网站制作关于CMS结构拆解实现方案,网站
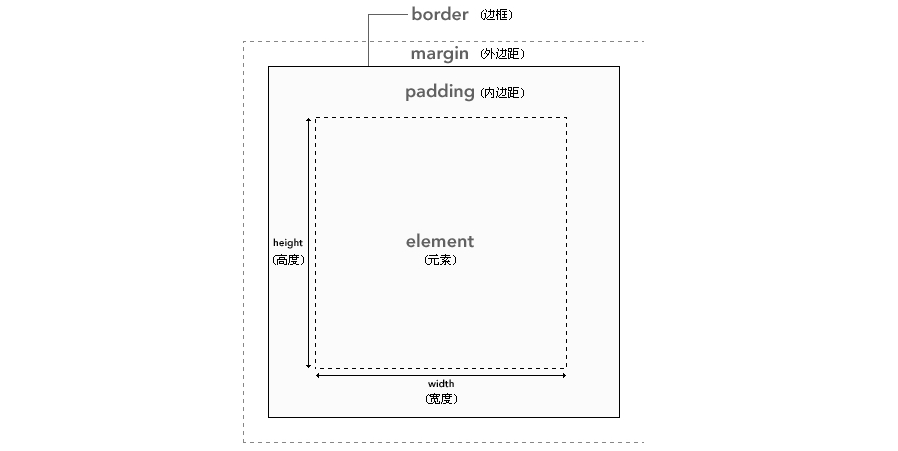
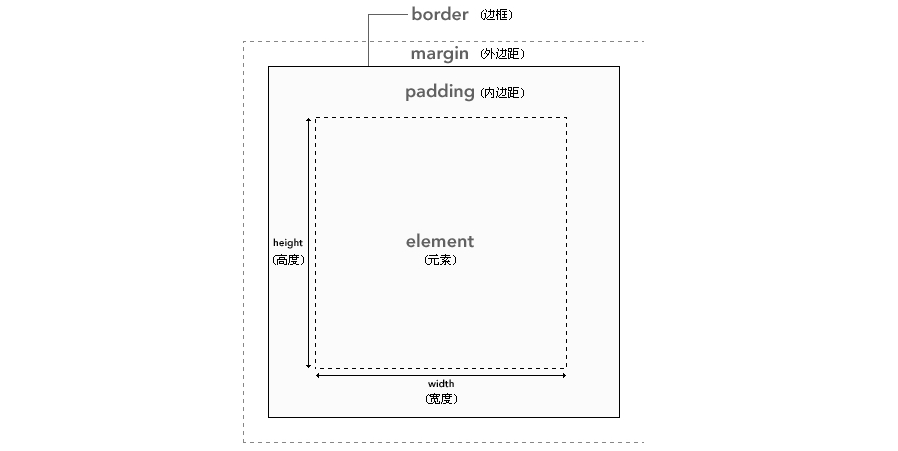
制作公司前面已经讲解了页面的组成元素,接下来我们看一下所有元素的具体内容是什么。首先来看一下“样式”的概念。样式是指把所有段落、间距甚至字体以一种标准的规则输出。在页面加载的时候使用统一的样式规则来排版布局。目前主流的网页样式是以DIV+CSS的方式来布局的,具体的语法在这里不做详述,我们主要看一下对于布局来说的一些空间定义,如图3-35所示。

●边框:指组件或者区域可以看到的边界,边框可以显示也可以不显示,视觉上的边界就是通过边框来划分的。
●外边距:组件或区域的边框之外需要保持空白的距离。
●内边距:组件或区域的边框和元素之间需要保持空白的距离。
●尺寸(高度、宽度):指组件或区域中的元素部分所占用的面积,面积为高度×宽度。
●元素区域:即我们所能盛放内容的区域,所有的图片、文字和链接等内容都是在这个区域中显示的。布局的美观就是通过调整这些空间样式属性达到的。根据情况来调整外边距和内边距,以保证视觉上的合理性。当然,除了解决控件布局的样式语法,还有很多其他的样式语法,比如字体、浮层和上色等。在页面上加载样式也叫样式渲染,页面的美观整齐主要靠样式来表达。一个网站或者App统一的样式定义也可以是该平台的设计规范。
样式的渲染离不开它的载体,也就是组件。组件的概念在电商平台被广泛应用,不同的组件展现出的商品信息和效果也是不同的。构成组件的核心内容就是图片加文字,下面我们了解一下构成组件的基本元素都有哪些。
●专题信息:一般指广告图片和专题标题,需要根据组件的尺寸来规定图片的尺寸,考虑到图片加载的时间和流量,一般会通过CMS限制图片的尺寸和分辨率,同时为不同尺寸的图片设定默认底图(即加载不出图片时默认展示的图片内容,通常会使用公司Logo或者吉祥物作为底图),避免加载过慢或者懒加载时出现页面留白的问题。
●商品信息:这里主要指商品的相关展示信息,包括商品图片、价格、库存、商品名名称或者商品标题,其中商品标题和名称理论上是同一个信息,但考虑到电商平台的商品众多,为了增加曝光率,在搜索时一般会在名称上加上一些促销信息或形容词汇,从而形成商品标题;商品标题和商品名称是独立的,显示时可以根据情况来判断是否需要商品标题字段。
●文案描述:部分组件中会显示少量的文案描述用来阐述商品信息。
●链接:组件中的商品或者专题信息可以通过点击的方式跳转到商品详情或者专题页来进行购买的流程,跳转主要通过在CMS中配置商品而生成的链接来实现。
●展示形式及时间:组件的展示类型和显示的时间窗口期,展示类型稍后会详细介绍;时间窗口期是通过CMS配置组件内容显示的时间区间,主要作用于限时类的组件上,超时后该组件则不再显示。组件与组件之间的差别主要来自于组件内元素的布局排列。前面也讲解了构成组件的核心元素主要是图文加上元素数量。布局排列也是围绕图文混排的方式,按位置分类有如下几种:
●图文左右布局;
●图文上下布局;
●图文上下嵌套(即图片为底图,文字为浮层);
●大图广告(单张大图,一般用于头条或者核心展位);
●图片组合(多种图展示,代表不同内容入口,一般用于分类入口或者聚合页入口);
●图文不规则布局(即大小图混排);
●特殊组件(用于特殊功能的组件,如首页的分类入口或Banner轮播等,多为定制化用途)。比如,移动端常见的商品列表就是图文上下布局的方式,每行两个SKU。而首页的各各种促销模块、分类入口则多用图片组合的方式进行,凸显视觉冲击力,如图3-36所示。图3-36我们这里单独说一下特殊组件,特殊组件多用于特殊用途的操作,布局上一般是按照规则和功能展示,多数不由后台CMS进行配置,主要有:
●搜索组件(配置搜索关键字);
●Banner轮播图(轮播图片、链接);
●分类导航(由分类基础数据直接显示);
●个人中心;
●面包屑导航;
●……确定了布局和展示的结构,接下来我们看一下具体的展示内容需要注意哪些事情。前面讲到的各种构成组件的元素一般都是由运营人员通过CMS上传设置的。现在越来越多的电商平台在推行“千店千面”的概念,因此,除了促销模块的组件以外,其他的基础数据大多也会通过商品列表、搜索和推荐等系统来实现个性化变化。CMS中配置的商品列表也要根据用户的信息情况来动态显示商品数据。最后我们需要关注模块的埋点,以便收集数据。关于数据埋点,
网站制作公司不做详述,后面会在BI系统中说明。谢谢关注,博纳网络编辑整理。