深圳网站建设公司在处理老网站改版时对于图形库的使用方法分享。网站建设公司资深设计师首先来介绍一下 Brad Frost 的原子设计原则(http://patternlab.io)。网站建设使用原子设计原则无疑会改变你看待网站设计的方式,因此如果有机会的话,最好能够深入研究一下这个领域。原子设计是一种构建网站设计系统的方法论。它不是一次性地设计整个页面,而是首先把网页常用元素分解成各个尺寸的模式,然后再描述把这些模式组合成一个完整网页的方式。这些模式中不可再分的最小单位就称为原子。原子是构造网站、标题、列表样式、图片、视频和表单元素的基本结构单元。就像大自然中的原子能组合成更复杂的东西,原子设计把多个原子组合成分子。在网页设计中,“分子”可能代表一个搜索表单、媒体块或者导航栏。正如多个原子组成多个分子,多个分子组成有机体来创造界面的一部分,如博客文章模块或评论模块。
最后创造出的是模板,它代表同一个页面上的多个界面元素的组合和布局,包括导航栏、内容区域和底部元素。
网站建设或者改版设计师使用的工具何为Pattern Lab
网站建设或者改版设计师使用的工具何为Pattern Lab
既然原子设计已经提供了一种通过可分解的模块来组合成网站的方法论,如果再有一个工具让我们轻而易举地实践它,把新的网页设计做成原型,那岂不是很令人振奋?而这正是 Pattern Lab 的用武之地。Pattern Lab(又称 PL)是一个静态网站生成器,它可以记录所有的网站结构单元。它把原子、分子、有机体和布局变成可浏览的网页,你不仅可以从中看到每个原子组件,还可以使用自定义的内容创造样例页面,模仿实际的网站效果。
网站建设设计师关于Pattern Lab入门介绍
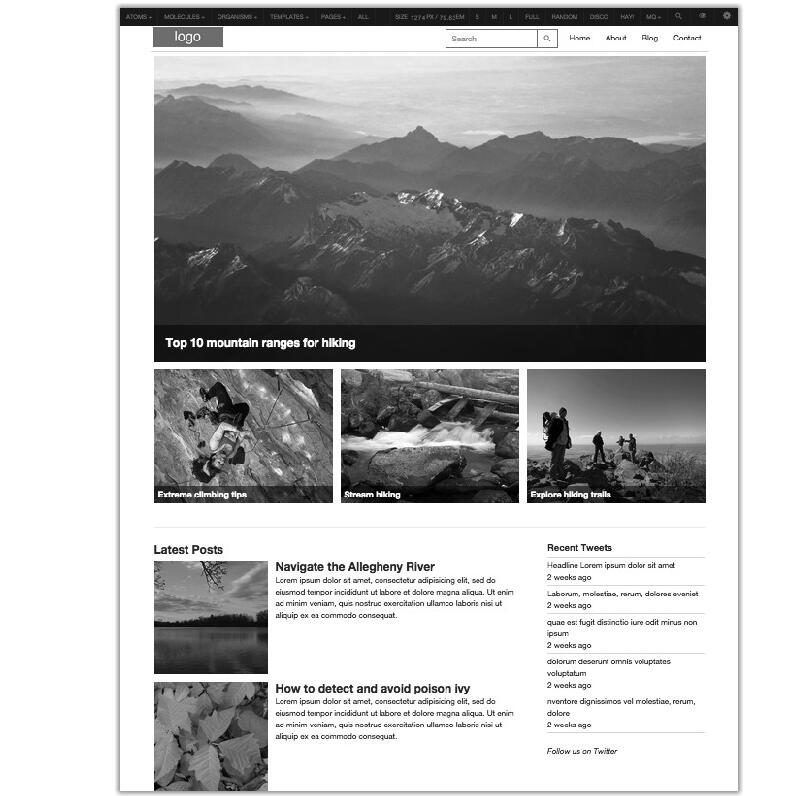
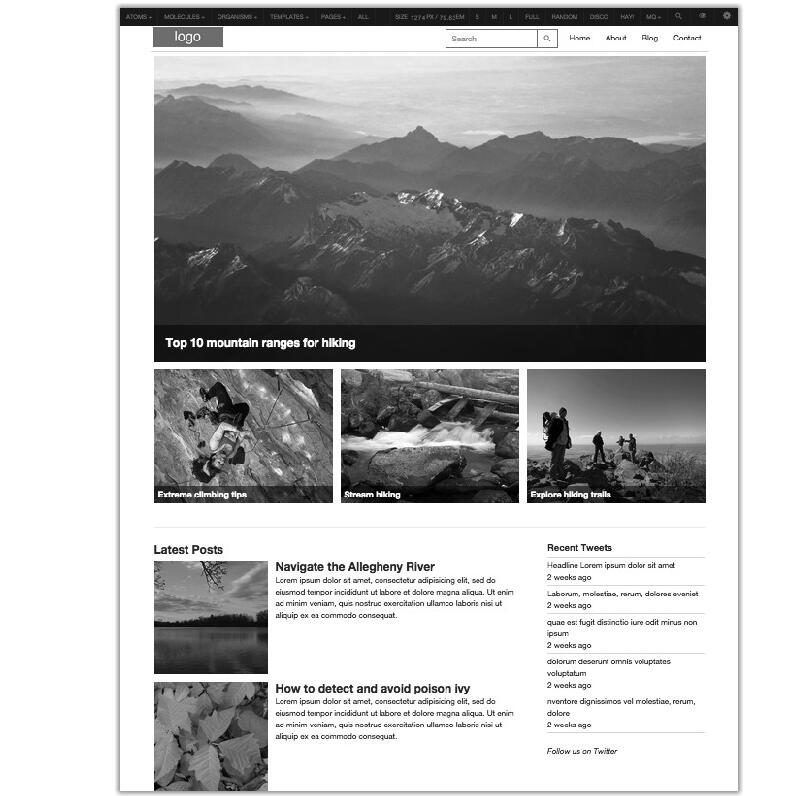
Pattern Lab 是一个小型网站,自带很多 CSS 文件、模板、JSON 数据文件,以及一个构建系统(用来创造可浏览的静态页面)。原版本是基于 PHP 的,而我将要演示的是一个 Node 版本。开始使用时,你可以选择直接把 Pattern Lab 库粘贴到你的项目里,也可以使用 Yeoman 这样的工具来快速生成新项目。使用 Pattern Lab 最好的方式是把它放到当前的系统主题的目录里,或者至少放到能与项目共用文件的地方。这么做是为了确保 Pattern Lab 和你的网站共用同样的 CSS 和 JavaScript 文件。这样你就可以在 Pattern Lab 中设计原型,创造所有必要的样式和脚本。并且当 HTML 在 CMS 系统里生效时,所有必要的 CSS 和 JavaScript 也已经就位了。当 Pattern Lab 下载完成并安装好所有相关的 Node 模块后(如果你使用的是 Node 版本),用一句命令就可以让你的 PL 网站运行起来。Node 版本的运行命令为 $ grunt server。在稍加编译并启动一个简单的 Web 服务器之后,我们会看到一个预置的简单的样式文档,有原子、分子、有机体、模板,甚至还有完整页面的示例,就像图 16-1 所展示的主页。

网站建设公司设计师是如何运行Pattern Lab的?
理解系统背后的运行原理的最好方式,就是从一个完善的界面开始,逆向推出系统的模板,还有 Pattern Lab 用到的数据文件。因此,下面就从广告图(那座山)开始,看看如何才能在页面上展示这种带标题的图片。首先要明白,所有的文件按不同层级,分别放在 5 个不同的文件夹中:原子、分子、有机体、模板、页面。每个模式都有一个文件,描述组成按钮、轮播图片或底部导航栏的标记。在页面这一层级上,只需选择模板并添加内容就可以生成页面,上面的模式也会有关联文件,让我们可以把 lorem ipsum 字符(或“乱数假文”)替换成真正的内容。接下来看主页模式的范例,在一番研究之后,我们会发现雪山广告图有这样一个图片标签:
