制作网站怎样实现纸质遮罩动画效果?深圳网站制作公司提示所谓遮罩动画就是利用遮罩的动画原理来实现的,可以看到的动画是遮罩层区域的内容。纸质遮罩动画具体操作步骤如下。 最终文件CH13/遮罩动画学习要点纸质遮罩动画效果
最终文件CH13/遮罩动画学习要点纸质遮罩动画效果
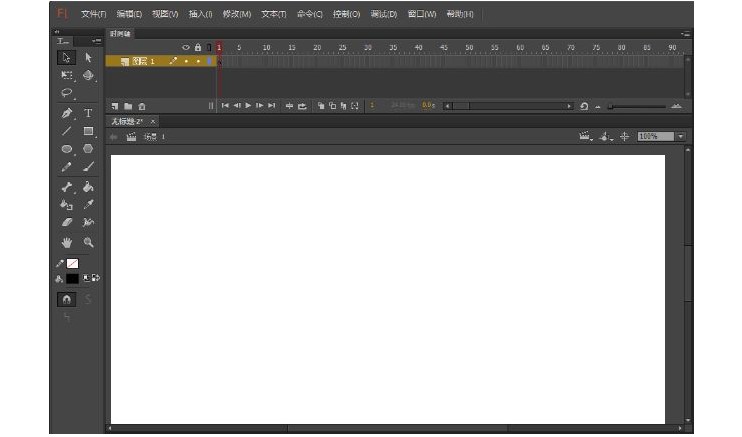
❶启动Flash,新建一个空白文档,如图13-46所示。
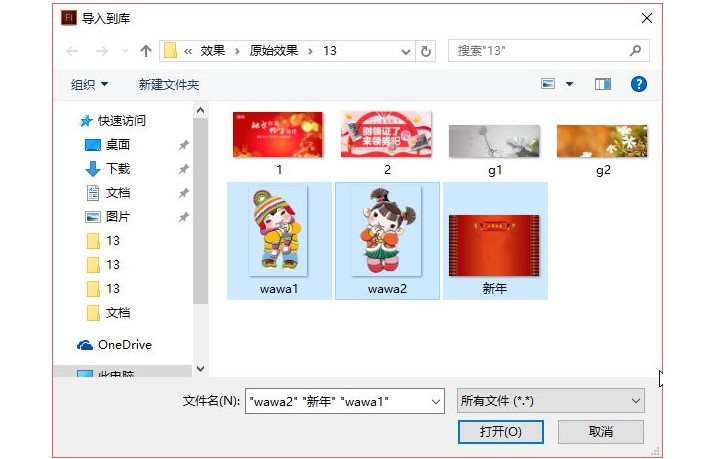
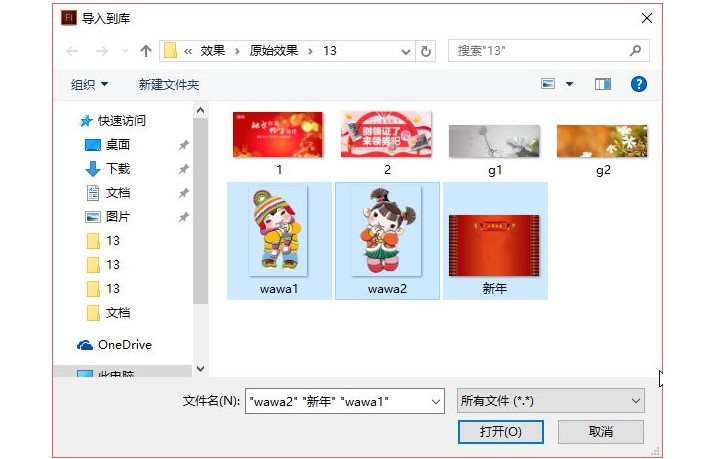
❷选择菜单中的【文件】|【导入】|【导入到库】命令,弹出【导入到库】对话框,如图13-47所示。
 最终文件CH13/遮罩动画学习要点纸质遮罩动画效果
最终文件CH13/遮罩动画学习要点纸质遮罩动画效果❶启动Flash,新建一个空白文档,如图13-46所示。

