网站建设公司关于网页布局的方法解析。
网站建设公司提醒网页布局的方法有两种,第一种为纸上布局,第二种为软件布局,深圳网站建设公司资深页面设计师下面分别加以介绍。

1.网站建设公司关于网页布局的方法解析之纸上布局法
许多网页制作者不喜欢先画出页面布局的草图,而是直接在网页设计器里边设计布局边加内容。这种不打草稿的方法无法让你设计出优秀的网页来。所以在开始制作网页时,要先在纸上画出页面的布局草图。
准备若干张白纸和一只铅笔,你要设计一个时尚站点。
1)尺寸选择
目前,一般800×600的分辨率为约定俗成的浏览模式。所以为了照顾大多数访问者,页面的尺寸以800×600的分辨率为准。
2)造型的选择
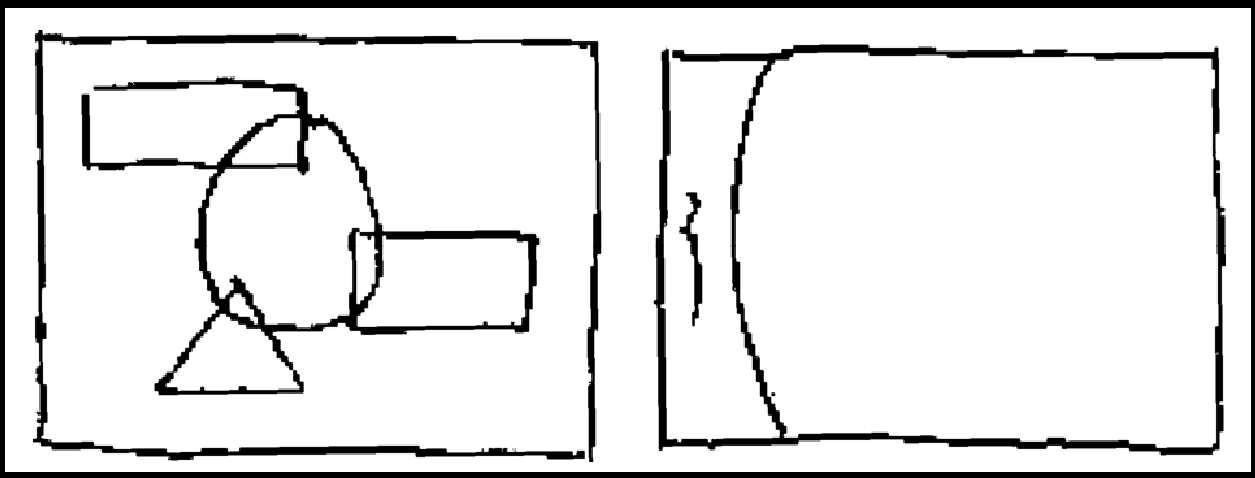
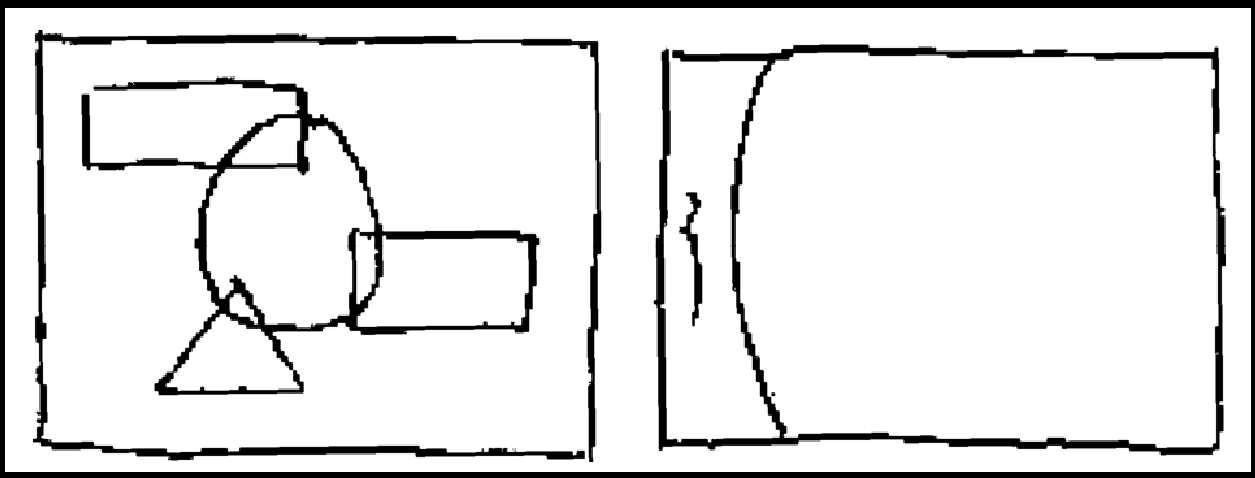
先在白纸上画出象征浏览器窗口的矩形,这个矩形就是布局的范围。接下来选择一个形状作为整个页面的主题造型,我们选择圆形,因为它代表着柔和,和时尚流行比较相称。然后在矩形框架里随意画出来,你可以试着再增加一些圆形或者其他形状。这样画下来,你会发现很乱。其实,一开始就想设计出一个完美的布局是比较困难的,你要在这看似很乱的图形中找出隐藏在其中的特别的造型来。