制作网站的网页布局方法,为了使网页能达到最佳的视觉表现效果,应讲究网页整体布局的合理性,使浏览者有一个流畅的视觉体验。在制作网页前,可以先布局出网页的草图。网页布局的方法有两种,一种为纸上布局,另一种为软件布局,
网站制作公司下面分别进行介绍。
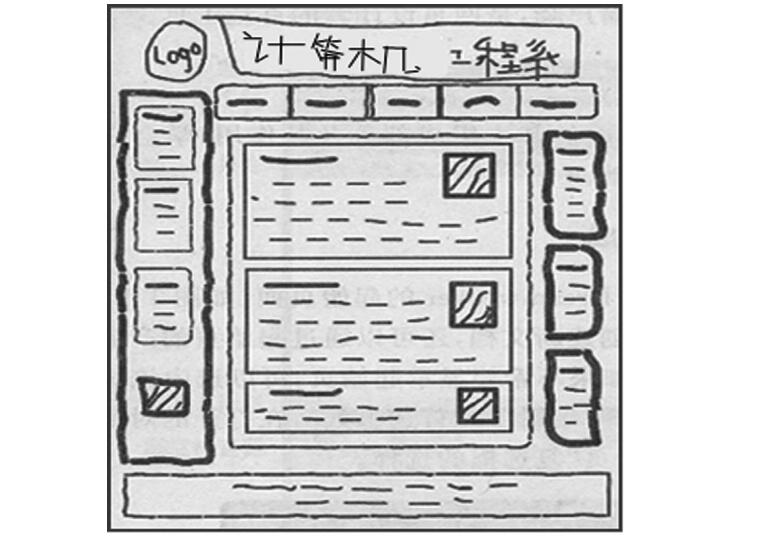
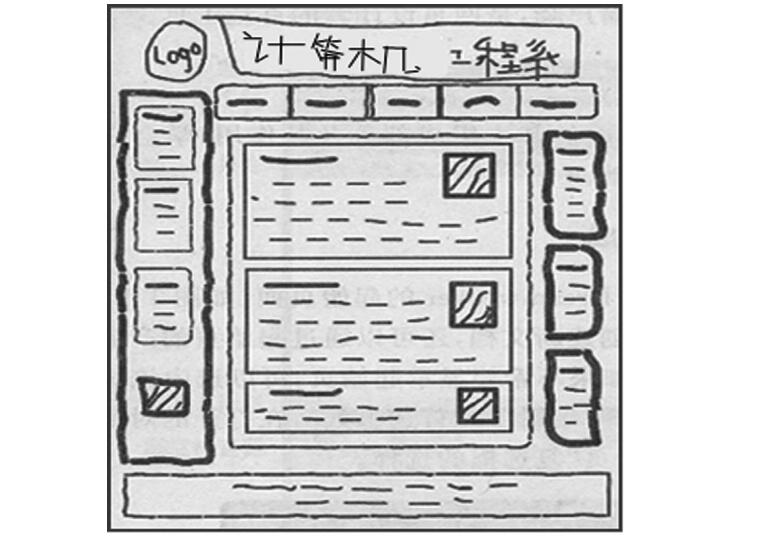
纸上布局法
熟悉网页制作的人在拿到网页的相关内容后,也许很快就可以在脑海中形成大概的布局,并且可以直接用网页制作工具开始制作。但是对不熟悉网页布局的人来说,这么做有相当大的困难,所以,此时,就需要借助于其他的方法来进行网页布局。设计版面布局前先画出版面的布局草图,接着对版面布局进行细化和调整,反复细化和调整后,确定最终的布局方案。新建的页面就像一张白纸,没有任何表格、框架和约定俗成的东西,尽可能地发挥想象力,将所想到的内容画上去。这属于创造阶段,不必讲究细腻、工整,不必考虑细节和功能,只以用粗陋的线条勾画出创意的轮廓即可。尽可能地多画几张草图,最后选定一个满意的来创作,如图所示。

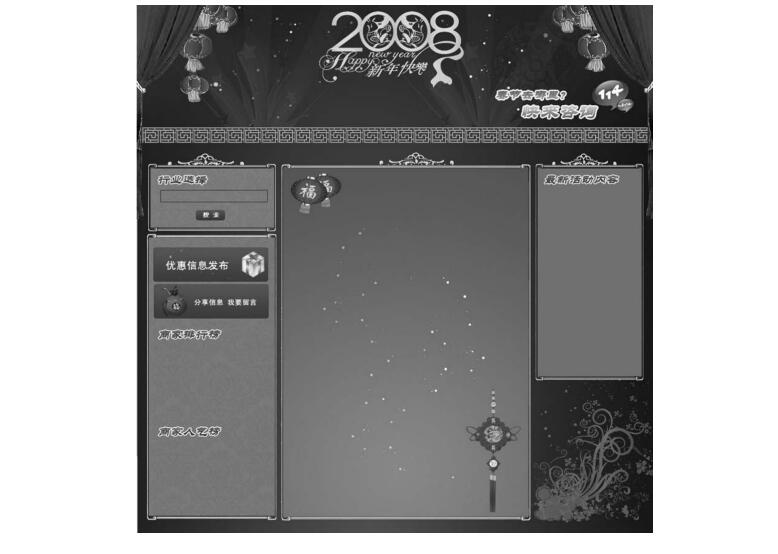
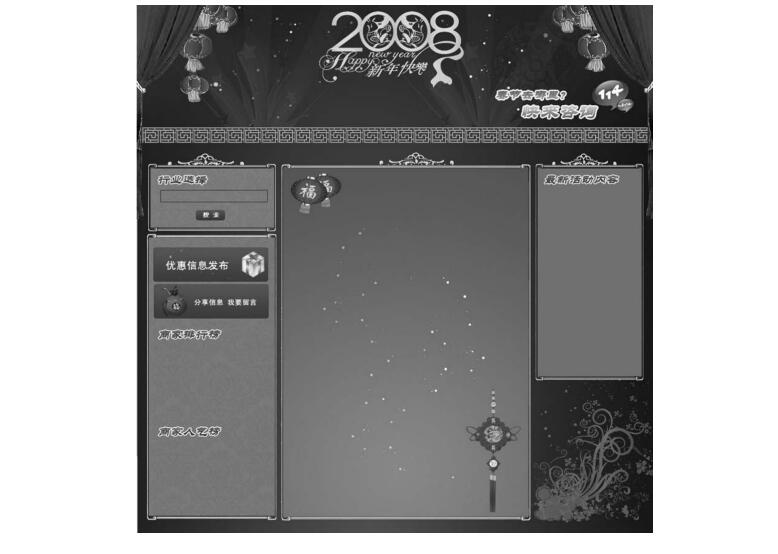
软件布局法
如果不喜欢用纸来画出布局示意图,还可以用专业制图软件来进行布局(如Fireworks和Photoshop等),用它们可以像设计一幅图片、一幅招贴画、一幅广告一样去设计一个网页的界面,然后再考虑如何用网页制作
制作软件去实现这个网页。不像用纸来设计布局,利用软件可以方便地使用颜色、图形,并且可以利用“层”的功能设计出用纸张无法实现的布局意念。如图所示

为使用软件布局的网页草图。好了,
深圳网站制作公司本文关于“网站制作布局方法之纸面布局与软件布局法经验分享”就到这里,谢谢关注,博纳网络编辑整理。