❷选择菜单中的【文件】|【导入】|【导入到库】命令,弹出【导入到库】对话框,如图13-47所示。

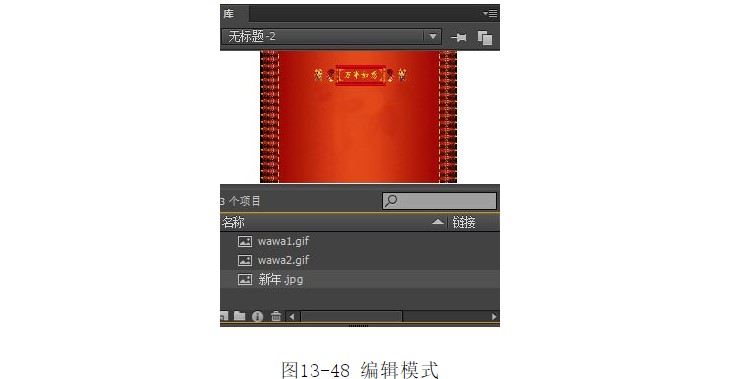
❸单击【打开】按钮,将其导入到【库】面板中,如图13-48所示。
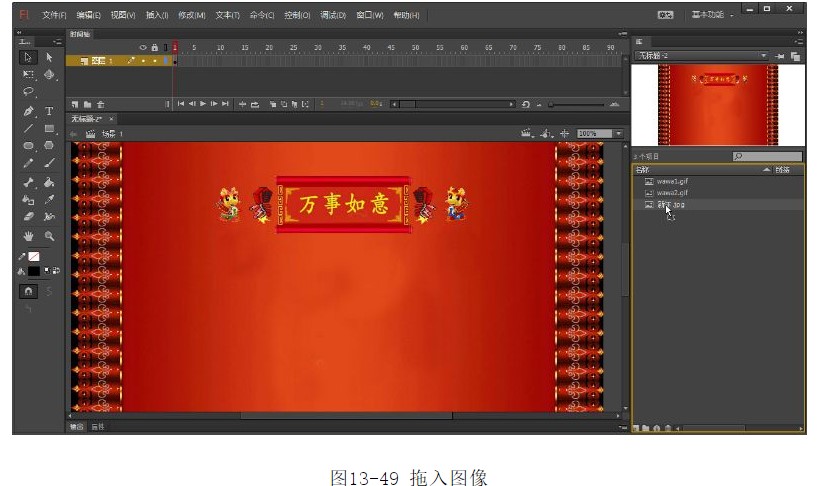
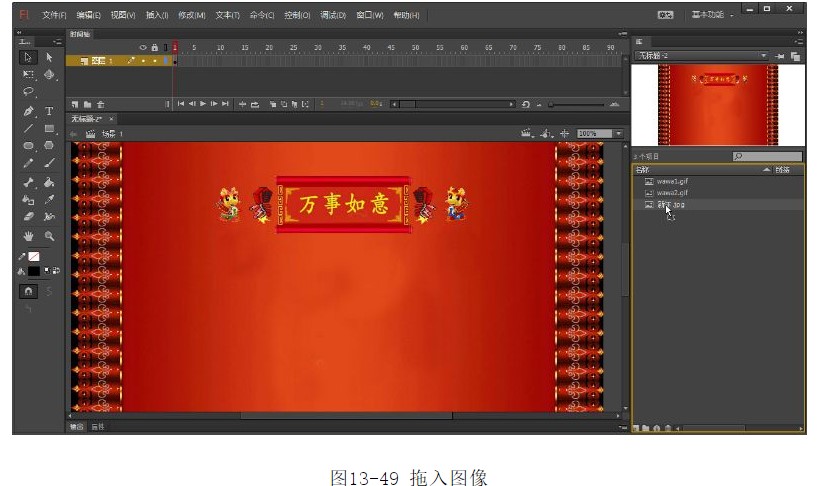
❹打开【库】面板,将“新年.jpg”拖入到舞台中,如图13-49所示。