还要注意一点,不要担心你设计的布局是否能够实现。事实上,只要你能想到的布局如今都能通过HTML技术实现。图1-1是手画的页面布局。

图1-1 手画的布局
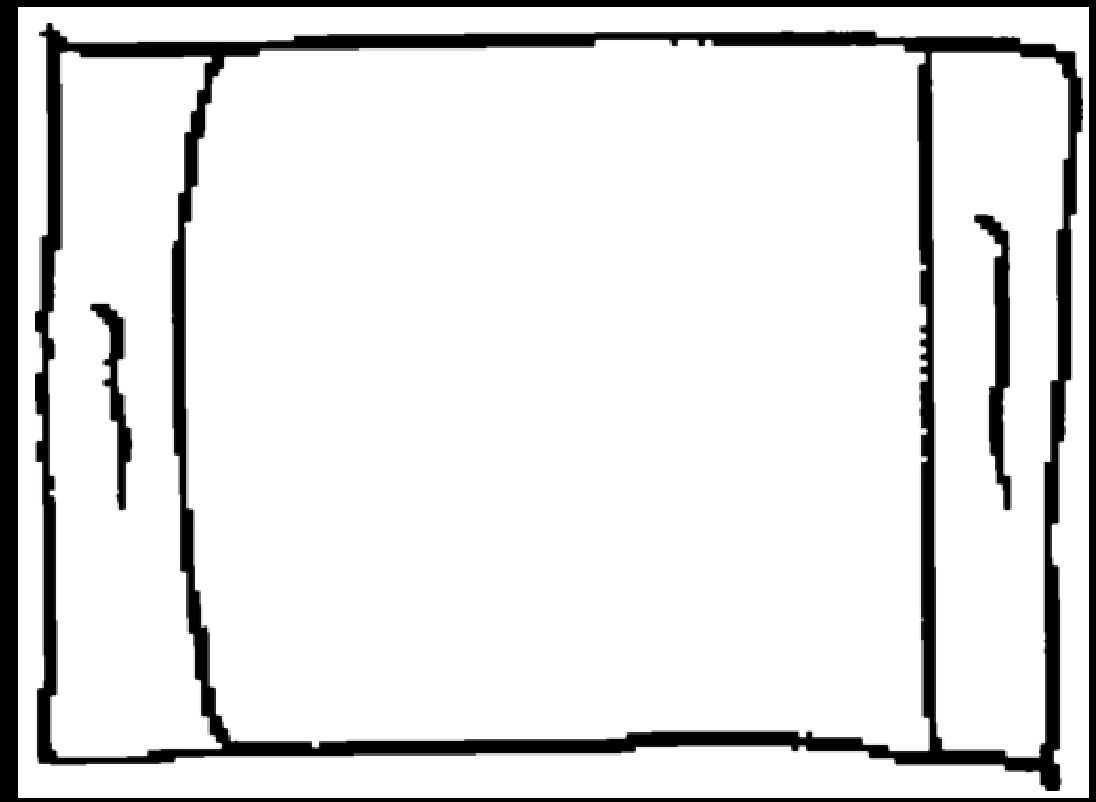
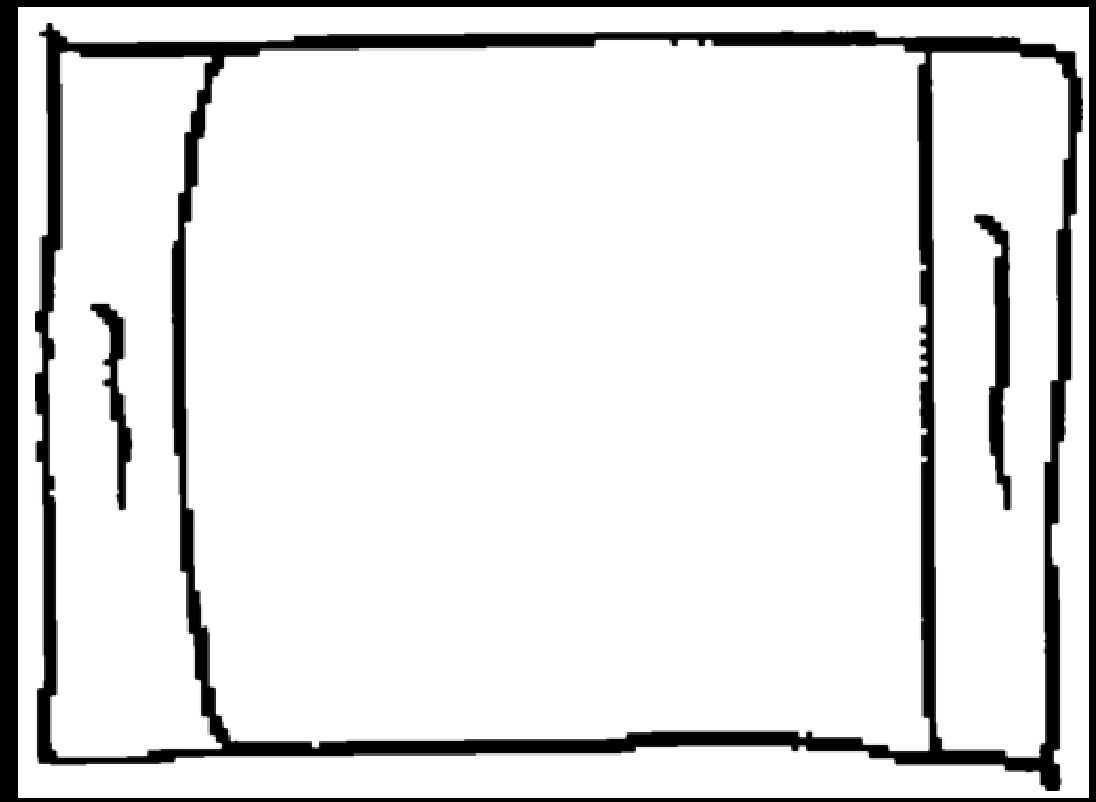
考虑到左边向左凹的弧线,为了取得平衡,我们在页面右边增加了一个矩形(也可以是一条线段)。图1-2是改动后的布局。

3)增加页头
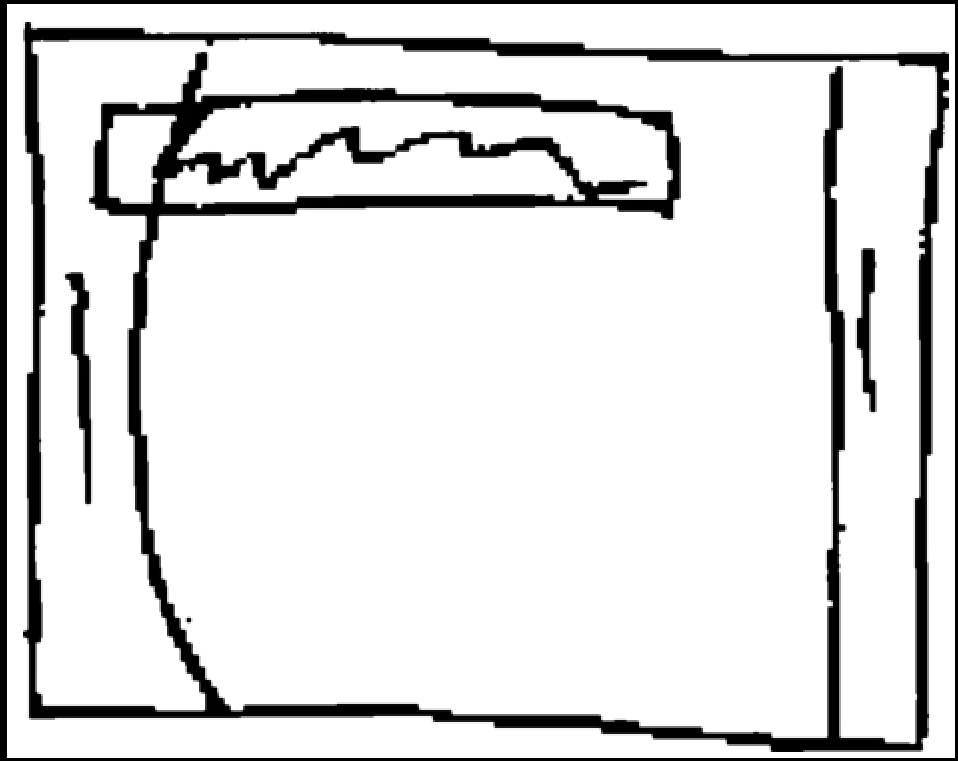
