网站制作公司详解网页布局的技术以及层叠样式表的应用。网站制作公司资深设计师提醒在新的HTML4.0标准中,CSS(层叠样式表)被提出来,它能完全精确地定位文本和图片。CSS对于网站制作初学者来说显得有点复杂,但它的确是一个好的布局方法。你曾经无法实现的想法利用CSS都能实现。目前在许多站点上,层叠样式表的运用是一个站点优秀的体现。你可以在网上找到许多关于CSS的介绍和使用方法。
网站制作关于表格布局方法
网站制作关于表格布局方法
网站制作表格布局好像已经成为一个标准,随便浏览一个站点,它们一定是用表格布局的。表格布局的优势在于它能对不同对象加以处理,而又不用担心不同对象之间的影响。而且表格在定位图片和文本上比起用CSS更加方便。表格布局唯一的缺点是,当你用了过多表格时,页面下载速度受到影响。对于表格布局,你可以随便找一个站点的首页,然后保存为HTML文件,利用网页编辑工具打开它(要用所见即所得的软件),你就会看到这个页面是如何利用表格的。
网站制作关于框架布局
网站制作关于框架布局
不知道什么原故,框架结构的页面开始被许多人不喜欢,可能是因为它的兼容性。但从布局上考虑,框架结构不失为一个好的布局方法。它如同表格布局一样,把不同对象放置到不同页面加以处理,因为框架可以取消边框,所以一般来说不影响整体美观。深圳网站制作公司资深设计师介绍的布局指南并不是全部的网页布局技术,从某种意义上来说,是想引导你在制作网页时,怎样把图片和文本放置得恰到好处,并且如何拥有一个跳跃的设计思维。
网站制作关于网页布局的基本类型
网页的布局不可能像平面设计那么简单,除了上文提到过的可操作性外,技术问题也是制约网页布局的一个重要因素。虽然网页制作已经摆脱了HTML时代,但是还没有完全做到挥洒自如,这就决定了网页的布局是有一定规则的,这种规则使得网页布局只能在左右对称结构布局、“同”字型结构布局、“回”字型结构布局、“匡”字型结构布局、“厂”字型结构布局、自由式结构布局、“另类”结构布局等几种布局的基本结构中选择。
1.网站制作关于左右对称结构布局模式
1.网站制作关于左右对称结构布局模式
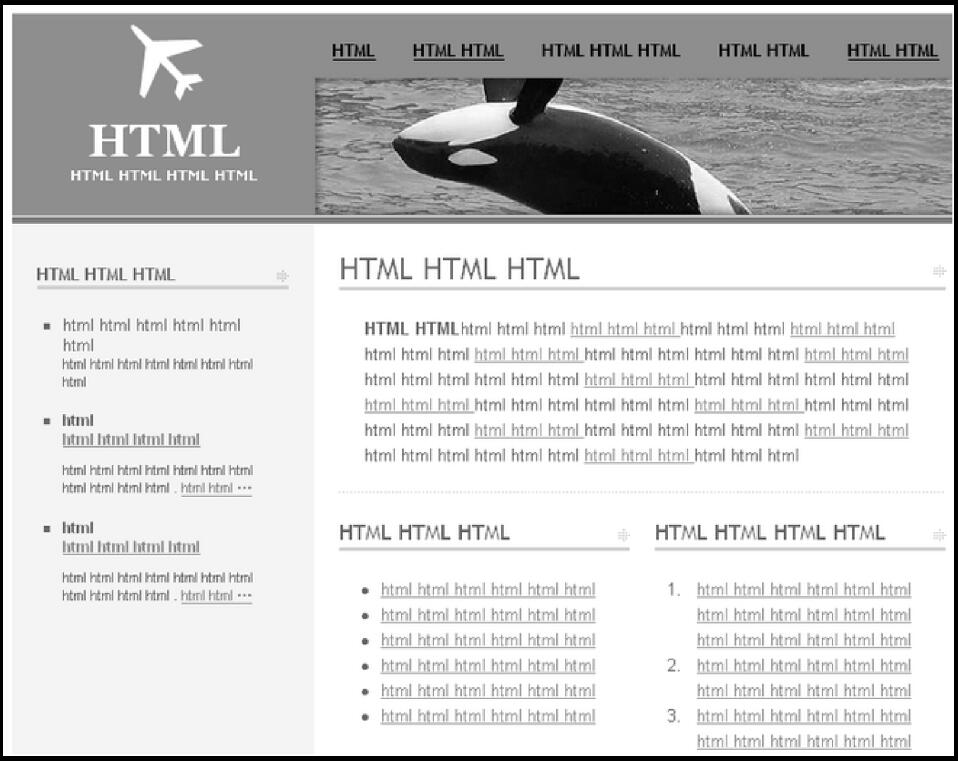
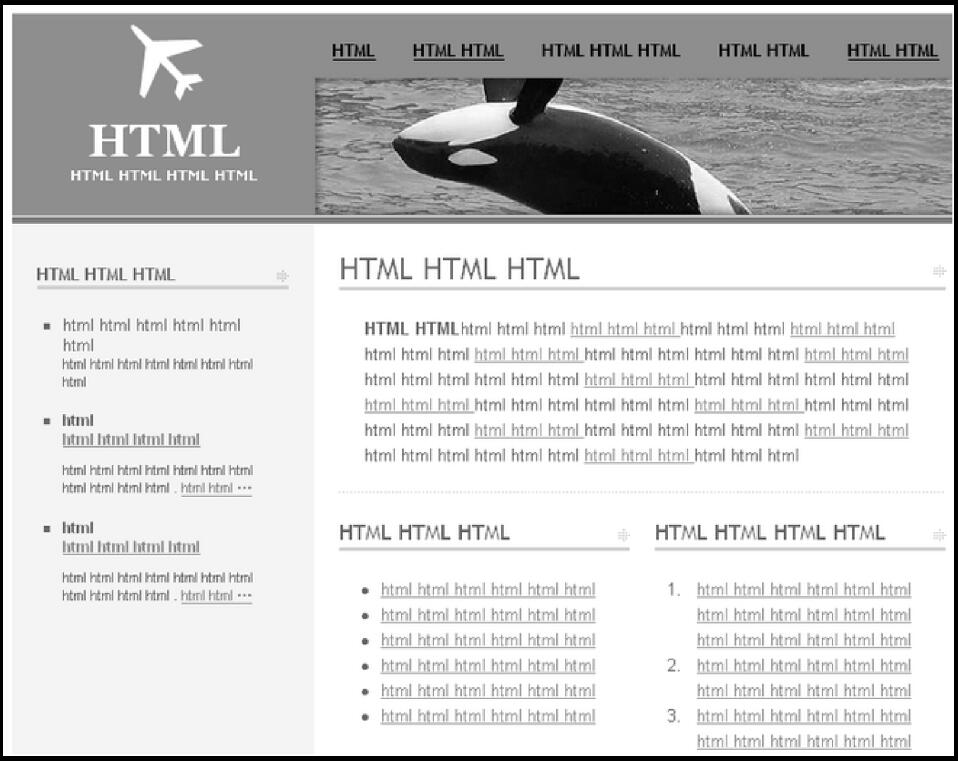
左右对称结构是网页布局中最为简单的一种。“左右对称”所指的只是在视觉上的相对对称,而非几何意义上的对称,这种结构将网页分割为左右两部分。一般使用这种结构的网站均把导航区设置在左半部,而右半部用作主体内容的区域。左右对称性结构便于浏览者直观地读取主体内容,但是却不利于发布大量的信息,所以这种结构对于内容较多的大型网站来说并不合适,如图1-6所示。