❹打开【库】面板,将“新年.jpg”拖入到舞台中,如图13-49所示。

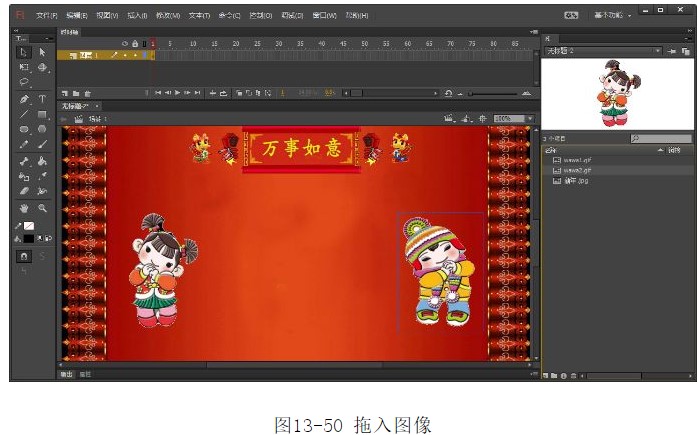
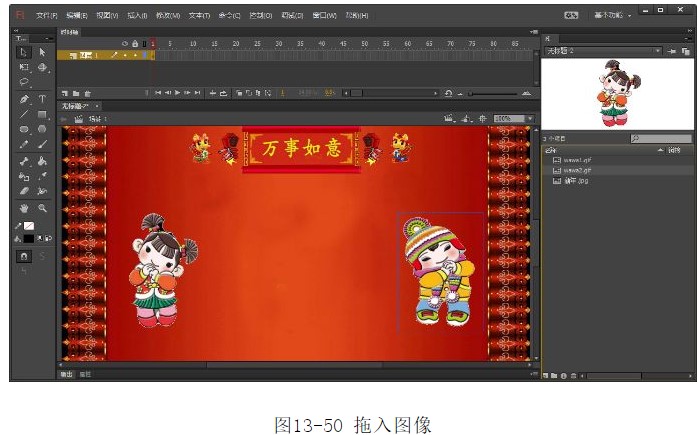
❺将【库】面板中的另外两幅图像拖入到舞台中,如图13-50所示。
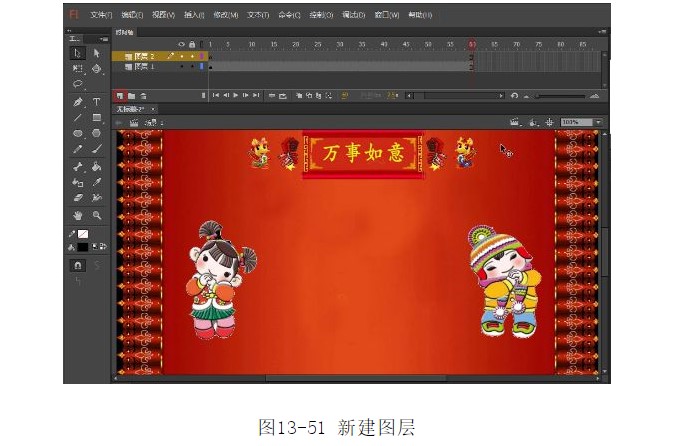
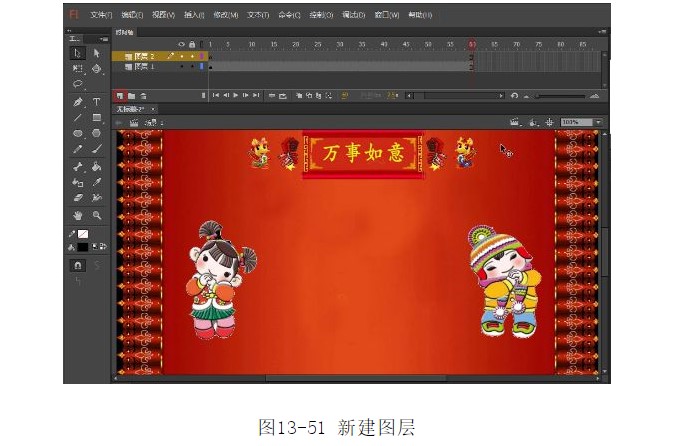