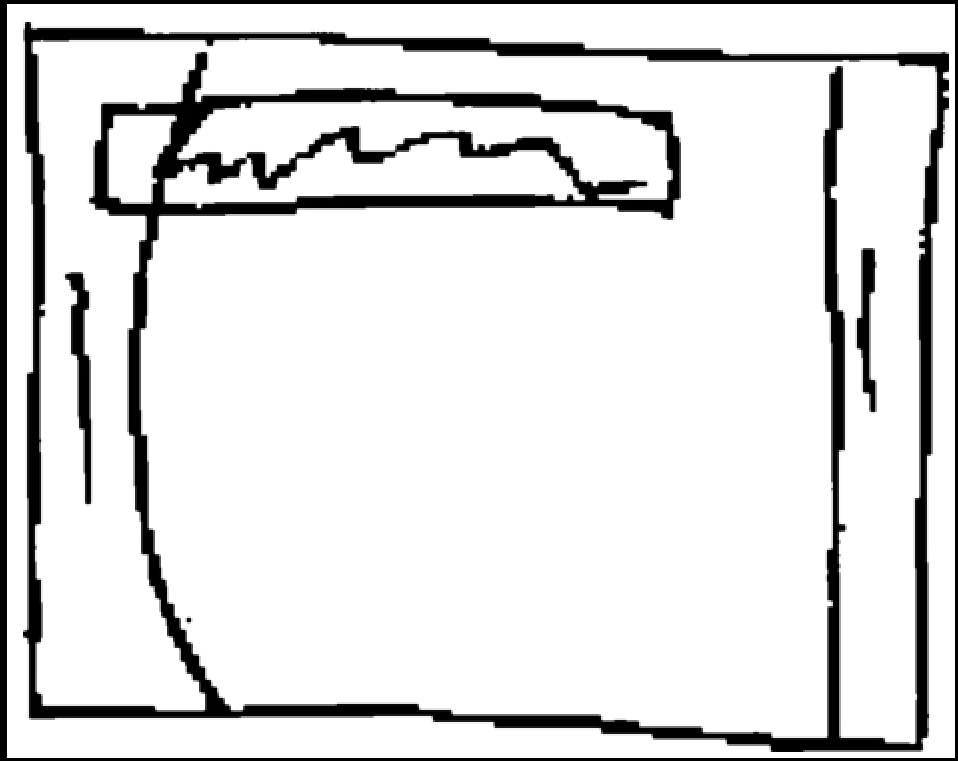
图1-2是我们从图1-1得到的布局造型,接下来该增加页头了。一般页头都位于页面顶部,所以我们为图1-2增加了一个页头。为了和左边的弧线及右边的矩形取得平衡,我们增加了一个矩形页头并让页头与左边的弧线相交,如图1-3所示。

4)增加文本
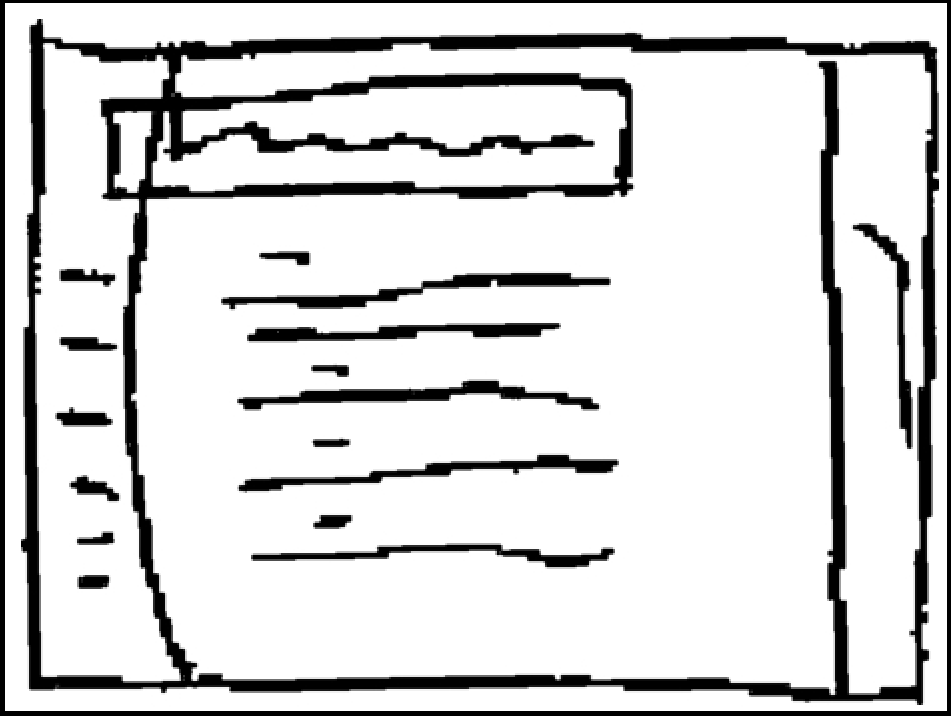
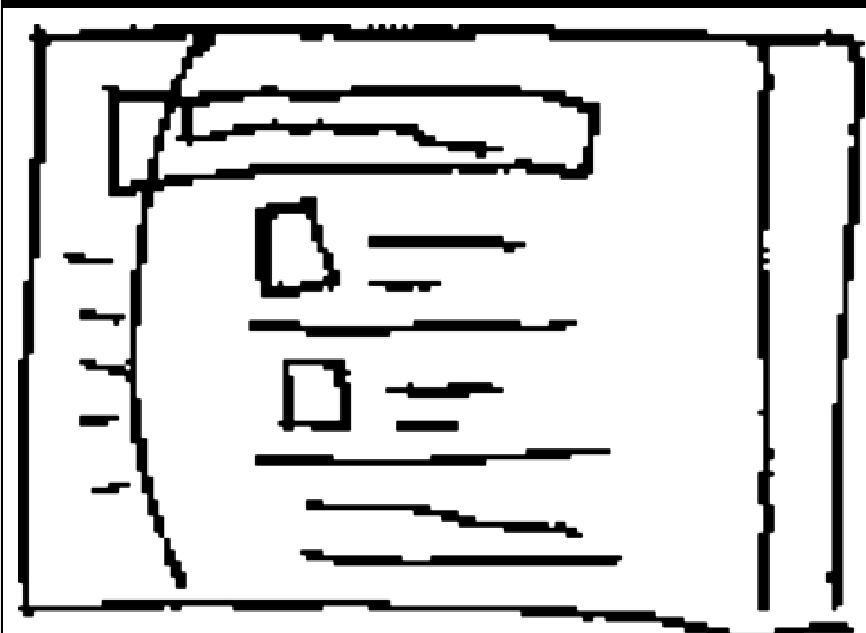
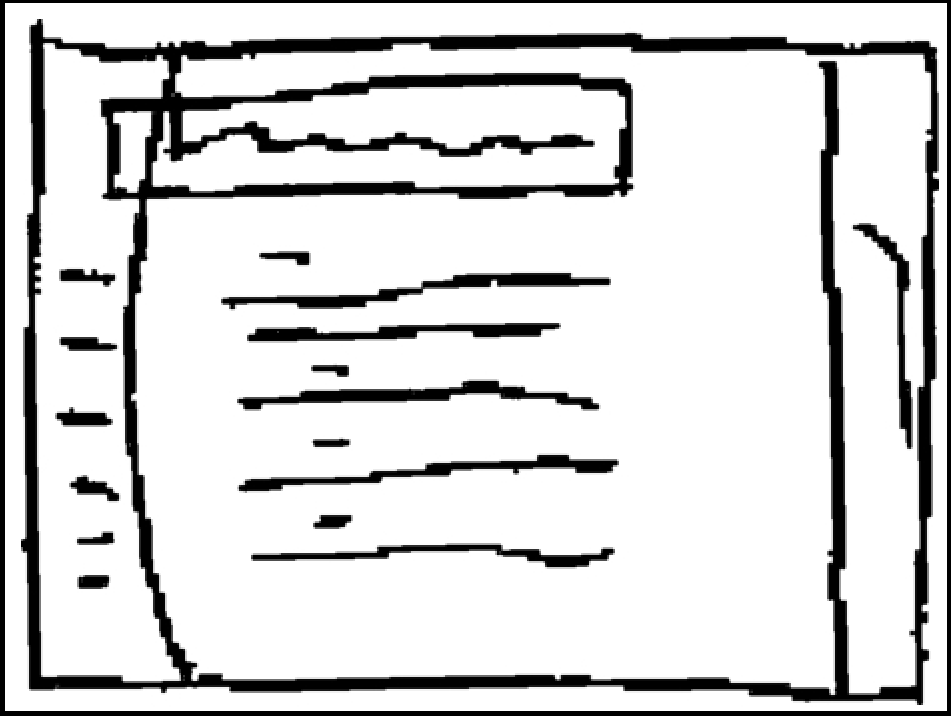
