于“开发图书馆里微信小程序前端架构的选择”经验就分享到这里,谢谢关注,博纳网络编辑整理。
 如图1.2所示。
如图1.2所示。 如图1.3所示。
如图1.3所示。