❻在图层1的第60帧插入帧,单击【新建图层】按钮,在图层1的上面新建图层2,如图13-51所示。
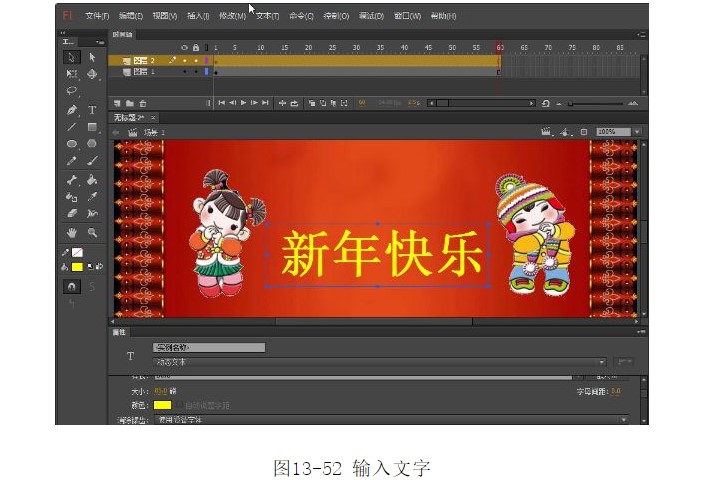
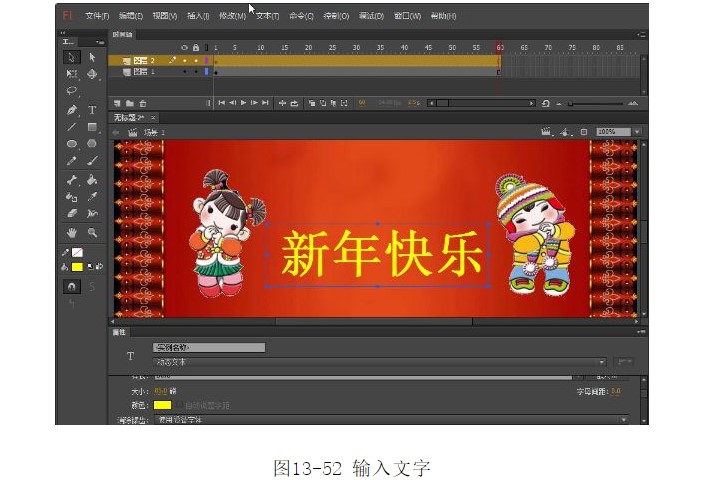
❼选择工具箱中的【横排文字】工具,在舞台中输入文字“新年快乐”,如图13-52所示。
❽单击【新建图层】按钮,在图层2的上面新建图层3,选择工具箱中的【椭圆】工具,在文字“新”上面绘制椭圆,如图13-53所示。