页面的空白部分可以分别加入文本和图形。因为在页面右边有矩形作为陪衬,所以文本放置在空白部分不会因为左边的弧线而显得不协调,如图1-4所示。

5)增加图片
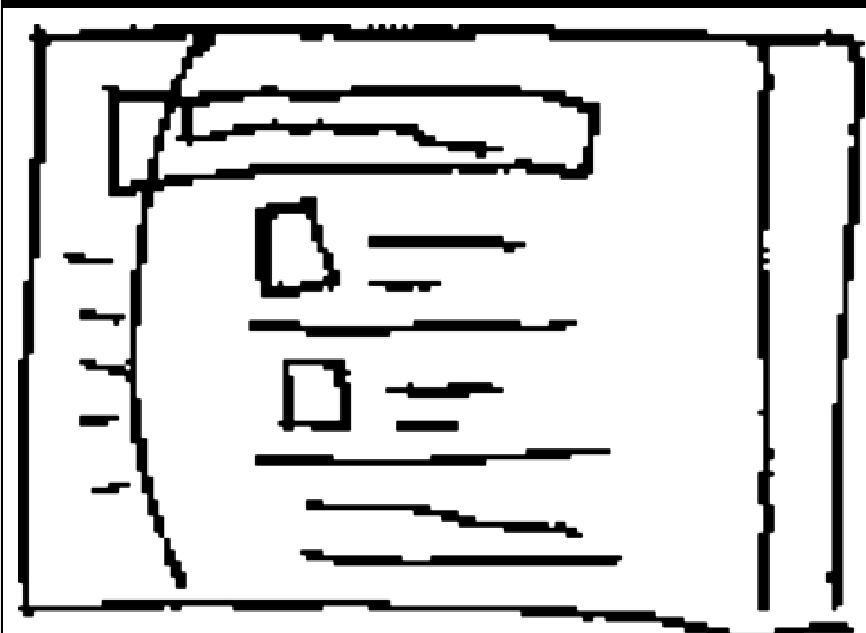
图片是美化页面和说明内容必需的媒体。在这里,把图片加入到适当的地方,如图1-5所示。

经过以上几个步骤,一个时尚页面的大概布局就出现了。当然,它不是最后的结果,而是你以后制作时的重要参考依据。
2.网站建设公司关于网页布局的方法解析之软件布局法
如果你不喜欢用纸来画出布局意图,那么还可以利用软件来完成这项工作,这个软件就是Photoshop。Photoshop所具有的对图像的编辑功能应用到网页布局设计中更显得得心应手。不像用纸来设计布局,利用Photoshop可以方便地使用颜色、使用图形,并且可以利用层的功能设计出用纸张无法实现的布局意念。好了,
深圳网站建设公司本文关于“网站建设公司关于网页布局的方法解析”就分享到这里。如果您需要深圳网站建设公司为您定制开发企业门户、行业门户等网站建设服务,请咨询我们网站在线客服或者拨打我们建站技术客服联系电话,为你你提详细的建站解决方案。谢谢关注,博纳网络编辑整理。