2.网站制作关于“同”字型结构布局模式
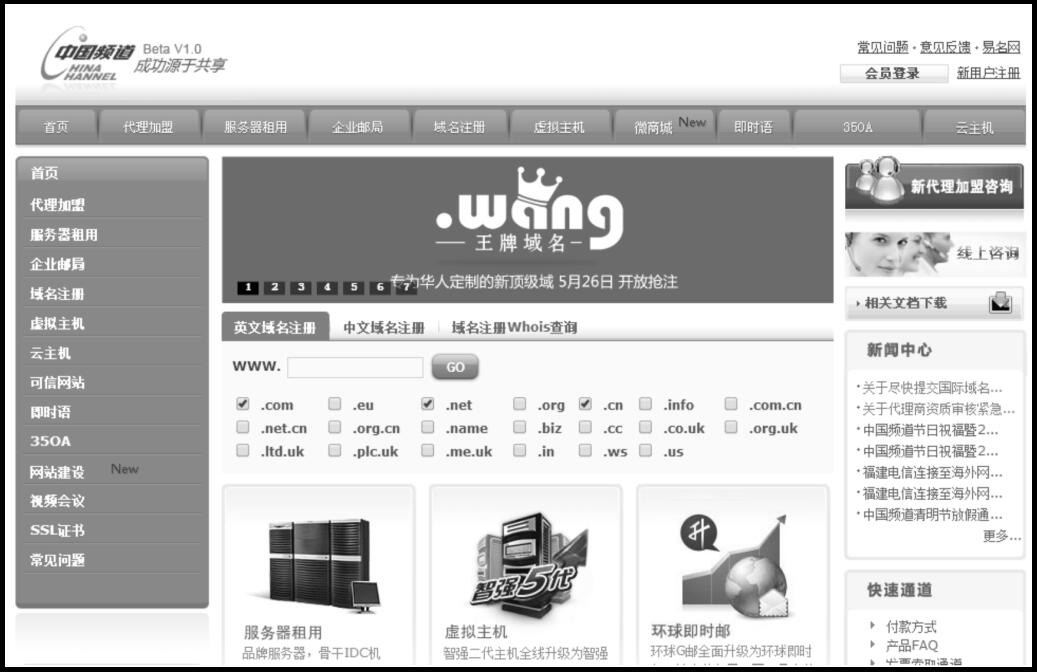
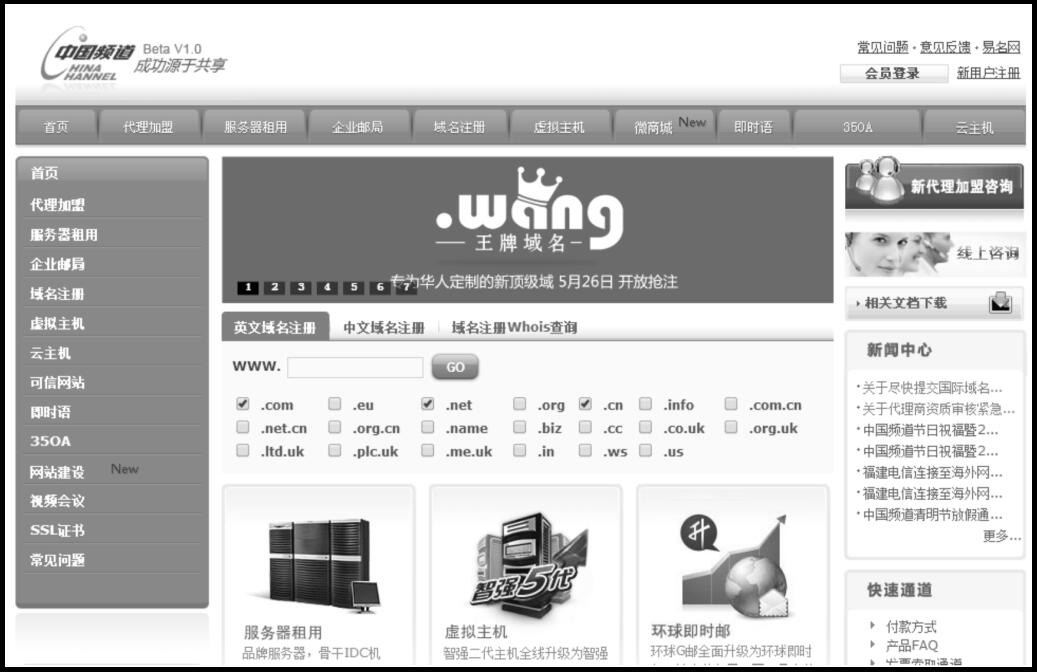
“同”字结构的网页名副其实,采用这种结构的网页,往往将导航区置于页面顶端,一些如广告条、友情链接、搜索引擎、注册按钮、登录面板、栏目条等内容置于页面两侧,中间为主体内容。这种结构比左右对称结构要复杂一点,不但有条理,而且直观,有视觉上的平衡感,但是这种结构也比较僵化。在使用这种结构时,高超的用色技巧会规避“同”字结构的缺陷,如图1-7所示。