❻在图层1的第60帧插入帧,单击【新建图层】按钮,在图层1的上面新建图层2,如图13-51所示。

❼选择工具箱中的【横排文字】工具,在舞台中输入文字“新年快乐”,如图13-52所示。

❽单击【新建图层】按钮,在图层2的上面新建图层3,选择工具箱中的【椭圆】工具,在文字“新”上面绘制椭圆,如图13-53所示。

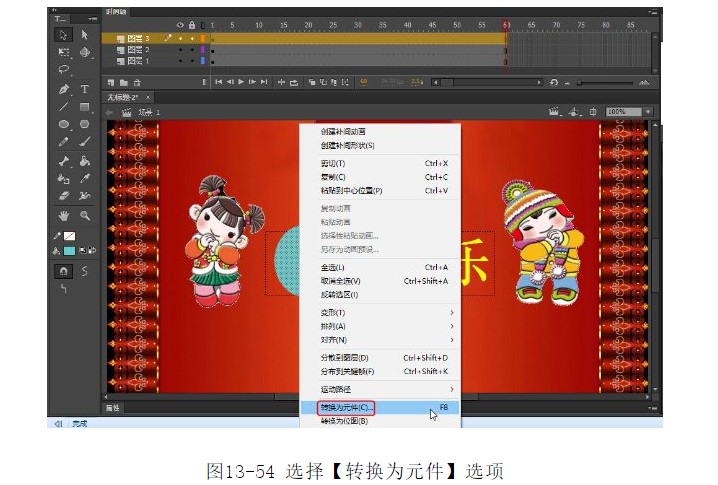
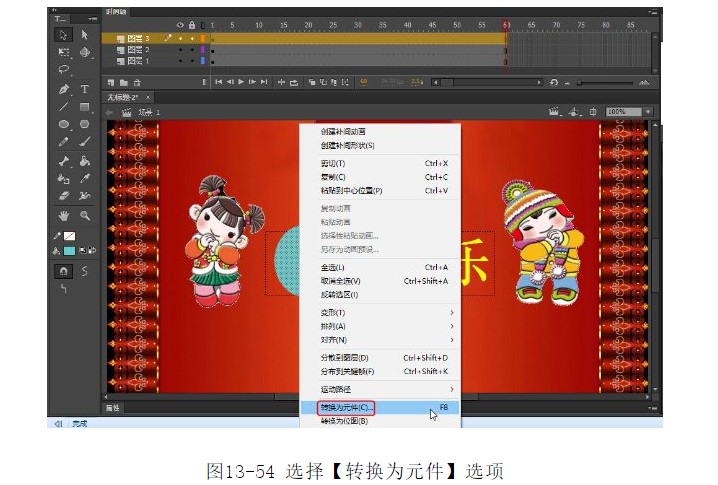
❾选中绘制的椭圆,单击鼠标右键,在弹出菜单中选择【转换为元件】选项,如图13-54所示。
❿弹出【转换为元件】对话框,将【类型】设置为【图形】选项,如图13-55所示。