<!—— 00-homepage.mustache ——>
{{> templates-homepage }}
正如你所见,Pattern Lab 使用 Mustache 格式的文件,Mustache 是一种基本的模板语言,它支持使用变量、通过迭代器遍历数据,以及导入其他文件。在 00-homepage.mustache 文件中,我们只需要导入主页模板,无需其他任何操作。“页面文件”的作用就在于,它可以把一些数据和模板关联在一起,下面就来看看对应的数据文件:
<!—— 00-homepage.json ——>
{
"title":"Home Page",
{{# touts}}
<div class="gi">
{{> molecules-inset-block }}
</div>
{{/ touts}}
</div><!——end 3up——>
<hr />
<div class="l-two-col">
<div class="l-main">
<section class="section latest-posts">
<h2 class="section-title">Latest Posts</h2>
<ul class="post-list">
{{# latest-posts }}
<li>{{> molecules-media-block }}</li>
{{/ latest-posts }}
</ul>
<a href="#" class="text-btn">View more posts</a>
</section>
</div><!——end .l-main——>
<div class="l-sidebar">
{{> organisms-recent-tweets }}
</div><!——end .l-sidebar——>
</div><!——end .l-two-col——>
</div><!——End role=main——>
{{> organisms-footer }}
</div>
好了,深圳网站建设公司本文关于“处理老网站改版时对于图形库的使用方法”就分享到这里。如果您有老网站需要改版或者重新建设,需要深圳专业的网站建设公司为您服务,请联系我们网站技术客服或者拨打网站联系电话,免费为您提供解决方案。谢谢关注,博纳网络编辑整理。
好了,深圳网站建设公司本文关于“处理老网站改版时对于图形库的使用方法”就分享到这里。如果您有老网站需要改版或者重新建设,需要深圳专业的网站建设公司为您服务,请联系我们网站技术客服或者拨打网站联系电话,免费为您提供解决方案。谢谢关注,博纳网络编辑整理。
当前文章链接:/construction/wzgb/14876.html
如果您觉得案例还不错请帮忙分享:
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。
相关案例推荐
资讯分类
最新发布
- 网站建设公司如何处理商城网站改版移动电子商务平台的安全架构?
- 深圳网站建设公司在处理老网站改版时对于图形库的使用方法分享
- 深圳小程序定制开发公司浅谈微信小程序的发展前景
- 高端网站改版建设对于用户访问体验在设计工作的计时度量设计方法详解
- 老网站改版前端架构设计公司与在项目中使用任务处理器的意义
- 网站改版与建设前端设计与任务处理器解决方案详解。深圳网站建设公司发现对很多前端工程
- 老网站改版建设一个网站设计前端工程师的BB鸟规则经验分享
- 前端框架设计师对老旧网站改版建设前端关于Red Hat 代码浅析
- 中文商城网站改版为外贸商城网站对主流跨境电商平台的了解
- 电商网站建设或者改版怎样利用好大数据分析?