3.网站制作关于“回”字型结构布局模式
“回”字型结构实际上是对“同”字型结构的一种变形,即在“同”字型结构的下面增加了一个横向通栏。这种变形将“同”字型结构不是很重视的页脚利用起来,增大了主体内容,合理地使用了页面有限的面积,但是这样往往使页面充斥着各种内容,拥挤不堪,如图1-8所示。

4.网站制作关于“匡”字型结构布局模式

4.网站制作关于“匡”字型结构布局模式
和“回”字型结构一样,“匡”字型结构其实也是“同”字型结构的一种变形,也可以认为是将“回”字型结构的右侧栏目条去掉后得出的新结构。这种结构是“同”字型结构和“回”字型结构的一种折中,这种结构承载的信息量与“同”字型相同,而且改善了“回”字型的封闭型结构,如图1-9所示。

好了,深圳网站制作公司本文关于“详解网页布局的技术以及层叠样式表的应用”就分享到这里。如果您需要深圳网站制作公司为您定制设计制作行业门户网站、企业门户网站,电商平台等网站的开发搭建,请咨询我们网站在线客服或者拨打建站技术客服联系电话,为您提供完善的网站设计制作解决方案。谢谢关注,博纳网络编辑整理。

好了,深圳网站制作公司本文关于“详解网页布局的技术以及层叠样式表的应用”就分享到这里。如果您需要深圳网站制作公司为您定制设计制作行业门户网站、企业门户网站,电商平台等网站的开发搭建,请咨询我们网站在线客服或者拨打建站技术客服联系电话,为您提供完善的网站设计制作解决方案。谢谢关注,博纳网络编辑整理。
当前文章链接:/construction/wzzhizuo/14983.html
如果您觉得案例还不错请帮忙分享:
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。