❿弹出【转换为元件】对话框,将【类型】设置为【图形】选项,如图13-55所示。

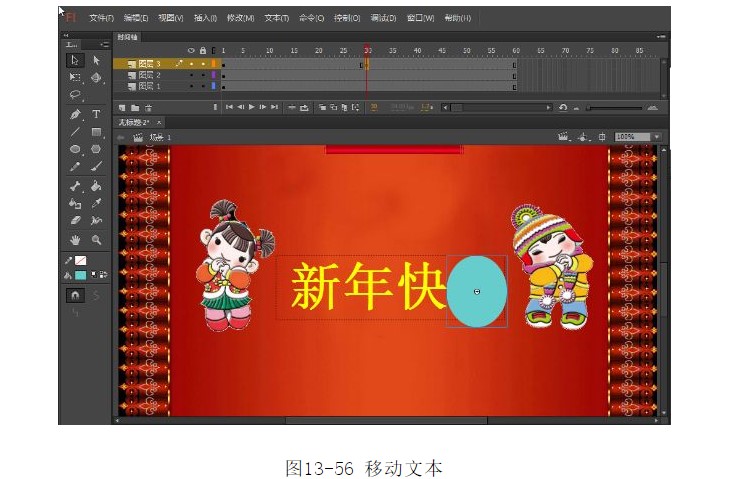
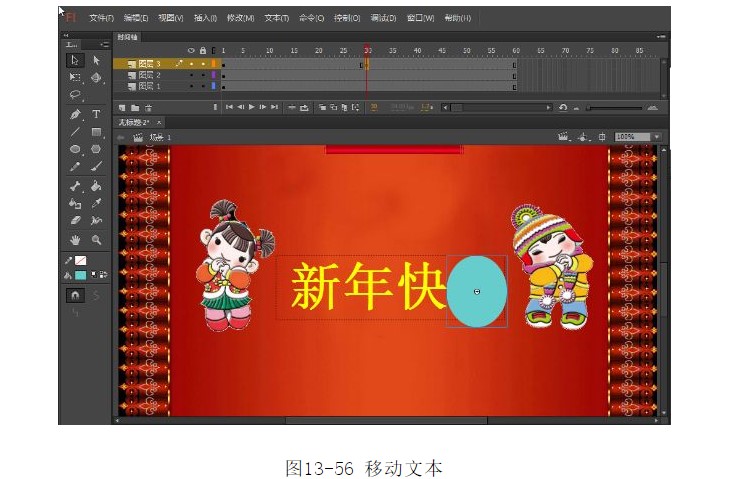
⓫单击【确定】按钮,将其转换为图形元件,在第30帧按F6键插入关键帧,将椭圆移动到文本的右边,如图13-56所示。
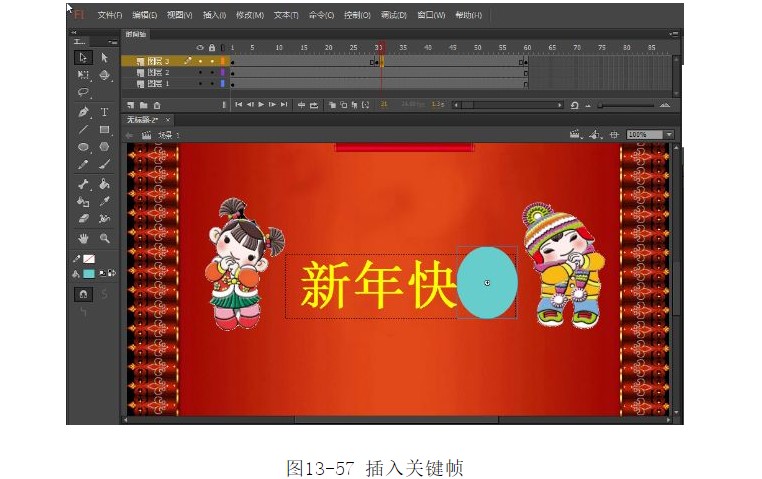
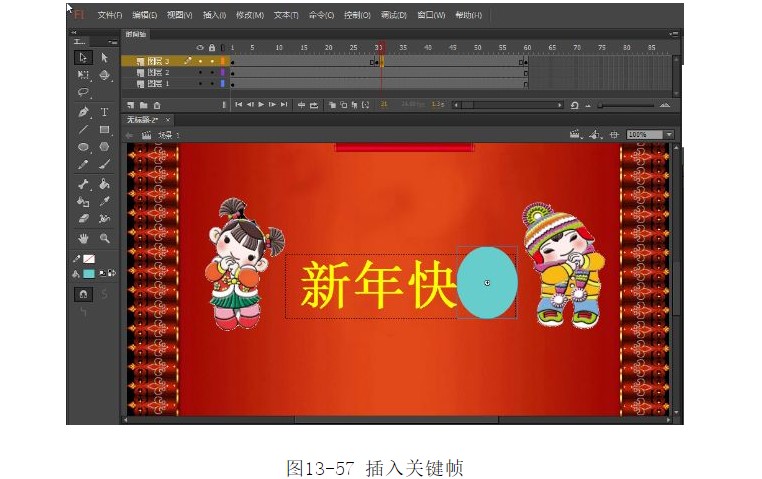
⓬在第31帧插入关键帧,在第60帧也插入关键帧,将椭圆移动到文本的左边,如图13-57所示。

⓬在第31帧插入关键帧,在第60帧也插入关键帧,将椭圆移动到文本的左边,如图13-57所示。

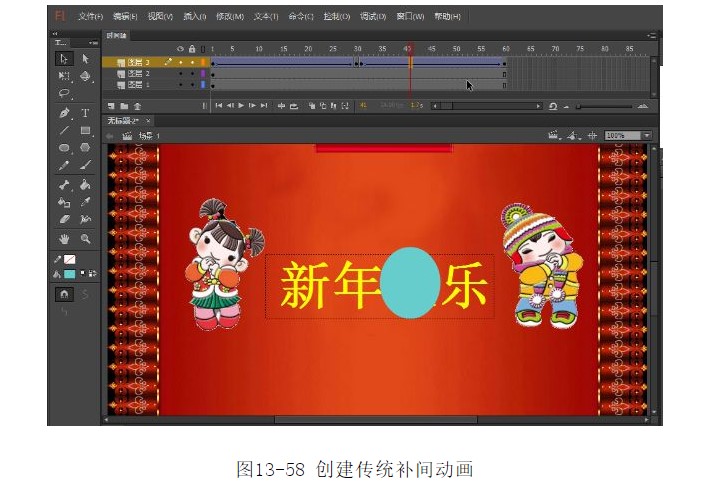
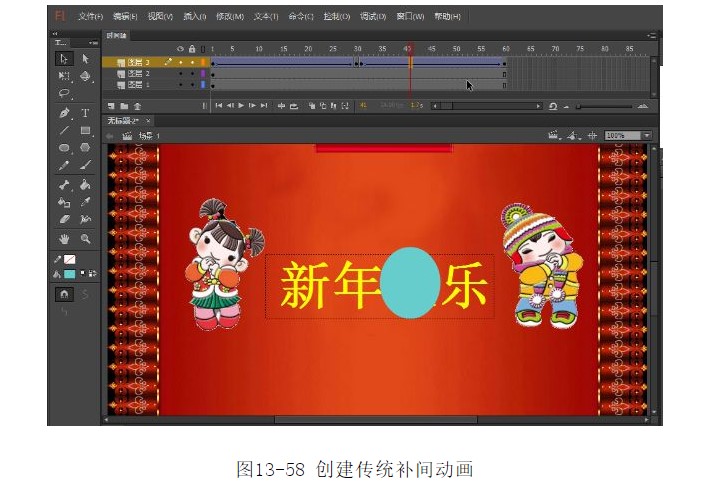
⓭在图层3的第1~30帧和第30~60帧之间创建传统补间动画,如图13-58所示。
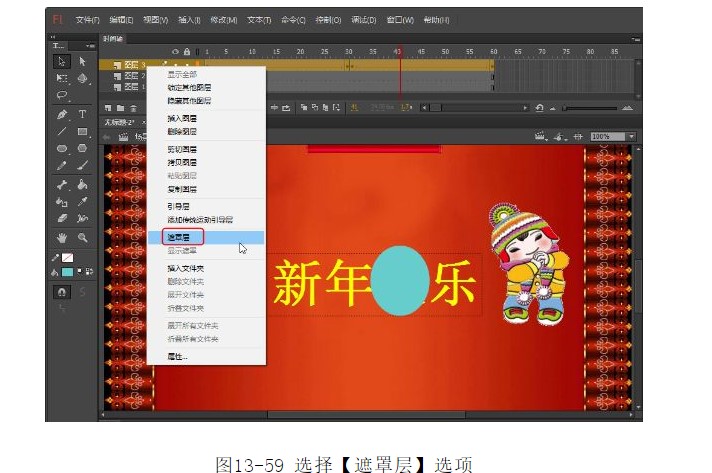
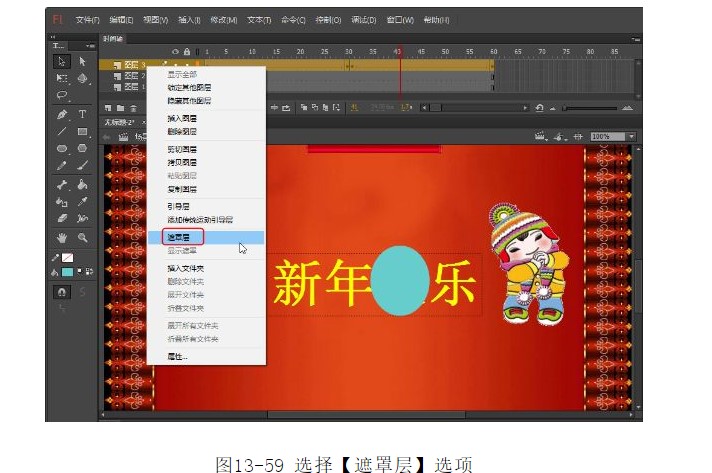
⓮选中图层3,单击鼠标右键,在弹出菜单中选择【遮罩层】选项,如图13-59所示。

⓮选中图层3,单击鼠标右键,在弹出菜单中选择【遮罩层】选项,如图13-59所示。

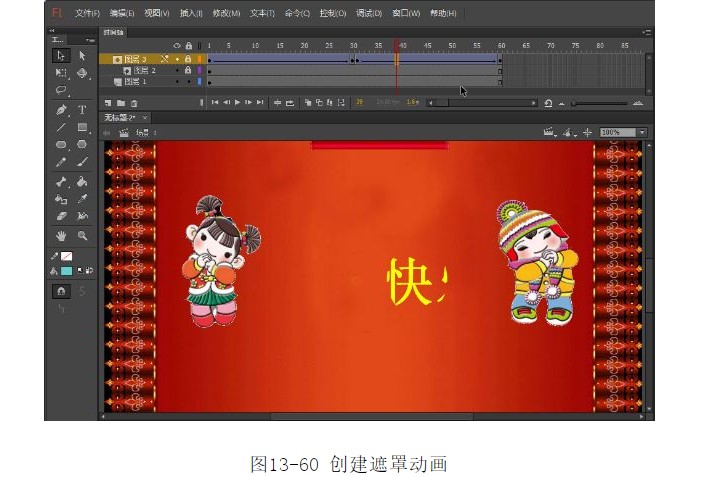
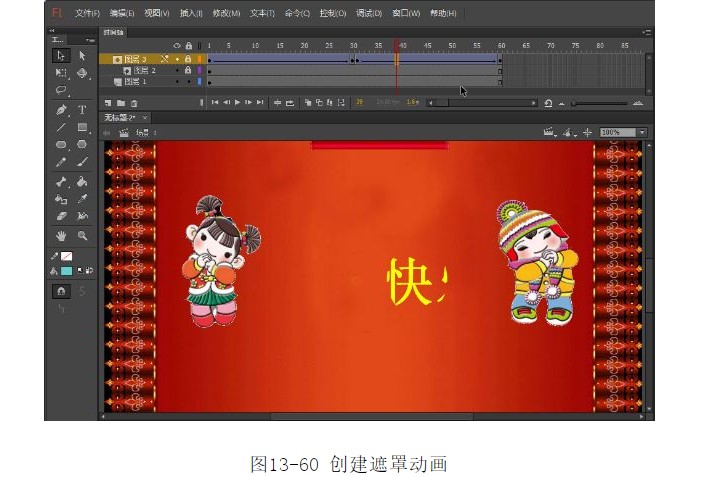
⓯选择以后创建遮罩动画,如图13-60所示。
⓰选择菜单中的【控制】|【测试动画】命令,测试动画效果,如图13-61所示。
好了,网站制作公司本文关于在网站制作时“制作网站怎样实现纸质遮罩动画效果?”的方法就分享到这里,谢谢关注,博纳网络编辑整理。

⓰选择菜单中的【控制】|【测试动画】命令,测试动画效果,如图13-61所示。

好了,网站制作公司本文关于在网站制作时“制作网站怎样实现纸质遮罩动画效果?”的方法就分享到这里,谢谢关注,博纳网络编辑整理。
如果您觉得案例还不错请帮忙分享:
[声明]本网转载网络媒体稿件是为了传播更多的信息,此类稿件不代表本网观点,本网不承担此类稿件侵权行为的连带责任。故此,如果您发现本网站的内容侵犯了您的版权,请您的相关内容发至此邮箱【qin@198bona.com 】,我们在确认后,会立即删除,保证您的版权。


